 Share
Share
El Panel de WordPress es un gran lugar para ver actualizaciones o cualquier tipo de información relacionada con su actividad. En este tutorial, veremos cómo eliminar los widgets predeterminados y cómo crear tus propios widgets personalizados.
Vamos a crear un complemento simple para manejar esto, de modo que pueda aplicarse a cualquier tema..
Crear una nueva carpeta en el directorio de complementos (wp-content / plugins) y poner un archivo llamado dashboard_widgets.php ahí.
Guárdelo y ya estará disponible para su activación en la página de complementos..
Ahora vamos a crear la clase que mantendrá nuestras funciones..
clase Wptuts_Dashboard_Widgets function __construct () add_action ('wp_dashboard_setup', array ($ this, 'remove_dashboard_widgets')); add_action ('wp_dashboard_setup', array ($ this, 'add_dashboard_widgets')); function remove_dashboard_widgets () function add_dashboard_widgets () $ wdw = new Wptuts_Dashboard_Widgets ();Usaremos el
wp_dashboard_setupgancho para enlazar dos funciones:
remove_dashboard_widgets Se utilizará para eliminar los widgets predeterminados.add_dashboard_widgets Se utilizará para agregar algunos de nuestros propiosarray ($ esto, 'remove_dashboard_widgets'). Como es una clase, debes decirle a WordPress que la función pertenece a esta clase. Vamos a crear otro archivo llamado custom_widgets.php. Contendrá nuestras definiciones de widgets (tanto para eliminar los predeterminados como para agregar nuevos).
Primero, vamos a agregar algunos widgets para ser eliminados. Básicamente es una matriz que contiene los ID de los widgets para eliminar e información sobre dónde eliminarlos (página y contexto).
Para ello utilizaremos la función. remove_meta_box () Los widgets del panel de control se construyen como metaboxes. La función tiene tres argumentos:
Ahora, vamos a establecer esos parámetros:
$ remove_defaults_widgets = array ('dashboard_incoming_links' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_right_now' => array ('page' => 'dashboard', 'context' => 'normal'), 'dashboard_recent_drafts' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_quick_press' => array ('page' => 'dashboard', ' context '=>' side '),' dashboard_plugins '=> array (' page '=>' dashboard ',' context '=>' normal '),' dashboard_primary '=> array (' page '=>' dashboard ' , 'context' => 'side'), 'dashboard_secondary' => array ('page' => 'dashboard', 'context' => 'side'), 'dashboard_recent_comments' => array ('page' => ' panel de control ',' contexto '=>' normal ')); Luego, definimos los widgets personalizados que queremos agregar. Para agregar widgets personalizados de WordPress, usaremos la función incorporada wp_add_dashboard_widget (). La función toma varios argumentos:
Así que vamos a definir nuestro widget y establecer esos parámetros. Para este tutorial, crearemos un widget de panel muy simple que mostrará las últimas publicaciones publicadas de los usuarios actuales.
$ custom_dashboard_widgets = array ('my-dashboard-widget' => array ('title' => 'My Dashboard Widget', 'callback' => 'dashboardWidgetContent')); Como la opción de devolución de llamada requería una función válida para manejar el contenido del widget, agreguemos una función para esto.
function dashboardWidgetContent () $ user = wp_get_current_user (); echo "hola ". $ user-> user_login"., Este es tu widget personalizado. Por ejemplo, puede enumerar todas las publicaciones que ha publicado: "; $ r = new WP_Query (apply_filters ('widget_posts_args', array ('posts_per_page' => 10, 'post_status' => 'publish', 'author' => $ usuario-> ID))); if ($ r-> have_posts ()):?> Ahora que hemos definido los widgets que queremos eliminar del panel, así como los que queremos crear, podemos enfocarnos de nuevo en nuestra clase..
3. hacer la magia!
Ahora, todo lo que queda por hacer es agregar y eliminar esos widgets.
Así que regresa a nuestra clase y llenemos los espacios en blanco que quedan en el Paso 1.
En primer lugar, incluyamos nuestra definición de widgets para que estén disponibles en nuestra clase. Añade esta línea en la parte superior de dashboard_widgets.php:
require_once (plugin_dir_path (__FILE__). '/custom_widgets.php');
Quitar widgets
función remove_dashboard_widgets () global $ remove_defaults_widgets; foreach ($ remove_defaults_widgets como $ widget_id => $ options) remove_meta_box ($ widget_id, $ opciones ['página'], $ opciones ['contexto']);
Para eliminar nuestros widgets, simplemente pasamos por nuestro $ remove_defaults_widgets Arregle y aplique el remove_meta_box Funciona con los parámetros que configuramos para cada widget..
Asegúrese de "globalizar" el $ remove_defaults_widgets variable, de lo contrario no podrás utilizarla.. Añadir widgets personalizados
función add_dashboard_widgets () global $ custom_dashboard_widgets; foreach ($ custom_dashboard_widgets como $ widget_id => $ options) wp_add_dashboard_widget ($ widget_id, $ opciones ['título'], $ opciones ['devolución de llamada']);
Exactamente el mismo proceso aquí, excepto que aplicamos el wp_add_dashboard_widget función.
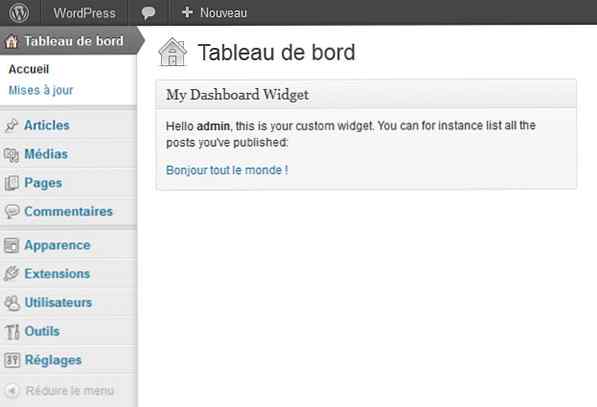
Ahora guarde y vaya a su panel de control, debería llegar a algo como a continuación:

Conclusión
Ahora, puede agregar cualquier widget que desee al panel de su WordPress, simplemente agregando opciones y devoluciones de llamada a la custom_widgets.php expediente.
Siempre es una buena idea personalizar el panel de control, especialmente cuando es para un cliente. Puede enumerar sus últimos artículos, comentarios, recordatorios, etc. Así que se convierte en un lugar conveniente para comenzar.
Háganos saber lo que piensa en los comentarios a continuación, especialmente si tiene más sugerencias sobre cómo personalizar el Panel de WordPress para clientes.
