 Share
Share

En la celebración de Cyber Monday, hoy te mostraremos una técnica para crear una "Página de bienvenida" personalizada para tu tema de WordPress. Probablemente esté viendo muchos de estos en la red hoy en día, por lo que sabe que son excelentes para ejecutar promociones rápidas de productos o eventos ... pero puede divertirse y encontrar formas creativas de usar una página de inicio como como publicidad, botón de donación, campañas de compromiso de radio, punto culminante de una próxima carrera o punto culminante de un nuevo producto.
Una página de inicio, también conocida como página estática, es la primera página que ve cuando visita un sitio web. La idea detrás de una página de bienvenida es mostrar algo importante, de esta manera este importante producto recibirá la atención que merece si, por alguna razón, su página de inicio carece de diseño..
Antes de sumergirnos, analicemos brevemente algunas de las recomendaciones y prohibiciones de las páginas de presentación en términos de la estrategia general:
No se deje llevar y mantenga la página de inicio por demasiado tiempo; la página es más una promoción temporal, utilizada de manera incorrecta, es solo un clic adicional para su producto; cuantos más clics tenga el usuario para tomar, más infeliz será el usuario. También se convierte en una distracción sin valor después de un cierto tiempo. Aunque se usa correctamente (en ráfagas cortas, como en las ofertas del Viernes Negro) puede ser muy útil para una promoción rápida y audaz de algo que valga la pena..
Nota de diseño: Si no te gusta el diseño, no te preocupes, es algo en lo que trabajé ... el flujo de trabajo aquí es lo realmente importante y te crearemos tu propio diseño personalizado de bienvenida en poco tiempo.!
El primer paso es construir su página de inicio personalizada es usar una plantilla de página. Hemos tenido algunos tutoriales en el sitio acerca de cómo usarlos, por lo que si no está familiarizado, consulte esta publicación..
Se puede crear una página de bienvenida sin usar una plantilla de página, pero hacerlo de esta manera nos permite integrarla directamente en cualquier tema que usted (o su cliente) esté usando.
Comencemos abriendo su editor de texto favorito y agregando el siguiente código. Antes de agregar más código, permite guardar el archivo como splash.php. Asegúrese de guardar su nuevo archivo como un php, no un archivo html.
Esto le permite a WordPress saber que es una plantilla, por lo que estará disponible en el menú desplegable a través del editor de página por el nombre de la plantilla que le da, en este caso llamado Splash.
Para crear el resto de la plantilla de página, puede utilizar HTML básico o cualquier código con el que esté familiarizado. Recuerde que los códigos cortos y otras características de WordPress no funcionarán si está utilizando HTML básico. Lo que voy a hacer es mantenerlo simple con el código y usar una imagen que diseñé para un piloto de carreras y hacer que se muestre en pantalla completa (navegador).
Usando un estilo CSS puede hacer que una imagen muestre la pantalla completa de su navegador. Incluso si su imagen es demasiado pequeña, será pixelada para ajustarse a la pantalla. Es mejor tener una imagen grande de alrededor de 900 píxeles de ancho o más, pero mantenga la altura más pequeña en algún lugar alrededor de 300 píxeles para que su diseño se muestre en la pantalla. El estilo CSS a continuación funciona en cualquier versión de buenos navegadores: Safari / Chrome / Opera / Firefox, IE 7/8 (en su mayoría funciona: no se centra en tamaños pequeños, pero llena la pantalla) y IE 9 funciona.
Aquí está el estilo CSS:
img.splash / * Establezca reglas para completar el fondo * / min-height: 100%; ancho mínimo: 1024px; / * Configurar escala proporcional * / ancho: 100%; altura: auto; / * Configurar posicionamiento * / posición: fijo; arriba: 0; izquierda: 0; pantalla @media y (ancho máximo: 1024 px) img.splash izquierda: 50%; margen izquierdo: -512px; / * 50% * /
Querrás poner el estilo CSS en tu plantilla de página de bienvenida. Para comprender mejor cómo y dónde está mi plantilla terminada a continuación.
¿Cómo funciona el estilo es que encuentra el interior de un img etiqueta. Notarás en mi plantilla de página la img etiqueta se puede encontrar dentro de la cuerpo que está vinculado a mi coche de carreras de diseño jpg. Querrás subir tu diseño a WordPress e insertar tu URL. Además, asegúrese de que la clase coincida con lo que tiene dentro del img o no funcionará.
Splash Page 
Envolví mi imagen alrededor de una etiqueta href para que hiciera un área amplia para hacer clic que esté vinculada a la página de inicio. Para que funcione el enlace de mi página de inicio, tengo que hacer una nueva página en WordPress.
Antes de hacer algo más, subamos nuestra nueva página de plantilla splash.php a su carpeta de temas. En su software ftp favorito (me gusta filezilla) transfiera la plantilla splash.php que acaba de crear y colóquela en el directorio principal de su tema (/ wp-content / themes / yourthemename).
El siguiente paso es iniciar sesión en WordPress y debajo de la página, haga clic añadir nuevo. Desde aquí es donde harás la página de inicio. No tiene que hacer nada más que ingresar el título "Página de inicio" y hacer clic en publicar. Una vez publicado, debería poder ver la página en www.yourdomain.com/homepage.
El siguiente paso es crear una página más, así que haga clic en Agregar nueva página nuevamente y esta vez ingrese el título "Salpicadura". Hay una tarea importante adicional que debe realizar para esta página y es seleccionar la plantilla de la página de inicio (que acaba de crear y cargar con su FTP) en el menú desplegable de la plantilla de la página (generalmente en la barra lateral). Haga clic en publicar y debería poder ver la página en www.yourdomain.com/splash.

Este es un buen momento para ver cómo se ve tu página de bienvenida. Si el diseño que construiste no se ajusta a la pantalla de la manera en que te gustaría reconstruir; No es necesario cambiar ninguno de los estilos CSS. Lo que ves es lo que pronto será la página de inicio de tu sitio web. Trabaje con su imagen para que se vea como le gustaría y vuelva a cargar la imagen FTP para ver los nuevos resultados..
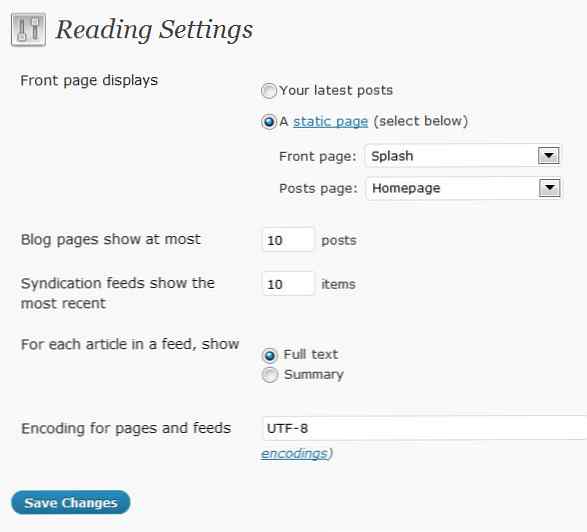
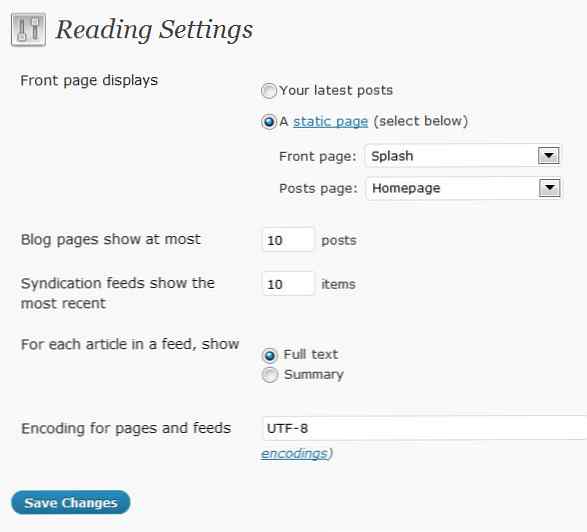
Genial, ahora si todavía estás conmigo, aquí es donde ocurre la magia de WordPress. En la configuración haga clic en lectura. La primera opción "Pantallas de la página frontal" verá un botón de radio con la etiqueta "Una página estática (seleccione a continuación)", haga clic en el botón y seleccione "Splash" como su página principal y "Página de inicio" como su página de publicaciones. Haga clic en guardar y luego verifique los resultados de su página de inicio visitando su sitio web.

Estás terminado. WordPress hace que la primera página de su sitio sea la página de inicio y la página de inicio que acaba de crear su nueva página de índice, que es la página que contiene todas sus historias, fotos, navegación, etc.
Cuando esté listo para eliminar la página de inicio, todo lo que tiene que hacer es volver a las lecturas, que se encuentran en la configuración y hacer clic en el botón de radio que tiene la etiqueta "Sus últimas publicaciones". Todo volverá a la normalidad ... magia, ¿verdad??
Algo que se debe tener en cuenta es que la navegación de su sitio se vinculará a la página de inicio cada vez que alguien haga clic en su logotipo o en el enlace de la página de inicio. Por lo tanto, si no desea que vuelvan a la página inicial, lo cual no es así, deberá cambiar el enlace de su página de inicio a www.yourdomain.com/homepage en lugar de www.yourdomain.com. Desafortunadamente, no voy a entrar en detalles sobre cómo puede cambiar su navegación porque hay muchas maneras diferentes de hacerlo..
Disfruta y diviértete con las posibilidades de una página de bienvenida..
