 Share
Share
Hoy, pasaremos por todo el proceso de crear un panel de opciones de administración para un tema de WordPress, usando el excelente WooFramework como ejemplo. Luego, llevaremos las cosas un paso más allá, a medida que implementamos jQuery para mejorar algunas de las funcionalidades..


WordPress es uno de los sistemas de software de administración de contenido (CMS) más populares que existen. Ya sea para un proyecto de cliente o para vender temas en ThemeForest, WordPress está emergiendo rápidamente como un CMS de elección para muchos desarrolladores web. Es relativamente fácil de usar, pero puede simplificarse aún más cuando se incluye un panel de administración para los usuarios. En lugar de tener que abrir los archivos de plantilla de PHP y jugar con el código, los usuarios pueden usar directamente el panel de opciones para interactuar con su tema de WordPress.
Por ejemplo, si su tema tiene combinaciones de colores rojo, azul y verde, y cada uno tiene un archivo CSS correspondiente, sería mucho más fácil para un usuario seleccionar su color preferido de una lista desplegable.. Así que hoy, permítame guiarlo a través de todo el proceso de creación y mejora de una página del panel de administración de WordPress inspirada por Woo.
Antes de comenzar a crear el panel de administración, debemos tener un tema, ¿verdad? Así que descargue los archivos fuente provistos con el tutorial. He modificado ligeramente el tema clásico de WordPress. Coloque la carpeta 'nettuts' (he nombrado el tema 'Nettuts') en su carpeta wp-content / themes. Deberías ver los siguientes archivos:
La mayor parte de nuestro trabajo se realizará dentro del archivo functions.php.
Un tema puede usar opcionalmente un archivo de funciones, que reside en el subdirectorio del tema y se denomina functions.php. Básicamente, este archivo actúa como un complemento, y si está presente en el tema que está utilizando, se carga automáticamente durante la inicialización de WordPress (tanto para las páginas de administración como para las páginas externas).
Usos sugeridos para este archivo:
(Del Codex WP)
Ahora que hemos configurado nuestro tema de WordPress, vaya a Apariencia> Temas y active el tema nettuts.

¿Activado? Vale genial. Ahora tenemos que pensar en un diseño para nuestra página de panel de administración. Aquí está la estructura que he decidido:
/ * Repita las entradas para tantas opciones como sea necesario. */ /* utilizarpara cada nueva sección de entradas, por ejemplo, General, Página de inicio, etc. * /
Déjame explicarte todo eso a ti. Las opciones establecidas se incluirán en un div denominado "rm_wrap" y luego en "rm_opts" para las opciones. Entonces comenzamos un formulario, con todas las entradas dentro de él. Cada sección de opciones (configuración general, configuración de la página de inicio, configuración del blog, etc.) tiene un div separado con una clase de "rm_section". Este div tiene un título (para el nombre), así como varios divs de entrada dentro de él. Mediante el uso de clases como
Ahora, lo más importante es que la codificación de esto no se debe hacer manualmente, debemos usar la flexibilidad de PHP tanto como sea posible. Eso significa eficiencia: no codifique manualmente cuando tenga bucles para usted!
Comience abriendo functions.php en su editor de código favorito (yo uso Notepad ++). Ingrese el siguiente código:
Las dos variables de PHP contienen el nombre de su tema (Nettuts en nuestro caso) y un nombre corto que ha definido (nt en nuestro caso). El nombre corto se usa para prefijar todos los nombres de nuestras opciones de tema, y generalmente es único para un tema en particular. A continuación, escribiremos un código para generar automáticamente una lista de categorías de WordPress, en lugar de que los usuarios escriban números de identificación. Ingrese el código debajo del código ya escrito:
$ categories = get_categories ('hide_empty = 0 & orderby = name'); $ wp_cats = array (); foreach ($ categories como $ category_list) $ wp_cats [$ category_list-> cat_ID] = $ category_list-> cat_name; array_unshift ($ wp_cats, "Elija una categoría");Este fragmento de código utiliza la función incorporada get_categories de WordPress para obtener todas las categorías, y luego usa un bucle foreach para almacenarlas en la variable $ wp_cats. Las opciones "Elegir una categoría" se agregan a la parte superior de la matriz
Etapa 4
Ahora comenzamos a ingresar una lista de opciones para el tema. Vea a continuación, y péguelo en su archivo functions.php:
$ options = array (array ("name" => $ themename. "Options", "type" => "title"), array ("name" => "General", "type" => "section"), array ("type" => "open"), array ("name" => "Color Scheme", "desc" => "Seleccione el esquema de color para el tema", "id" => $ shortname. "_ color_scheme" , "type" => "select", "options" => array ("blue", "red", "green"), "std" => "blue"), array ("name" => "Logo URL "," desc "=>" Introduzca el enlace a su imagen de logotipo "," id "=> $ shortname." _ logo "," escriba "=>" texto "," std "=>" "), matriz (" nombre "=>" CSS personalizado "," desc "=>" ¿Desea agregar cualquier código CSS personalizado? Ponga aquí, y el resto se encargará. Esto anula cualquier otra hoja de estilo, por ejemplo: a.button color: green "," id "=> $ shortname." _ custom_css "," type "=>" textarea "," std "=>" "), array (" type "=>" close "), array (" name " => "Página de inicio", "tipo" => "sección"), array ("type" => "open"), array ("name" => "Imagen del encabezado de página de inicio", "desc" => "Ingrese el enlace a una imagen utilizada para el encabezado de la página de inicio. "," id "=> $ shortname." _ header_img ", "escriba" => "texto", "std" => ""), array ("nombre" => "Categoría destacada de la página principal", "desc" => "Elija una categoría de la cual se dibujan las publicaciones destacadas", "id "=> $ shortname." _ feat_cat "," type "=>" select "," options "=> $ wp_cats," std "=>" Choose a category "), array (" type "=>" close ") , array ("name" => "Footer", "type" => "section"), array ("type" => "open"), array ("name" => "Footer copyright text", "desc" => "Introduzca el texto utilizado en el lado derecho del pie de página. Puede ser HTML "," id "=> $ shortname." _ Footer_text "," type "=>" text "," std "=>" "), array (" name "=>" Google Analytics Code "," desc "=>" Puede pegar su Google Analytics u otro código de seguimiento en este cuadro. Esto se agregará automáticamente al pie de página. "," id "=> $ shortname." _ ga_code "," type "=>" textarea " , "std" => ""), array ("name" => "Custom Favicon", "desc" => "Un favicon es un icono de 16x16 píxeles que representa su sitio; pegue la URL en una imagen .ico que desea utilizar como imagen "," id "=> $ shortname." _ favicon "," type "=>" text "," std "=> get_bloginfo ('url')." / favicon.ico "), array ("name" => "Feedburner URL", "desc" => "Feedburner es un servicio de Google que se ocupa de su fuente RSS. Pegue su URL de Feedburner aquí para que los lectores puedan verlo en su sitio web", "id" => $ shortname. "_ feedburner", "type" => "text", "std" => get_bloginfo ('rss2_url')), array ("type" => "close"));Esa fue una gran parte del código, que seguramente merece alguna explicación. Así que, aquí vamos:
array ("name" => "Footer",
"tipo" => "sección") y abriendo una nueva seccion.Intenta navegar a WordPress. Verás que no hay opción en ningún lugar para realmente ver la página del panel de administración; Entonces, ¿cómo podemos verlo? Agregue las siguientes piezas de código al archivo functions.php:
function mytheme_add_admin () global $ themename, $ shortname, $ options; if ($ _GET ['page'] == basename (__ FILE__)) if ('save' == $ _REQUEST ['action']) foreach ($ options as $ value) update_option ($ value ['id' ], $ _REQUEST [$ value ['id']]); foreach ($ opciones como $ valor) if (isset ($ _REQUEST [$ valor ['id']])) update_option ($ valor ['id'], $ _REQUEST [$ valor ['id']]) ; else delete_option ($ value ['id']); encabezado ("Ubicación: admin.php? page = functions.php & saved = true"); morir; else if ('reset' == $ _REQUEST ['action']) foreach ($ options como $ value) delete_option ($ value ['id']); header ("Ubicación: admin.php? page = functions.php & reset = true"); morir; add_menu_page ($ themename, $ themename, 'administrator', basename (__ FILE__), 'mytheme_admin'); función mytheme_add_init () Esta función está diseñada para actualizar las opciones, así como para agregar una página de menú. Si las opciones se guardan (indicadas por una variable oculta guardada), entonces todas las opciones se actualizan con sus nuevos valores. Si las opciones se están restableciendo (indicadas por otra variable oculta con un valor de restablecimiento), entonces todas las opciones se eliminan. La última línea agrega una página de menú: los parámetros son, respectivamente, nombre y título, el nivel de autorización del usuario requerido para ver la página, la página de guardar y la función utilizada para mostrar / guardar (llamada mytheme_admin en nuestro caso). ¿Ves el mytheme_add_init, una función en blanco? Que así sea, ya llegaremos más tarde..
Todavía no hay página de opciones de tema, ¿verdad? Bueno, recuerda el mytheme_admim ¿De qué función habíamos hablado hace unas pocas líneas? Todavía no hemos escrito esa función. Entonces use el código de los pasos 6, 7 y 8 para escribir esa función. Comenzando:
function mytheme_admin () global $ themename, $ shortname, $ options; $ i = 0; if ($ _REQUEST ['guardado']) echo ''; if ($ _REQUEST ['reset']) echo ''. $ nombre del tema'. Se guardó la configuración.
'; ?>'. $ nombre del tema'. reiniciar la configuracion.
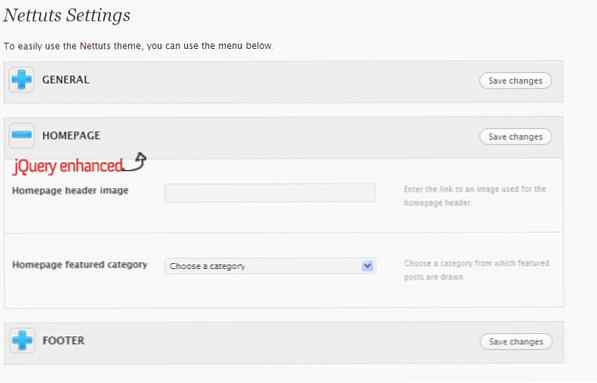
Ajustes
Para usar fácilmente el tema, puede utilizar el siguiente menú.
"/>/>Esa es una grande pieza de código! Explicación: utilizando un bucle forp php, cada tipo de opción se evalúa caso por caso. Usamos una técnica de cambio de caja para esto. La variable de cambio son las opciones: los casos se comparan y evalúan. Observe la declaración de 'descanso' después de cada caso? Esto es para prevenir algo conocido como la propiedad de "caída a través". Cuando un caso coincide, todos los casos sucesivos también se ejecutan. Esto significa que si coincidimos con el caso 3, también se ejecutan los casos 4,5, etc. No lo haremos, ¿verdad? Así que usa un descanso para detener el interruptor.
Si hay una opción de tipo "abierto", no se hace nada. Si hay opciones de tipo "cerrar", se cierran dos divs. La opción "título" solo se usa una vez, es una introducción a las opciones del tema. Para cada uno de los tipos "texto" (tipo de entrada = "texto"), "seleccionar" (menús desplegables), "casilla de verificación" y "área de texto" (es obvio su significado), se muestra la entrada correspondiente. Observe la
- Se usa para limpiar flotadores, lo que haremos más adelante..Paso 8
Estamos llegando al final de esa función bastante masiva. Pega el siguiente código:
caso "sección": $ i ++; ?>
Iconos: WooFunctionPara una opción de tipo "sección", he usado una variable de contador $ i. Esto mantiene un registro del número de las secciones y lo relaciona con el nombre del botón de envío, para tener botones de envío únicos. También hay un último formulario al final para restablecer todas las opciones. La imagen utilizada será una imagen transparente utilizada en nuestra ficción de jQuery. Utilice este último código para poner en juego nuestras funciones:
Eso le dice a WordPress que agregue el menú de administración.
Paso 9

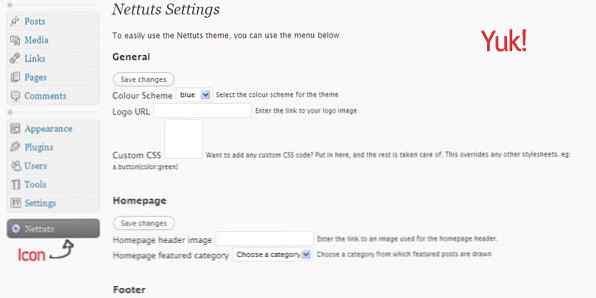
¡Y voilá! Tenemos nuestra propia página de panel de administración impresionante con una posición de menú separada por sí misma. Así que vamos a verlo - haga clic en el enlace. Y asco Eso tiene que ser la La página del panel de administración más fea de la historia. Así que llamemos a nuestro buen amigo, CSS! Cree una nueva carpeta en el directorio nettuts / y llámela "funciones". Crea un nuevo archivo CSS allí - functions.css. Pega el siguiente código:
.rm_wrap ancho: 740px; .rm_section border: 1px solid #ddd; borde inferior: 0; fondo: # f9f9f9; .rm_opts label font-size: 12px; peso de la fuente: 700; ancho: 200px; bloqueo de pantalla; flotador izquierdo; .rm_input relleno: 30px 10px; borde inferior: 1px sólido #ddd; borde superior: 1px sólido #fff; .rm_opts small display: block; flotar derecho; ancho: 200px; color: # 999; .rm_opts input [type = "text"], .rm_opts select width: 280px; tamaño de fuente: 12px; relleno: 4px; color: # 333; línea-altura: 1em; fondo: # f3f3f3; .rm_input input: focus, .rm_input textarea: focus background: #fff; .rm_input textarea width: 280px; altura: 175px; tamaño de fuente: 12px; relleno: 4px; color: # 333; altura de la línea: 1.5em; fondo: # f3f3f3; .rm_title h3 cursor: puntero; tamaño de letra: 1em; transformación de texto: mayúsculas; margen: 0; font-weight: negrita; color: # 232323; flotador izquierdo; ancho: 80%; relleno: 14px 4px; .rm_title cursor: puntero; borde inferior: 1px sólido #ddd; fondo: #eee; relleno: 0; .rm_title h3 img.inactive margen: -8px 10px 0 2px; ancho: 32px; altura: 32px; fondo: url ('images / pointer.png') no-repetir 0 0; flotador izquierdo; -moz-border-radius: 6px; borde: 1px sólido #ccc; .rm_title h3 img.active margen: -8px 10px 0 2px; ancho: 32px; altura: 32px; fondo: url ('images / pointer.png') no-repetir 0 -32px; flotador izquierdo; -moz-border-radius: 6px; -webkit-border-radius: 6px; borde: 1px sólido #ccc; .rm_title h3: hover img border: 1px solid # 999; .rm_title span.submit display: block; flotar derecho; margen: 0; relleno: 0; ancho: 15%; relleno: 14px 0; .clearfix claro: ambos; .rm_table th, .rm_table td border: 1px solid #bbb; relleno: 10px; text-align: center; .rm_table th, .rm_table td.feature border-color: # 888;No voy a explicar nada aquí; está bastante claro lo que hace cada declaración CSS, y puedes personalizar el diseño para tu propio tema.
Paso 10
Así que ahora tenemos un buen archivo CSS. Pero, ¿cómo lo agregamos a la página? Después de todo, no tenemos acceso directo a la
del documento. ¿Recuerdas la función mytheme_add_init () en blanco que escribimos en el Paso 4? Eso será util. Cambia esto a esto:function mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all");Eso agrega el archivo functions.css a la cabeza. La ubicación del archivo está determinada por el directorio de plantillas..

Paso 11
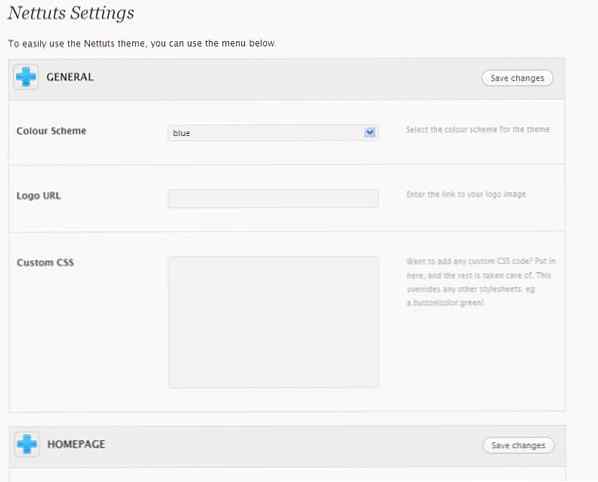
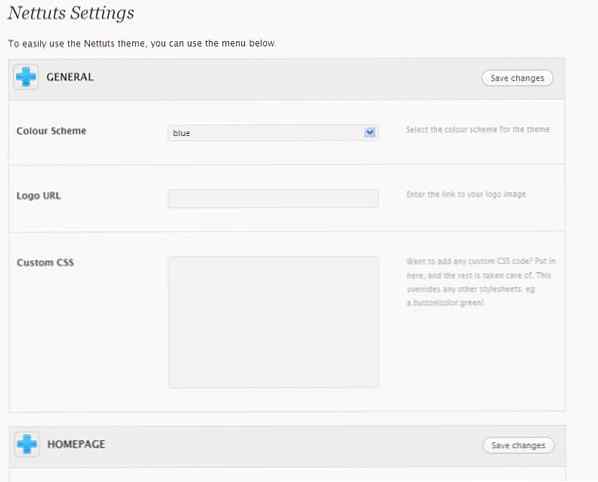
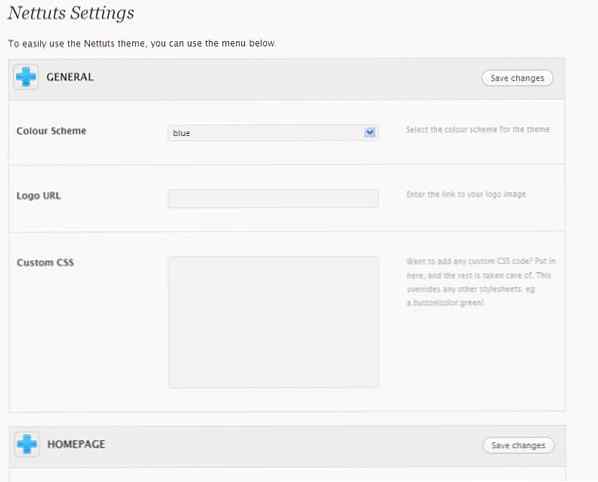
Ve a ver la página ahora. Bastante bonito, ¿no? Pero entonces, preguntas, ¿para qué sirve el ícono '+'? Bueno, ahí es donde entra jQuery !. Cree un nuevo archivo rm_script.js en la carpeta nettuts / functions /. Pega el siguiente código:
jQuery (document) .ready (function () jQuery ('. rm_options'). slideUp (); jQuery ('. rm_section h3'). click (function () if (jQuery (this) .parent (). next ('.rm_options'). css ('display') === 'none') jQuery (this) .removeClass ('inactive'). addClass ('active'). children ('img'). removeClass (' inactive '). addClass (' active '); else jQuery (this) .removeClass (' active '). addClass (' inactive '). children (' img '). removeClass (' active '). addClass (' inactivo '); jQuery (this) .parent (). next ('. rm_options '). slideToggle (' slow ');););Lo que esto hace es: una vez que se carga el DOM, todas las opciones rm se deslizan hacia arriba. Cuando se hace clic en el icono '+', la clase inactiva se elimina de la imagen y se agrega la clase activa, lo que lo convierte en un icono '-'. El reverso se realiza cuando se hace clic en el icono '-'. La opción rm_options luego se desliza hacia arriba o hacia abajo (determinada por el estado actual de CSS) usando la función slideToggle - bastante simple. Para agregar este script, se utiliza la misma función mytheme_add_init (). Cambiarlo a:
function mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all"); wp_enqueue_script ("rm_script", $ file_dir. "/ functions / rm_script.js", false, "1.0");El script de jQuery ahora estará activo. Gp echa un vistazo. Personalmente, creo que es hermoso.!

Paso 12
Ahora que ya tenemos configurada nuestra página de opciones de tema, solo te mostraré las opciones. El código para utilizar las opciones es el siguiente:
$ var = get_option ('nt_colur_scheme');Eso traerá las opciones nt_color_scheme. Vea los ejemplos a continuación:
/ * Para cambiar la hoja de estilo CSS dependiendo del color elegido * / / * Para hacer eco de un texto con copyright de pie de página, con HTML * /La variedad de usos está limitada solo por su imaginación..
Conclusión
Espero que hayas aprendido algo en este tutorial. Este no es su panel de opciones estándar. Este no usa tablas, está mejorado con jQuery, usa CSS impresionante y es extremadamente fácil de usar. El objetivo de este tutorial es aprender: siempre puede reemplazar los paneles plegables con pestañas, por ejemplo, o incluso algo más avanzado. ¡Usa tu creatividad! Siéntase libre de discutir o hacer preguntas en los comentarios.!
WooThemes ya ha lanzado la versión dos de su marco. Puedes revisar los detalles aquí.
- Síganos en Twitter o suscríbase a Nettuts + RSS Feed para obtener los mejores tutoriales de desarrollo web en la web..
