 Share
Share
¡Bienvenidos los desarrolladores de temas y complementos de WordPress! A todos nos gustaría que los usuarios de nuestros temas puedan cargar sus propias imágenes o logotipos utilizando una página de Opciones de temas creada por nosotros (incluidas las páginas de complementos), pero, ¿cómo la programa? ¿Utiliza WordPress Media Uploader (como cuando carga una imagen destacada o inserta una imagen en una publicación) o simplemente agrega un campo de entrada de archivo y se olvida de todas las demás cosas? ¿Subes las imágenes a una carpeta de carga correctamente? ¿Adjuntas la imagen a la biblioteca multimedia de WordPress? Y, este es un punto importante, ¿elimina el archivo (si esto es lo que quiere el usuario) correctamente? Bueno, es hora de dar forma a nuestra página de Opciones de tema usando la interfaz de WordPress. Queremos usuarios felices, queremos una interfaz fácil de usar.
Este tutorial se enfoca en cargar imágenes a una página de Opciones de temas, por lo que si no está seguro de cómo crear uno, le recomiendo en primer lugar, eche un vistazo al increíble tutorial de Tom McFarlin La guía completa para la configuración de WordPress Serie API.
Necesitamos crear una carpeta llamada wptuts-opciones en la carpeta raíz del tema que contiene un archivo llamado wptuts-options.php donde se definirá todo el código necesario para crear nuestra página de Opciones de temas. También debemos crear una carpeta llamada js donde guardaremos los archivos JavaScript que necesitaremos.
En primer lugar, debemos llamar a nuestro wptuts-options.php archivo desde dentro de nuestro funciones.php:
require_once ('wptuts-options / wptuts-options.php'); Dentro de nuestro wptuts-options.php archivo crearemos una función donde especificaremos los valores por defecto. En este caso, el valor será la URL de la imagen en nuestro servidor. Asignaremos una cadena vacía de manera predeterminada, pero también podremos asignar la URL de una imagen que ya tenemos en alguna carpeta de tema.
función wptuts_get_default_options () $ options = array ('logo' => "); devolver $ options; Ahora vamos a crear una función que, si nuestra opción no existe en la base de datos (la llamaremos Opciones de tema_wptuts_), lo iniciará con los valores dados por nuestra función anterior..
función wptuts_options_init () $ wptuts_options = get_option ('theme_wptuts_options'); // ¿Nuestras opciones están guardadas en el DB? if (false === $ wptuts_options) // Si no, guardaremos nuestras opciones predeterminadas $ wptuts_options = wptuts_get_default_options (); add_option ('theme_wptuts_options', $ wptuts_options); // En otro caso, no necesitamos actualizar la base de datos // Inicializar las opciones del tema add_action ('after_setup_theme', 'wptuts_options_init'); Ahora es el momento de crear nuestra página de Opciones de temas, agregarla al Panel de administración y crear un formulario.
// Agregar el enlace "Opciones de WPTuts" a la función de menú "Apariencia" wptuts_menu_options () // add_theme_page ($ page_title, $ menu_title, $ capacity, $ menu_slug, $ function); add_theme_page ('Opciones de WPTuts', 'Opciones de WPTuts', 'edit_theme_options', 'wptuts-settings', 'wptuts_admin_options_page'); // Cargar la página de opciones de administración add_action ('admin_menu', 'wptuts_menu_options'); función wptuts_admin_options_page () ?>
En resumen: utilizando el gancho admin_menu Hemos agregado nuestra página al Panel de Administración bajo Apariencia -> Opciones de WPTuts y podría ser identificado por la babosa wptuts-settings. Después de esto, hemos creado un formulario que aún no tiene ningún campo de entrada basado en campos de ajuste y do_settings_sections funciones Como he dicho antes, el objetivo de este tutorial no es describir cómo funcionan estas funciones, por lo que no vamos a explicar para qué sirven. Puedes leer la serie de Tom en el enlace de arriba..
Pero, preste atención al hecho de que, además de crear el botón enviar, También hemos creado otro, un Reiniciar botón. Cuando lo presionemos, el valor de la imagen será el establecido por defecto..
Finalmente, vamos a crear nuestro botón para cargar imágenes y un campo de entrada donde, una vez cargado, muestra su URL..
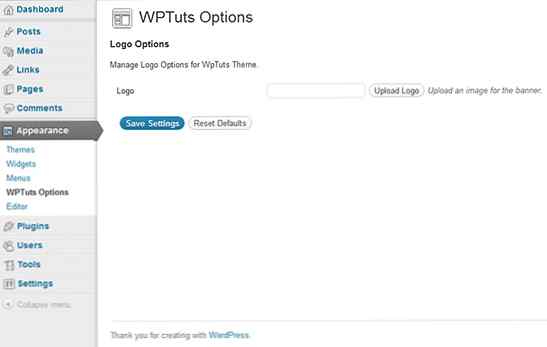
función wptuts_options_settings_init () register_setting ('theme_wptuts_options', 'theme_wptuts_options', 'wptuts_options_validate'); // Agregar una sección de formulario para el Logo add_settings_section ('wptuts_settings_header', __ ('Opciones de Logo', 'wptuts'), 'wptuts_settings_header_text', 'wptuts'); // Añadir Logo uploader add_settings_field ('wptuts_setting_logo', __ ('Logo', 'wptuts'), 'wptuts_setting_logo', 'wptuts', 'wptuts_settings_header'); add_action ('admin_init', 'wptuts_options_settings_init'); función wptuts_settings_header_text () ?> No hay mucho más que decir aquí, solo que el valor de la logo campo muestra la URL de la imagen de escape. Ahora mismo esto es lo que muestra nuestra pantalla:

Y no te olvides de nuestra función de validación de datos:
función wptuts_options_validate ($ input) $ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ submit =! ¿vacío ($ entrada ['enviar'])? verdadero Falso; $ reset =! ¿vacío ($ entrada ['reset'])? verdadero Falso; if ($ submit) $ valid_input ['logo'] = $ input ['logo']; elseif ($ reset) $ valid_input ['logo'] = $ default_options ['logo']; devuelve $ valid_input;
Guardemos el valor de la logo campo tal como está si enviamos el formulario o lo dejamos con su valor predeterminado si restablecemos el formulario. Es recomendable verificar el valor del campo de entrada, validando las URL.
Si hemos llegado a este punto (espero que sí) y no estamos realmente cansados, podemos probar el formulario. Veremos que el valor del campo de entrada se guarda sin problemas y que muestra, después de esto, una URL como valor.
Ahora, continuemos con lo que es realmente importante..
Paso 1 Agregando el JavaScript Necesario
Si queremos que WordPress Media Uploader funcione correctamente, debemos importar varias bibliotecas de JavaScript, así como algunas CSS adicionales:
Tenemos que introducir el siguiente código en el wptuts-options.php expediente:
function wptuts_options_enqueue_scripts () wp_register_script ('wptuts-upload', get_template_directory_uri (). '/ wptuts-options / js / wptuts-upload.js', array ('jquery', 'media-upload', 'thickbox')); if ('appearance_page_wptuts-settings' == get_current_screen () -> id) wp_enqueue_script ('jquery'); wp_enqueue_script ('thickbox'); wp_enqueue_style ('thickbox'); wp_enqueue_script ('media-upload'); wp_enqueue_script ('wptuts-upload'); add_action ('admin_enqueue_scripts', 'wptuts_options_enqueue_scripts'); Hay un par de cosas que debemos aclarar: en la primera línea estamos registrando un script (todavía no hemos hablado de él) que manejará el proceso destinado a abrir la ventana del modelo y recopilar datos de imagen. Como hemos explicado antes, vamos a crear una carpeta llamada js. Una peculiaridad de este script es que depende de una serie de otras bibliotecas como jQuery, Media-Upload y Thickbox, todas ellas vienen cuando instala WordPress.
En la segunda línea utilizamos la get_current_screen () Función que nos proporciona el slug de la página en la que estamos trabajando. Esta función no siempre se puede usar y, dependiendo del gancho que estemos usando, estará disponible o no. Con el gancho admin_enqueue_scripts La función funcionará sin problemas.. get_current_screen () -> id nos da una bala de la página en la que estamos trabajando. Para las páginas que vienen por defecto en el Panel de administración de WordPress, esto puede ser 'temas','editar post','plugins'etc. En nuestro caso, esta babosa parece apariencia_página_ OUR_SLUG. ¿Te acuerdas de la babosa que definimos en el add_theme_page ¿función? Bueno, nuestra página de Opciones de Temas, finalmente tiene la siguiente babosa: apariencia_page_wptuts-settings. Entonces, solo cargaremos scripts cuando sea apropiado.
Las otras dos líneas agregan las bibliotecas de Javascript jQuery, Thickbox, Media Upload y nuestro JS., wptuts-upload.js. Además también añadimos el Thickbox CSS..
A pesar de su aspecto, nuestro guión será más fácil de lo que parece. Solo es necesario conocer algunas funciones de Thickbox y el cargador de medios para que funcione. El problema es que es difícil encontrar información al respecto y, al final, como buenos programadores que somos, no tenemos otra opción que trabajar con el código. Como estamos a punto de ver, es muy fácil de hacer. Continuemos directamente a nuestro primer código de versión:
jQuery (document) .ready (function ($) $ ('# upload_logo_button'). click (function () tb_show ('Upload a logo', 'media-upload.php? referer = wptuts-settings & type = image & TB_iframe = true & post_id = 0 ', falso); devuelva falso;);); ¡Éxito! Si presionamos ahora mismo nuestra Subir Logo botón del WordPress Media Uploader aparecerá. Genial, hemos terminado, nos vemos pronto! No, esto no es cierto, pero no demorará mucho en hacer que nuestra página de Opciones de temas funcione de una manera sencilla.
Al revisar el código, podemos ver que hemos asignado un evento de clic al botón que inicia una función de Thickbox para mostrar la ventana modal. Esta función acepta tres parámetros:
Subir un logotipo'falso Porque no vamos a trabajar con grupos de imágenes sino solo con uno..Entre ellas, la más interesante es la URL. WordPress utiliza un archivo llamado media-upload.php para gestionar la ventana y también permite varios $ _GET parámetros Debemos recordar que Y los caracteres deben codificarse con su entidad HTML para que la URL funcione sin problemas.
referente - Este parámetro es opcional. Lo usaremos más tarde para hacer un pequeño truco..tipo - Es el tipo de archivo. Puede ser vídeo, audio, imagen o expediente.TB_iframe - Debe ser siempre seleccionado cierto por lo que la ventana se muestra en un iframe, o no funcionará. Si bien puede que le resulte difícil de creer, es el parámetro más importante y ahora veremos por qué..ID del mensaje - Se utiliza para indicar que la imagen no se adjuntará a ninguna publicación y que será gratuita como un pajarito..Bueno, no quiero mentirte. Solo uno de estos tres parámetros es realmente necesario: TB_iframe. Podemos olvidarnos de los demás. Hace algunas versiones, WordPress unificó su cargador de medios para cargar cualquier tipo de archivo, sin necesidad de diferenciar imágenes de videos o música, por lo que tipo no es necesario y la ID de la publicación es 0 por defecto. De todos modos, no hay daño en dejarlos solo en caso de que tengamos algún problema con las compatibilidades. Sería interesante indicar ID del mensaje Si es un Meta Box en un post..
La siguiente parte de nuestro JavaScript debe contener la siguiente función:
window.send_to_editor = function (html) var image_url = $ ('img', html) .attr ('src'); $ ('# logo_url'). val (image_url); tb_remove (); enviar_a_editor es un evento incluido en la biblioteca de WordPress JavaScript Media Uploader. Entregará datos de imágenes en formato HTML, para que podamos ponerlos donde queramos..
Este evento entrega un parámetro a la función de manejador., html que incluye el siguiente código (como ejemplo):
Por lo tanto, es fácil extraer la URL de la imagen una vez cargada en el servidor usando la línea $ ('img', html) .attr ('src'); entonces será almacenado en nuestro campo de entrada con la línea $ ('# logo_url'). val (image_url);.
La función tb_remove Cierra la ventana modal, eso es todo. Ahora, ya podemos enviar el formulario y guardar la URL de la imagen en la base de datos. Podríamos detenernos ahora, pero el resultado no se vería realmente hermoso o fácil de usar, así que hagamos una mejora.
Si prestamos atención, cuando cargamos la imagen utilizando el Cargador de medios, podemos insertar la URL de la imagen en nuestro campo de entrada a través de Insertar en Post botón. Esto podría confundir al usuario. Por esa razón, podemos cambiar este texto usando filtros en WordPress. Escribimos el siguiente código en nuestro wptuts-options.php expediente:
función wptuts_options_setup () global $ pagenow; if ('media-upload.php' == $ pagenow || 'async-upload.php' == $ pagenow) // Ahora reemplazaremos el 'Insertar en el botón Publicar' dentro de Thickbox add_filter ('gettext', 'replace_thickbox_text', 1, 3); add_action ('admin_init', 'wptuts_options_setup'); función replace_thickbox_text ($ translate_text, $ text, $ domain) if ('Insertar en la publicación' == $ texto) $ referer = strpos (wp_get_referer (), 'wptuts-settings'); if ($ referer! = ") return __ ('¡Quiero que este sea mi logotipo!', 'wptuts'); return $ translate_text; Usando el gancho admin_init, verificamos que las páginas en las que estamos trabajando sean las que usa el Cargador de medios. Estas páginas son: media-upload.php y async-upload.php. El primero abre la ventana modal y el segundo se carga una vez que la imagen se ha cargado. Para confirmar que estamos trabajando en alguno de ellos tenemos que usar la variable global $ pagenow y no la función get_current_screen () porque admin_init Todavía no permite esta función..
Ahora, ¿por qué estamos usando el referente ¿variable? Ok, esto es un poco complicado y funciona así:
Cargar imagen botón, la URL del referer es algo así como http://www.ourdomain.com/… / wp-admin / themes.php? page = wptuts_settings http: // localhost /… /wp-admin/media-upload.php?referer=wptuts-settings&type=image. Vea ahora por qué incluimos el parámetro de referencia en nuestro JavaScript? Necesitamos saber desde qué página estamos lanzando el Cargador de Medios porque necesitamos reemplazar el Insertar en Post el texto en el botón solo en nuestra página Opciones de tema y no en una Página de publicación, por ejemplo. Es por eso que he incluido el parámetro de referencia. Ahora, usando el wp_get_referer () función obtenemos la URL de referencia y sólo tenemos que encontrar el wptuts-settings cadena dentro de esa URL. Con este método lo reemplazaremos en el contexto correcto..
Ahora aplicamos el gettext filtro y cada frase que contiene 'Insertar en el mensaje' reemplazamos con '¡Quiero que este sea mi logo!'. Si volvemos a abrir la ventana de Thickbox y cargamos un nuevo archivo, veremos que el texto del botón ha cambiado. Si no está seguro de cómo usar el gettext filtro, y dado que no es uno de los objetivos de este tutorial, puede visitar el Códice de WordPress.
Se han hecho algunas mejoras, ¿no??
El usuario siempre necesita ver las cosas que suceden en la pantalla. No es suficiente que el usuario cargue una imagen y vaya a la página para comprobar que la imagen está allí. Ahora, vamos a agregar un campo de entrada a nuestra página de Opciones de temas para que el usuario pueda ver la hermosa imagen ya cargada.
Tenemos que escribir el siguiente código en nuestro wptuts_options_settings_init () función:
// Agregar vista previa de la imagen actual add_settings_field ('wptuts_setting_logo_preview', __ ('Logo Preview', 'wptuts'), 'wptuts_setting_logo_preview', 'wptuts', 'wptuts_settings_header'); Y también tenemos que crear una nueva función para la vista previa:
función wptuts_setting_logo_preview () $ wptuts_options = get_option ('theme_wptuts_options'); ?> ; ?>)
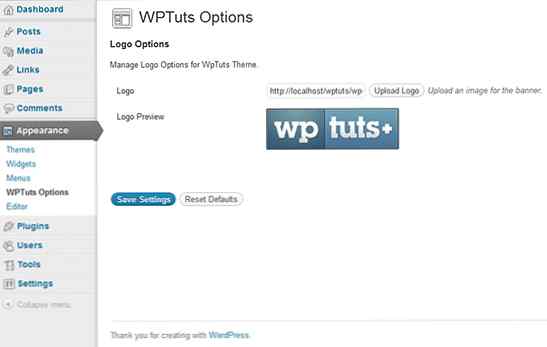
Si cargamos una nueva imagen en este momento y enviamos el formulario, veremos esto:

¡Guay! Tómalo con calma, no corras. Hay dos pasos a seguir: primero cargamos la imagen y luego nos vemos obligados a enviar el formulario si queremos guardar los cambios. El usuario podría pensar una vez que la imagen se haya cargado, ¿dónde diablos está mi logotipo? ¿Tengo que enviar el formulario? Evite enojarse agregando algunas líneas simples a nuestro JavaScript:
window.send_to_editor = function (html) var image_url = $ ('img', html) .attr ('src'); $ ('# logo_url'). val (image_url); tb_remove (); $ ('# upload_logo_preview img'). attr ('src', image_url); $ ('# submit_options_form'). trigger ('click'); ¡Subimos la imagen y podemos ver que el formulario ha sido enviado! Solo agregando una oración: ahora cuando la imagen está cargada, activamos la hacer clic evento en el botón Enviar y el formulario se envía inmediatamente, actualizando la base de datos y la vista previa de la imagen al mismo tiempo. Perfecto!
Eliminar lo innecesario
Hasta ahora, la forma es atractiva, utilizable y funciona más que bien, pero hay algo que comienza a preocuparnos. ¿Por qué necesitamos el campo de entrada? Oye, lo necesitamos para guardar la URL de la imagen. Veamos de otra manera: ¿por qué el usuario necesita un campo de entrada? Para nada. Basta con mostrar al usuario la imagen que ha subido y que todo funcione correctamente..
Vamos a convertir nuestro formulario un poco más con el wptuts_setting_logo () función:
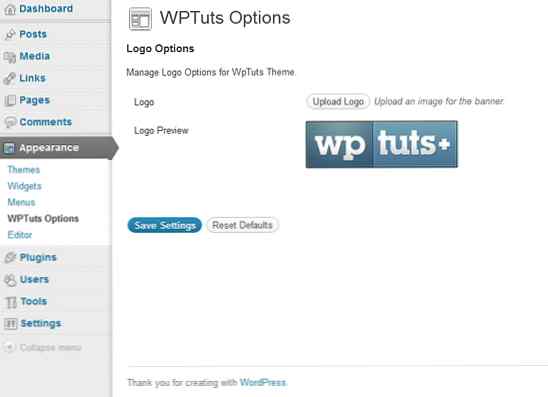
función wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Si no lo notó, lo único que hemos hecho es cambiar el tipo de entrada del formulario. Estamos hablando ahora de una oculto campo de entrada y no un texto campo de entrada. El formulario mantiene la misma funcionalidad pero es mucho más agradable para el usuario:

Paso 3 borrando la imagen
Naturalmente, en algún momento, el usuario querrá eliminar la imagen. Para facilitar las cosas vamos a crear un botón para borrarlo. Pero la imagen no debe eliminarse solo cuando el usuario hace clic en el botón, también debe eliminarse cuando carga una nueva imagen o cuando restablecemos el formulario..
Lo primero es lo primero. Vamos a crear el nuevo botón en el wptuts_setting_logo () función:
función wptuts_setting_logo () $ wptuts_options = get_option ('theme_wptuts_options'); ?> Si prestamos atención, el nuevo botón solo aparecerá cuando haya un logotipo ya cargado. Además, estamos hablando de un botón de tipo de envío, por lo que enviaremos el formulario cuando hagamos clic en él..
Tendremos que agregar la siguiente funcionalidad de validación para que el botón actúe como queramos., wptuts_options_validate ():
$ default_options = wptuts_get_default_options (); $ valid_input = $ default_options; $ wptuts_options = get_option ('theme_wptuts_options'); $ submit =! ¿vacío ($ entrada ['enviar'])? verdadero Falso; $ reset =! ¿vacío ($ entrada ['reset'])? verdadero Falso; $ delete_logo =! ¿vacío ($ input ['delete_logo'])? verdadero Falso; if ($ submit) if ($ wptuts_options ['logo']! = $ input ['logo'] && $ wptuts_options ['logo']! = ") delete_image ($ wptuts_options ['logo']); $ valid_input [ 'logo'] = $ input ['logo']; elseif ($ reset) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = $ default_options ['logo']; elseif ( $ delete_logo) delete_image ($ wptuts_options ['logo']); $ valid_input ['logo'] = "; devuelve $ valid_input; De acuerdo, ¿qué estamos haciendo aquí? Hemos añadido una nueva $ wptuts_options variable para verificar si el usuario ha hecho clic en el Eliminar Logo botón. Si el usuario hace esto, el Eliminar Imagen La función se ejecuta y establecemos el valor de la URL del logotipo como una cadena vacía. Además, se eliminará el logotipo si enviamos y subimos una imagen diferente a la que ya tenemos o incluso si restablecemos el formulario.
¡Cuidadoso! Restablecer el formulario y eliminar la imagen no tiene que ser el mismo proceso. En nuestro caso, el valor predeterminado es una cadena vacía, por lo que coinciden.
Ahora vamos a añadir el Eliminar Imagen() función:
function delete_image ($ image_url) global $ wpdb; // Necesitamos obtener el meta ID de la imagen. $ consulta = "SELECCIONAR ID DE wp_posts donde guid = '". esc_url ($ image_url). "'AND post_type =' attachment '"; $ resultados = $ wpdb-> get_results ($ consulta); // Y eliminarlo para cada ($ resultados como $ fila) wp_delete_attachment ($ fila-> ID);
La verdad es que este paso necesita una explicación más profunda, pero es realmente fácil. Lo primero que estamos haciendo es ejecutar una consulta que encontrará el ID de Meta de nuestra imagen en la base de datos. Puede pensar que es una mentira, pero nuestros datos de imagen están en el wp_posts mesa. Bueno, la consulta intenta seleccionar aquellos registros cuya guía (la imagen, la publicación o la URL de la página) coincidirán con las de nuestra imagen y post_type = 'archivo adjunto' (Es un archivo adjunto, ¿no?). Almacenamos esta identificación (no debe haber más de una) en $ resultados Y pasarlo como parámetro a WordPress. wp_delete_attachment () que eliminará la imagen en sí y también eliminará los archivos adjuntos de la Biblioteca de medios. Es fácil, limpio y óptimo..
Paso 4 mostrando nuestro logotipo en el encabezado de nuestro sitio
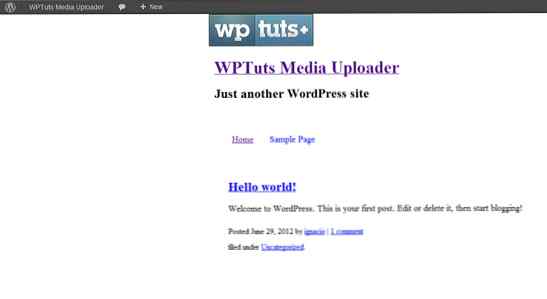
Veamos a dónde nos llevó todo este lío. Necesitamos el header.php Plantilla donde vamos a insertar un espacio para nuestro querido logotipo, donde insertaremos este fragmento de código en el lugar que más nos guste:
> 
Aquí está el resultado:

Notas finales
La verdad es que no hay mucho más que decir. ¿Es posible hacerlo de otra manera? Por supuesto, y de hecho encuentro ejemplos constantemente, pero desde mi punto de vista, WordPress Media Uploader es realmente útil y, una vez que se conoce en profundidad, hace la vida más fácil. Guardamos el código, la validación (en el tutorial no usamos mucho, deberíamos haber usado más y le recomendamos que lea esto) y usamos el sistema de archivos que WordPress pone a nuestra disposición. Todas son ventajas para el usuario, que está acostumbrado a trabajar con la interfaz de WordPress y puede ver cómo todo funciona correctamente y de acuerdo con la funcionalidad estándar de WordPress. De hecho, se podría pensar que es la funcionalidad por defecto de WordPress..
Recursos externos
Aunque hemos hablado sobre la funcionalidad específica de WordPress, la verdad es que hay muchos conocimientos intermedios que son necesarios. Aquí tenemos una lista con recursos relacionados:
- La guía completa de la API de configuración de WordPress
- Thickbox en Github
gettext Filtrar- Interfaz con la base de datos en WordPress
wp_delete_attachment
