Share
Share
Mostrar publicaciones relacionadas es una excelente manera de mantener a los lectores en tu blog. ¡Este tutorial te mostrará cómo lograrlo solo! Definitivamente hay muchos complementos relacionados con las publicaciones que serían excelentes de usar, sin embargo, no pude encontrar ningún complemento que se ajuste exactamente a lo que necesitaba. Entonces, después de leer e investigar, he aquí con lo que terminé que me ayudó en muchos de los proyectos de mis clientes, incluido el mío. Aquí te mostraré cómo programar un bucle personalizado de WordPress que mostrará tus publicaciones relacionadas con miniaturas.
Lo primero es lo primero, abre tu archivo functions.php y agrega este fragmento de código:
add_theme_support ('post-thumbnails'); set_post_thumbnail_size (196, 110, true); Asegúrese de reemplazar los 196 y 110 con sus propias dimensiones. Guárdalo y sube el archivo. Después de subirlo, en la barra lateral de tu publicación verás una nueva opción titulada "imagen destacada". Puede cargar cualquier imagen que desee utilizar aquí y esta será la imagen que se mostrará en la sección de publicaciones relacionadas. Y asegúrese de etiquetar todas sus publicaciones con al menos una palabra clave. De esa manera, cuando use este código, puede mostrar otras publicaciones con cualquier etiqueta específica que tenga la publicación actual.
Ahora, abra su archivo single.php y agregue este bloque de código en cualquier lugar donde desee que aparezca la sección de publicaciones relacionadas.
CARNÉ DE IDENTIDAD); if ($ tags) $ tag_ids = array (); foreach ($ tags como $ individual_tag) $ tag_ids [] = $ individual_tag-> term_id; $ args = array ('tag__in' => $ tag_ids, 'post__not_in' => array ($ post-> ID), 'showposts' => 4, // Número de publicaciones relacionadas que se mostrarán. 'caller_get_posts' => 1); $ my_query = new wp_query ($ args); if ($ my_query-> have_posts ()) echo 'Artículos Relacionados
'; while ($ my_query-> have_posts ()) $ my_query-> the_post (); ?> - "rel =" marcador "title ="">
- "rel =" marcador "title ="">
?> )
'; $ post = $ backup; wp_reset_query (); ?> Simplemente cambia 'showposts' => 4 a la cantidad de publicaciones que quieras mostrar.
Imagen predeterminada opcional
Si no tiendes a usar demasiado las imágenes en tus publicaciones pero aún quieres la posibilidad de usar las publicaciones relacionadas con una miniatura, reemplaza esta línea arriba:
"rel =" marcador "title ="">?> )
con este:
"rel =" marcador "title ="">; ?>/images/post-thumb.jpg )
Esto extraerá una imagen predeterminada de su carpeta de temas en caso de que no tenga una imagen asignada a ninguna publicación..
Paso 3 Haz que se vea bien con CSS!
#relatedposts h3 font-size: 24px; margen: 10px 0px 20px 0px; fuente-peso: normal; #relatedposts ul estilo de lista: ninguno; #posiciones relacionadas ul li float: left; margen derecho: 15px; ancho: 206px; #relatedposts img border: 1px solid #DDD; fondo: # F8F8F8; relleno: 5px; margen inferior: 5px; #relatedposts a: hover color: # 51B1D3;
Lo anterior es solo un ejemplo de lo que puede hacer con CSS y el código de sus publicaciones relacionadas. ¡Y eso es! Tienes una sección de publicaciones relacionadas totalmente funcional en tu sitio de WordPress.
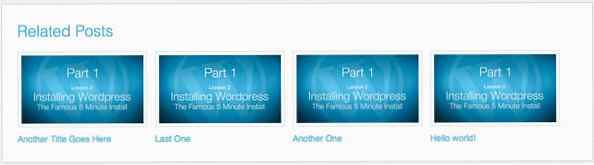
Aquí hay una captura de pantalla del producto terminado