Pero, ¿qué sucede cuando un navegador se encuentra con un elemento que no reconoce? No podemos estar seguros. Puede que no tenga estilo,
puede heredar un estilo predeterminado, puede que no se muestre en absoluto. Por lo tanto, nos aseguramos de que tenemos en cuenta cualquier
Todo el estilo de nuestros nuevos elementos en nuestro propio CSS. Sin suposiciones.
s, aseguró que se muestran constantemente.
El problema
Echemos un vistazo a nuestro diseño hasta ahora. He reunido una versión más completa de este código y lo he probado en
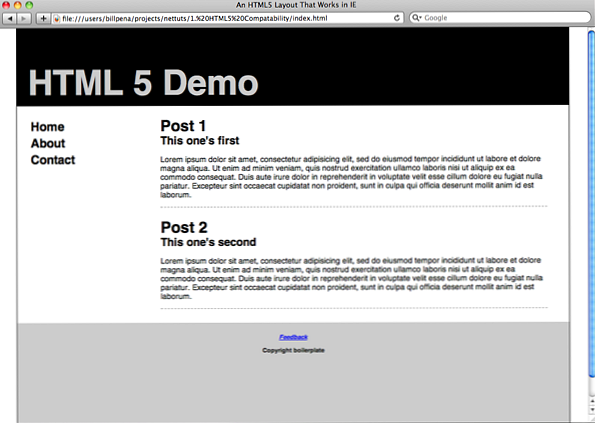
algunos navegadores Echa un vistazo a nuestro diseño en Safari 4:

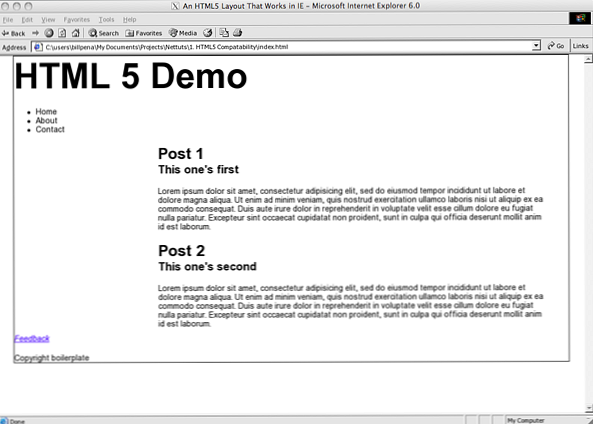
Sin embargo, mira lo que sucede en Internet Explorer 6:

Qué está mal con esta imagen? Al establecer explícitamente bloqueo de pantalla; en CSS, nosotros debería tener
Comunicamos al navegador nuestras intenciones para ese elemento..
Desafortunadamente, IE está ignorando elementos que no reconoce, independientemente de CSS. Nuestro contenido se deja flotando en su
contenedor de los padres, como si los elementos HTML 5 no existieran. De alguna manera, necesitamos que IE reproduzca elementos desconocidos,
y el estilo de ellos apropiadamente no lo va a hacer.
Paso 3: El JavaScript
Afortunadamente, hay una manera de hacer que IE reconozca nuevos elementos a través de un simple JavaScript.
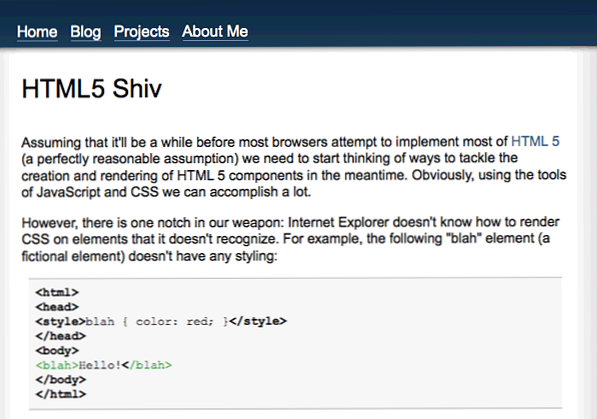
Primero leí sobre esta técnica en el blog de John Resig; lo ha llamado
El "HTML 5 Shiv".

Simplemente implica llamar document.createElement () por cada elemento nuevo, no reconocido.
Tradicionalmente, realizarías esta llamada para inyectar un elemento directamente en alguna rama del DOM; en otras palabras,
en un contenedor existente dentro de la
etiqueta. Puedes hacer eso para arreglar este problema de elemento desconocido también. sin embargo,
Este truco también funciona llamando
document.createElement () en el Etiqueta, sin referencia a un elemento contenedor.!
Eso hace que sea mucho más fácil de leer y escribir:
document.createElement ("artículo"); document.createElement ("footer"); document.createElement ("header"); document.createElement ("hgroup"); document.createElement ("nav"); Para hacer las cosas aún más convenientes, Remy Sharp ha lanzado un
"HTML 5 Habilitación de secuencia de comandos", que hace lo mismo que
Nuestro código de arriba, pero para todos los elementos HTML 5..
Dado que HTML5 está recibiendo más atención al marcar nuestras nuevas páginas, y la única manera de hacer que IE reconozca los nuevos elementos, como , es usar el shiv HTML5, rápidamente armé un mini script que permite todos Los nuevos elementos ...
-Remy Sharp
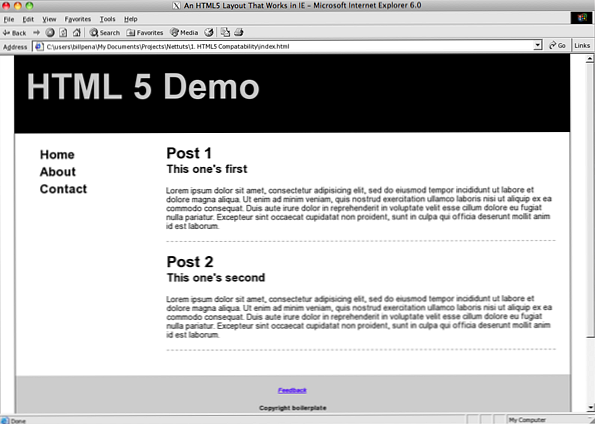
Ahora que hemos agregado nuestro JavaScript, veamos eso nuevamente en Internet Explorer, con nuestro nuevo código JS:

Perfecto. Internet Explorer 6 ahora está procesando el código HTML 5 tan bien como Safari 4.
Conclusión
HTML 5 es emocionante para cualquier diseñador web que quiera crear un código semánticamente significativo, fácil de leer y de fácil lectura. Y con sólo un
Un par de pasos simples: una línea de CSS y una línea de JS por elemento. Hoy podemos comenzar a utilizar HTML 5..
¿Tiene más consejos para incluir cada código HTML 5 que pueda en su código de producción? Háganos saber en los comentarios.!
Escribe un Tutorial Plus
¿Sabía que puede ganar hasta $ 600 por escribir un tutorial PLUS y / o un screencast para nosotros?? Estamos buscando tutoriales detallados y bien escritos sobre HTML, CSS, PHP y JavaScript. Si tiene la habilidad, contacte a Jeffrey en [email protected].
Tenga en cuenta que la compensación real dependerá de la calidad del tutorial final y del screencast.

- Síganos en Twitter o suscríbase a Nettuts + RSS Feed para obtener los mejores tutoriales de desarrollo web en la web..
 Share
Share

