 Share
Share
He recibido varias solicitudes de tutoriales CSS más simples que enseñan los fundamentos difíciles. Esto servirá como la primera entrada en una serie que recibirá nuevas adiciones esporádicamente cada mes. Hoy, estaremos revisando el desbordamiento: trucos ocultos y claros para forzar a un div padre a contener sus hijos.
¿Alguna vez has notado que cuando haces flotar todos los elementos secundarios dentro de un div, el padre ocupa cero espacio? Por ejemplo, en su editor de código, agregando lo siguiente dentro de la etiqueta del cuerpo.
Ahora, agreguemos un poco de CSS para simular un sitio web típico.
#container background: red; ancho: 800px; parte inferior de relleno: 2em; #main background: green; altura: 500px; ancho: 600px; flotar derecho; #sidebar background: blue; altura: 500px; ancho: 200px; flotador izquierdo;
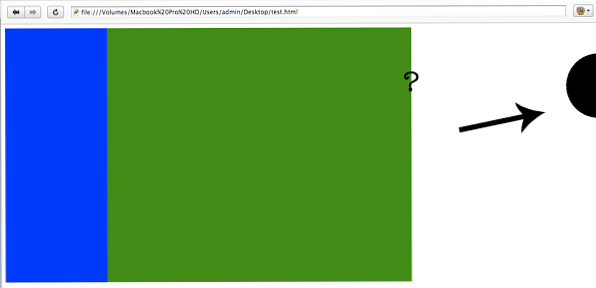
Arriba, simplemente estamos configurando los colores de fondo y flotando la barra lateral y los divs principales a la izquierda y la derecha, respectivamente. Tenga en cuenta el "padding-bottom: 2em;". Esto debería permitirnos ver el fondo rojo en la parte inferior, ¿verdad? Vea la página en su navegador, y verá:

¿A dónde se fue el fondo rojo? ¿Por qué no se está mostrando??
Cuando flotan todos los hijos, el padre esencialmente no ocupa espacio. Para ilustrar mejor este hecho, establezcamos una altura arbitraria de 50 px en el contenedor, y luego reduzcamos la opacidad de los divs de niños para que podamos ver el fondo rojo debajo..
#container … otros estilos height: 50px; #main, #sidebar opacity: .5;
Actualiza tu navegador, y verás:

Que extraño. Hemos especificado una altura de 50px para nuestro div contenedor, pero los divs principales y de barra lateral son descarados rebosar Sus límites, como divs mimados mimados.
Regrese a su hoja de estilo y aplique un estilo:
#container … desbordamiento de otros estilos: oculto;
Después de otra actualización, vemos:

Bueno, eso ayuda parcialmente. Ahora, no tenemos que preocuparnos por los niños pubescentes que desobedecen a sus padres. Dicho esto, esto realmente no ayuda a nuestra situación..
"Trate de evitar especificar alturas lo más posible. Generalmente hay un método más inteligente.
La solución es arrancar la propiedad de altura de nuestro contenedor.. retirar la siguiente propiedad.
#container … otros estilos height: 50px; /* Quita esto */
Una última actualización, y nuestro problema parece estar solucionado..
 También puede eliminar las propiedades de opacidad. Eran sólo para fines de demostración..
También puede eliminar las propiedades de opacidad. Eran sólo para fines de demostración.. El método demostrado anteriormente funcionará en la mayoría de los casos. Sin embargo, vamos a introducir otra variable. ¿Qué pasa si queremos colocar una imagen en el borde de nuestro contenedor, para que se solape. Has visto este efecto muchas veces. Por el bien del ejemplo, solo usaremos una imagen de un círculo con un fondo transparente. En un sitio real, esto podría representar un botón "Comprar ahora" o "Registrarse", algo así de cursi.

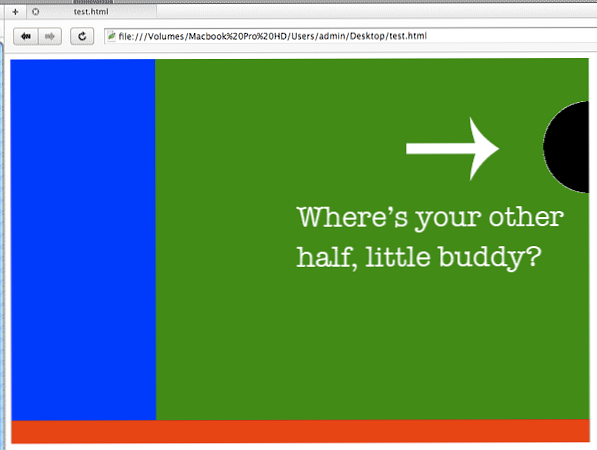
Usando CSS, posicionemos la imagen en la parte superior derecha de nuestro "sitio web", superponiendo los bordes. Esto es lo que queremos:

Primero, hacemos referencia a la imagen dentro de nuestro HTML..
... resto de html
A continuación, vuelva a su hoja de estilo y agregue los siguientes estilos.
img posición: absoluta; derecha: -100px; superior: 20px;Contexto de posicionamiento
Uno podría pensar que esto colocará la imagen justo sobre el borde derecho del contenedor div. Sin embargo, estaría equivocado.
Debido a que no hemos establecido un contexto de posicionamiento, la ventana se usará en su lugar.

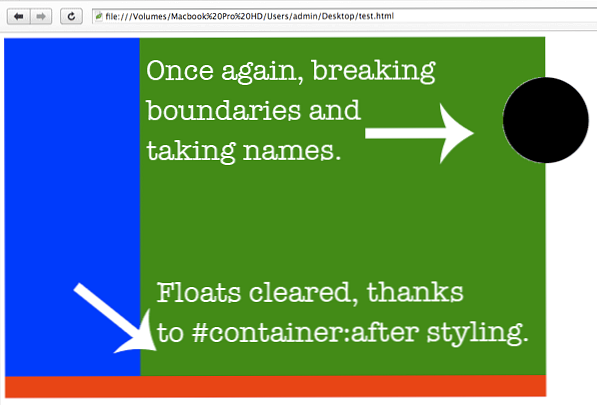
Obviamente, esto no es lo que queremos. Para aplicar un contexto de posicionamiento a nuestro div contenedor, simplemente agregue "position: relative;" a #container. Una vez que lo hayamos hecho, la imagen ya no usará la ventana como referencia..

Cual es el problema ahora?
Pero ahora, tenemos un nuevo problema! Debido a que configuramos el desbordamiento: ocultos a nuestro div contenedor, nos hemos disparado un poco en el pie. ¿Cómo podemos romper los límites y tomar nombres si el desbordamiento se establece en oculto? ¿Deberíamos simplemente aceptar que este sitio web en particular no tomará nombres hoy? Absolutamente no. En estos casos, vale la pena utilizar un método diferente..
El truco de Clearfix
Con este método, usaremos CSS para agregar contenido después de nuestro contenedor div. Este contenido creado borrará nuestro div, forzándolo a contener a sus hijos. Ahora, obviamente, no queremos ver este contenido, por lo que debemos asegurarnos de ocultarlo del espectador.
Vuelva a su hoja de estilo, elimine "overflow: hidden;" desde su contenedor div, y agregue lo siguiente:
#contenedor ... otros estilos _ Altura: 1%; #container: after content: "."; visibilidad: oculta; bloqueo de pantalla; Limpia los dos; altura: 0; tamaño de letra: 0;Esto puede parecer complicado, pero le aseguro que es bastante simple..
- _altura: Activa el "haslayout" en Internet Explorer, usando el truco de subrayado para apuntar a IE6 directamente.
- contenido: Después del div contenedor, añadir un punto.
- visibilidad: No queremos ver el período, así que escóndalo de la página. (Igual a la configuración de opacidad: 0;)
- monitor: Obliga a que el período se muestre como un nivel de bloque, en lugar de en línea.
- claro: La propiedad importante. Esto borra los divs principales y de la barra lateral. Esto es lo mismo que agregar un poco romántico
a nuestra pagina.- altura: No ocupes espacio.
- tamaño de fuente: Solo una precaución para Firefox. Este navegador a veces agrega un poco de espacio después de nuestro elemento padre. Ajustando el tamaño de fuente a cero arregla esto.

Conclusión
Aunque el desbordamiento: truco oculto es preferible, no siempre es ideal. Necesita utilizar la mejor solución para la tarea en cuestión. Lo importante es aprender cada método, para que tengas las herramientas para resolver el rompecabezas..
- Síganos en Twitter o suscríbase a la Fuente RSS de NETTUTS para obtener más artículos y artículos de desarrollo web diarios.
