 Share
Share

En la Parte 2 de este tutorial, le mostré cómo agregar metaboxes personalizados al panel de WordPress, que puede usar para proporcionar texto de ayuda para sus clientes o usuarios..
¿Pero qué sucede si desea proporcionar texto de ayuda en pantallas de edición individuales? En este tutorial, te mostraré cómo hacer precisamente eso..
En este tutorial aprenderás cómo:
Voy a crear un complemento para hacer esto: si ya ha creado un complemento después de seguir las Partes 1 a 3 de esta serie, es posible que prefiera agregar el código de este tutorial a ese complemento, dándole un complemento con todos tus personalizaciones de administrador.
Para completar este tutorial necesitarás:
Al comienzo de mi plugin, estoy agregando las siguientes líneas:
/ * Nombre del complemento: Wptuts + Personalizar la Parte 4 del administrador: Ayuda URI del complemento de texto: http://rachelmccollin.co.uk Descripción: Este complemento admite el tutorial en Wptuts +. Agrega texto de ayuda a la pantalla de edición de WordPress. Versión: 1.0 Autor: Rachel McCollin Autor URI: http://rachelmccollin.com Licencia: GPLv2 * /
Para agregar un metabox que contenga texto de ayuda, use la add_meta_box () función, que también usaría si estuviera creando un metabox para publicar metadatos o en una pantalla de configuración. Esta función toma unos pocos parámetros:
Los parámetros son:
$ id - la ID única para el metabox.$ titulo - El título que se mostrará a los usuarios..$ devolución de llamada - La función de devolución de llamada que define los contenidos del metabox..$ post_type - el tipo de publicación en cuya pantalla de edición aparecerá el metabox. Deje esto en blanco para agregar las metaboxes a todas las pantallas de edición de tipo de publicación, o especifique qué tipo de publicación desea orientar.$ contexto - donde en la pantalla de edición desea que aparezca el metabox: 'normal', 'avanzado' o 'lado'. El valor predeterminado es 'avanzado', que coloca el metabox en el área principal de la pantalla.$ prioridad - dentro del contexto que ha definido, la prioridad para este metabox ('alto', 'núcleo', 'defecto' o 'bajo'). Esto es útil si está agregando múltiples metaboxes.$ callback_args - argumentos para pasar a su función de devolución de llamada (opcional)Por lo tanto, para agregar un metabox al área principal de la pantalla de edición de publicaciones solo para publicaciones, agrego lo siguiente a mi complemento:
// Agregar metabox debajo de la función del panel de edición wptutsplus_metabox_after_title () add_meta_box ('after-title-help', 'Using this Screen', 'wptutsplus_after_title_help_metabox_content', 'post', 'advanced', 'high'); add_action ('add_meta_boxes', 'wptutsplus_metabox_after_title'); Esto agrega un metabox vacío, que aún no funcionará porque no he agregado la función de devolución de llamada. Esto es como sigue:
// función de devolución de llamada para completar la función metabox wptutsplus_after_title_help_metabox_content () ?>Utilice esta pantalla para agregar nuevos artículos o editar los existentes. Asegúrese de hacer clic en 'Publicar' para publicar un nuevo artículo una vez que lo haya agregado o en 'Actualizar' para guardar cualquier cambio.
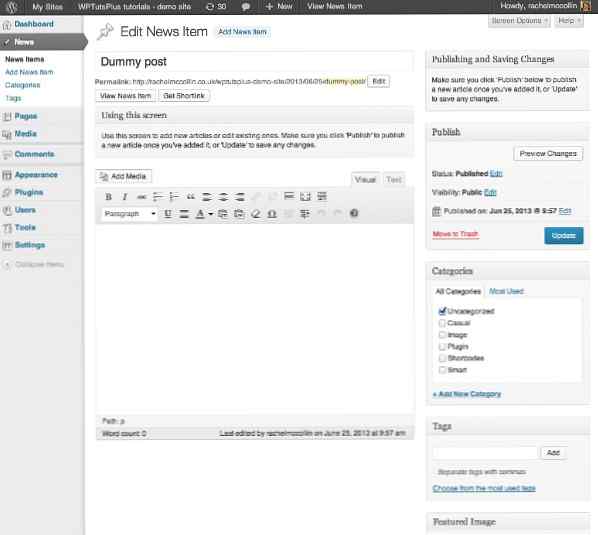
Esto ahora agrega un metabox a mi pantalla de edición de publicaciones, como se muestra en la captura de pantalla:

Como puede ver, he eliminado algunos de los otros metaboxes que se ven normalmente en la pantalla de edición posterior (como extractos y discusión), pero mi nuevo metabox está debajo del panel de edición y, por lo tanto, no es muy visible. Es imposible usar el
add_meta_box ()función para agregar un metabox sobre el panel de edición principal sin tener que recurrir a una solución jQuery que mueve el panel de edición principal hacia abajo, y que creo que es una exageración para este problema. Entonces, ¿qué alternativas tengo?
- En primer lugar, puedo agregar un metabox arriba del metabox 'Publicar', que será más obvio para los usuarios.
- Alternativamente, puedo hacer trampa, y usar el
edit_form_after_titlegancho de acción para agregar un metabox falso encima del panel de edición.Comenzaré con la primera opción: agregar un metabox a la derecha sobre el metabox 'Publicar'.
2. Agregar un Metabox a la derecha de la pantalla de edición
Para agregar un metabox en la parte superior derecha de la pantalla, uso el
add_meta_box ()Funciona de la misma manera que antes, con algunos de los parámetros cambiados. También usaré una función de devolución de llamada diferente para rellenar el metabox con contenido diferente.En su plugin, agregue lo siguiente:
// Añadir texto de ayuda a la derecha de la pantalla en una función metabox wptutsplus_metabox_top_right () add_meta_box ('after-title-help', 'Publishing and Saving Changes', 'wptutsplus_top_right_help_metabox_content', 'post', 'side', 'high') ; // función de devolución de llamada para completar la función metabox wptutsplus_top_right_help_metabox_content () ?>Asegúrese de hacer clic en "Publicar" a continuación para publicar un nuevo artículo una vez que lo haya agregado, o en "Actualizar" para guardar los cambios..
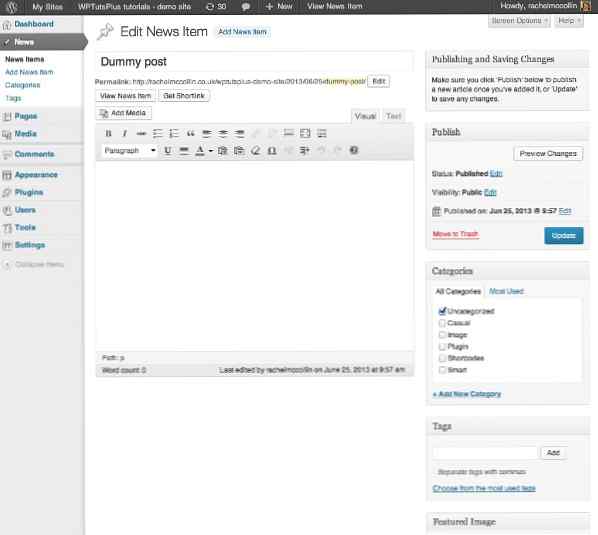
Esto agrega un metabox pequeño con instrucciones breves: si agrego mucho más texto, movería los metaboxes debajo de la pantalla demasiado abajo. Puedes ver el resultado en la captura de pantalla:

Nota: Comenté la función para el metabox en el área principal de la pantalla antes de agregar este nuevo metabox, por lo que no puedes verlo en la captura de pantalla..
3. Agregar un Metabox 'falso' sobre el panel de edición
Por lo tanto, agregar un metabox pequeño en la parte superior derecha de la pantalla es bastante simple, pero ¿qué ocurre si quiero un metabox en la parte superior izquierda, arriba del panel de edición??
Para hacer esto, no usas el
add_meta_box ()función, pero use eledit_form_after_titleHook, que inserta contenido después del título de la publicación y antes del panel de edición. Adjuntaré una función a ese gancho para definir el marcado que se agregará a la pantalla, y usaré las clases en mi marcado para replicar el aspecto de un metabox..En su plugin, agregue lo siguiente:
función wptutsplus_text_after_title ($ post_type) ?>Usando esta pantalla
Utilice esta pantalla para agregar nuevos artículos o editar los existentes. Asegúrese de hacer clic en 'Publicar' para publicar un nuevo artículo una vez que lo haya agregado o en 'Actualizar' para guardar cualquier cambio.
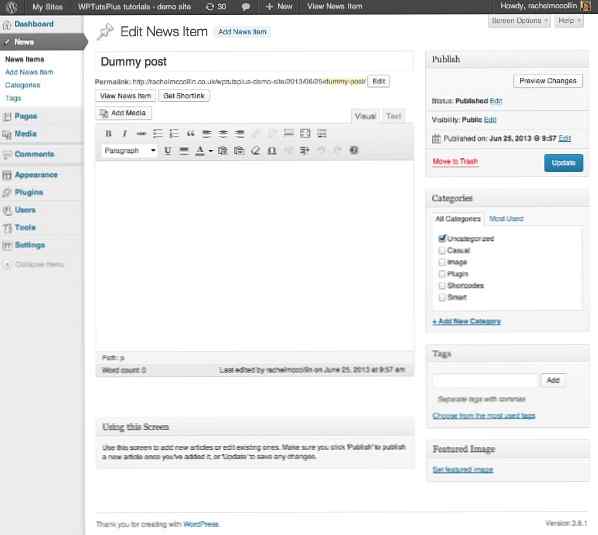
Esto agrega algo de marca a la pantalla de edición, que se parece mucho a un metabox, porque incluí el
.buzóny.dentroclases:
Sin embargo, hay un problema con este marcado: aparecerá en la pantalla de edición para cada tipo de publicación. Como no estoy usando el
add_meta_box ()Función, no tengo el lujo de la$ post_typeparámetro. Así que, en lugar de usar esto, realizaré una comprobación de la página de edición en la que estamos antes de enviar el marcado.Como estoy en el backend de WordPress, no puedo usar las etiquetas condicionales estándar que usaría en un archivo de plantilla para verificar mi ubicación, pero puedo usar
get_current_screen ()función para identificar en qué pantalla de edición estoy.los
get_current_screen ()La función devuelve una matriz, que incluirá el tipo de publicación de la pantalla actual, entre otras cosas. Puedo usar esto para verificar si el tipo de publicación que se está editando es'enviar'.Dentro de su función, sobre los otros contenidos, agregue lo siguiente:
$ screen = get_current_screen (); $ edit_post_type = $ screen-> post_type; if ($ edit_post_type! = 'post') devuelve; ?>La función completa ahora se verá así:
// Agregar metabox falso arriba de la función del panel de edición wptutsplus_text_after_title ($ post_type) $ screen = get_current_screen (); $ edit_post_type = $ screen-> post_type; if ($ edit_post_type! = 'post') devuelve; ?>Usando esta pantalla
Utilice esta pantalla para agregar nuevos artículos o editar los existentes. Asegúrese de hacer clic en 'Publicar' para publicar un nuevo artículo una vez que lo haya agregado o en 'Actualizar' para guardar cualquier cambio.
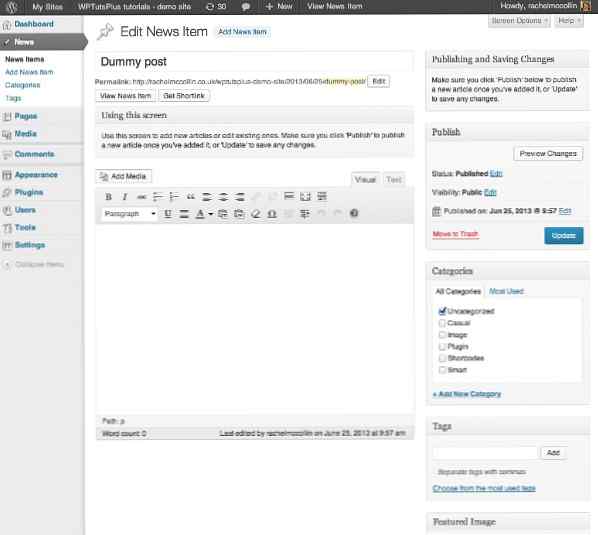
Esto asegurará que el metabox 'falso' solo se muestre en la pantalla de edición de publicaciones, y no en la pantalla de edición para otros tipos de publicaciones. A continuación, podría repetir esta función para diferentes tipos de publicaciones (como
'página'y'adjunto archivo', así como sus propios tipos de mensajes personalizados), para mostrar diferentes textos de ayuda para aquellos.
Resumen
Agregar texto de ayuda a pantallas de edición individuales puede ser muy útil para los usuarios que no desean volver al panel de control para obtener ayuda..
En este tutorial, ha aprendido cómo agregar metaboxes para el texto de ayuda en las pantallas de edición, así como cómo usar el
edit_form_after_titleenganche para agregar texto de ayuda inmediatamente encima del panel de edición.
