 Share
Share
Un guión de animación puede arreglar una interfaz aburrida. En este tutorial, aprenderás cómo hacerlo de la manera correcta con jQuery.
Animación: un concepto que a menudo evoca reacciones divisivas de las personas. Algunos juran por su utilidad, mientras que otros se enfurecen por su uso excesivo. Sin embargo, las animaciones, cuando se usan correctamente, a menudo arreglan una interfaz de usuario y la hacen sentir más ágil y limpia. En este tutorial, vamos a comenzar con un poco de conceptos básicos de jQuery, luego aprenderemos cómo crear nuestra primera animación, y luego continuaremos construyendo el efecto y finalmente diseñaremos algo que será de uso real en el mundo real..
¿Interesado? ¡Comencemos de inmediato! Por favor, tenga en cuenta que, dado que esto está orientado hacia el principiante, podría insistir demasiado en algunas partes. Tengan paciencia conmigo. En caso de que tenga curiosidad, consulte la primera parte de la demostración para ver el simple efecto que construiremos hoy..
jQuery es una biblioteca de JavaScript que pretende facilitarle a usted, un desarrollador, construir sitios web e interfaces de usuario interactivos y con mejores funciones con la menor cantidad de líneas de código posible..
Una línea típica de código se ve así:
$ (Elemento DOM). Algo ();
Echemos un vistazo a cada parte:
Aquí, nos limitaremos a seguir con la animación y las funciones relacionadas con los efectos..
jQuery proporciona un montón de métodos integrados que puedes usar de inmediato. Estos incluyen métodos para mostrar / ocultar elementos con una serie de variaciones que incluyen deslizar el elemento y atenuar el elemento hacia adentro y hacia afuera. También puedes usar un número de palanca Métodos que alternan la visibilidad del elemento en cuestión..
Antes de echar un vistazo a cada uno de estos métodos, aquí está el formato general para llamar a cada método:
$ ("# elemento"). efecto ([velocidad, devolución de llamada]); Siguiendo el paradigma general de jQuery, inicialmente nos dirigimos al elemento requerido utilizando los selectores de CSS. A continuación, llamamos a cualquiera de los métodos incorporados..
Si bien, a la mayoría de los métodos se les puede llamar que no pasan parámetros, a menudo querría personalizar su funcionalidad. Cada método toma al menos el velocidad y llamar de vuelta parámetros.
velocidad Denota la duración, en segundos, de la animación. Puede pasar cadenas, lentas, normales o rápidas, o puede ser más preciso y configurar el tiempo en milisegundos..
llamar de vuelta Es una función que se ejecuta una vez completadas las animaciones. Puede usarlo para hacer cualquier cosa, realizar una llamada AJAX de forma silenciosa en segundo plano, actualizar otra parte de la interfaz de usuario y así sucesivamente. Tu imaginación es el limite.
Aquí hay una lista de las funciones incluidas con jQuery:
Como una característica adicional, el método de conmutación mencionado anteriormente tiene una implementación alternativa en la que toma una expresión como parámetro para decidir si mostrar u ocultar un elemento.
Por ejemplo, si desea cambiar solo los elementos de la lista que tienen una efecto clase, su código se vería como:
$ ("li"). toggle ($ (this) .hasClass ("effect")); En pocas palabras, las funciones de alternancia comprueban la expresión que se le pasa y, si es verdadera, se activa. Si no, queda solo. La expresión que hemos pasado aquí verifica si el elemento tiene una clase específica.
A menudo, los métodos integrados no se ajustan a sus necesidades, en cuyo caso definitivamente querrá crear sus propios efectos personalizados. jQuery te permite hacer eso también. Muy fácilmente, en realidad.
Para hacer un efecto de animación personalizado, usted hace uso de la animar método. Deja que te enseñe.
$ ("# somelement"). animate (property: value, [speed, callback]); los animar El método es como cualquier otro método, ya que se invoca de la misma manera. Adquirimos un elemento y luego le pasamos algunos parámetros. Los parámetros es donde este método difiere de los efectos pre construidos..
los velocidad y llamar de vuelta Los parámetros cumplen la misma función que en los métodos anteriores. La propiedad de objeto que contiene una cantidad de pares clave / valor es lo que hace que este método sea único. Pasas en cada propiedad que deseas animar junto con el valor final. Por ejemplo, suponga que desea animar un elemento al 90% de su ancho actual, tendría que hacer algo como:
$ ("# somelement"). animate (width: "90%", 350, function () alert ("La animación ha terminado de ejecutarse.");); El fragmento de código anterior animará el elemento al 90% de su ancho y luego alertará al usuario que indica que ha finalizado..
Tenga en cuenta que no está limitado a las dimensiones. Puede animar una amplia gama de propiedades que incluyen opacidad, márgenes, rellenos, bordes, tamaños de fuente. El método también es bastante flexible cuando se trata de unidades. Píxeles, ems, porcentajes de todo el trabajo. Así que algo tan complicado como el siguiente funcionará. Simplemente no se verá cohesivo.
$ ("# somelement"). animate (width: "90%" fontSize: "14em", altura: "183px", opacidad: 0.8, marginTop: "2cm", marginLeft: "0.3in", borderBottom: "30mm ",, 350, function () alert (" La animación ha terminado de ejecutarse. ");); Al definir una propiedad que consta de más de una palabra, haga una nota para definirla en el caso del camello. Esto está en marcado contraste con la sintaxis CSS habitual, así que haga una nota especial aquí. Sus borderTop, no borde superior.
Nota: jQuery permite solo animar propiedades que toman valores numéricos. Esto significa que utilizando solo el núcleo, todas las propiedades relacionadas con el color están fuera. No se preocupe aunque. Con un poco de ayuda de la interfaz de usuario de jQuery, estaremos animando colores en poco tiempo..
Si observa el efecto simple en la demostración, puede haber notado que está un poco roto. Al pasar el botón de encendido y apagado, el elemento conduce repetidamente a una larga cola que, a su vez, hace que la animación se repita..
La forma más sencilla de evitar este problema es utilizando el detener Método inmediatamente antes de comenzar la animación. Esto borra efectivamente la cola y la animación puede continuar como de costumbre. Por ejemplo, este sería su código normal..
$ ("# someelement") .hover (function () $ (this) .animate (top: 20, 'fast');, function () $ (this) .animate (top: 0 , 'rápido'); ); Utilizando detener para evitar la acumulación de animaciones, su nuevo código se vería así:
$ ("# someelement") .hover (function () $ (this) .stop (). animate (top: 20, 'fast');, function () $ (this) .stop () .animate (top: 0, 'fast');); Bastante fácil, ¿no? Pero este método tiene un pequeño problema. Las interacciones rápidas no conducirán a acumulaciones, sino a animaciones incompletas. Si desea deshacerse completamente de este problema, tendrá que recurrir a un complemento como hoverFlow.
Si desea agregar un poco más de realismo, necesitará más control sobre la velocidad a la que avanza la animación. Aquí es donde entra en juego la aceleración. La relajación esencialmente controla la aceleración y desaceleración de la animación a lo largo del tiempo.
El método de suavizado predeterminado es swing, que está integrado en jQuery. El complemento de suavizado de Robert Penner le permite usar una serie de efectos de suavizado. Echa un vistazo a la sección de relajación en la demostración para echar un vistazo a cada efecto de relajación.
Solo hay una advertencia cuando se trata de usar un efecto de suavizado personalizado: solo se puede usar con efectos de animación personalizados, es decir, con animar método. Una vez que se incluye el complemento de aceleración, utilizar un método de simplificación personalizado es tan simple como transmitirlo como un parámetro de esta manera:
$ ("# somelement"). animate (width: "90%" height: "183px",, 550, "easeInElastic"); Consulte la sección de simplificación de la demostración para ver cada método en acción. Si bien algunos de los efectos de suavizado pueden no ser adecuados para todas las situaciones, sus animaciones se verán mucho más atractivas con el uso apropiado de ciertos métodos de suavizado..
La actualización a jQuery UI nos proporciona una serie de características muy necesarias. De hecho, usted no necesita toda la biblioteca para hacer uso de las funciones adicionales. Solo necesitas el archivo de efectos principales para obtener la funcionalidad. No es el núcleo de la interfaz de usuario, solo el archivo del núcleo de efectos que pesa 10 kilobytes relativamente minúsculos.
Las características importantes que la biblioteca de efectos de jQuery UI trae a la mesa son el soporte para animar colores, suavizar y transiciones de clase..
Si recuerdas, mencioné anteriormente que con la biblioteca jQuery central, estás limitado a solo animar propiedades que toman números. Te liberas de esta limitación con jQ UI. Ahora puede animar fácilmente el color de fondo de un elemento, su color de borde, etc. Además, en lugar de crear una función separada para estas funciones extendidas, esto simplemente extiende la base animar función. Esto significa que si tiene la biblioteca central incluida en su archivo, puede usar la animar Método para hacer todo el trabajo sucio por ti..
Por ejemplo, si desea animar el color del borde de un elemento al pasar el mouse, su código se verá así:
$ (".bloque"). hover (function () $ (this) .animate (borderColor: "black", 1000);, function () $ (this) .animate (borderColor: "red ", 500);); Las transiciones de clase son responsables de animar entre clases. Con la biblioteca base, si eliminaba y luego agregaba una clase que cambiaba la apariencia de un elemento, sucedería instantáneamente. Cuando tiene la biblioteca de UI a bordo, tiene la opción de pasar parámetros adicionales para cuidar la velocidad de la animación, el método de aceleración y la devolución de llamada. Al igual que con la característica anterior, esta funcionalidad se basa en la API jQuery existente, lo que facilita el proceso de transición..
La característica final que jQuery aporta a la tabla es la integración de ecuaciones. Anteriormente tenías que usar un complemento adicional para encargarte de esto, pero ahora viene incluido, así que ya no tendrás que preocuparte más..
Todos los ejemplos anteriores estaban destinados a ser solo demostraciones de la funcionalidad en cuestión. ¿No sería bueno construir algo de uso real? Eso es exactamente lo que vamos a hacer hoy. No es realmente algo radicalmente nuevo o innovador, pero esta demostración le permitirá utilizar lo que hemos aprendido hoy para utilizarlo en un escenario del mundo real..
Imagínese esto: desea mostrar una imagen y cuando un usuario la pasa por encima, muestra 2 secciones dentro la imagen. Uno muestra un encabezado y el otro muestra una pequeña descripción de la imagen. Estoy seguro de que encontrará literalmente una gran cantidad de complementos que hacen lo mismo, pero hoy vamos a construirlo desde cero. Te prometo que no es tan difícil como parece. De hecho, en realidad es bastante fácil y se puede construir muy rápidamente. Empecemos.
Primero, necesitamos una base sólida de marcado para construir.
Animaciones iniciales con jQuery - por Siddharth para NetTuts Animaciones iniciales con jQuery
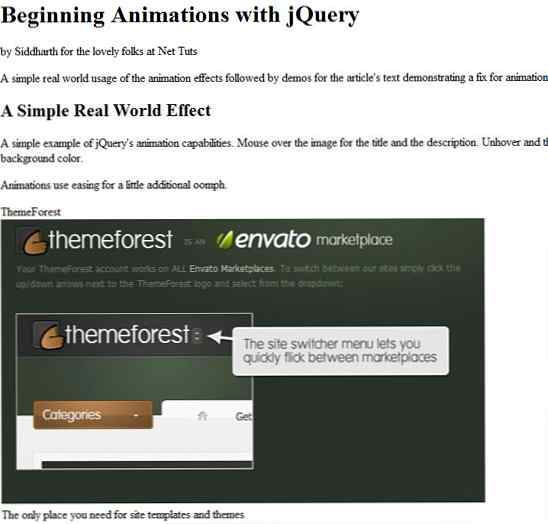
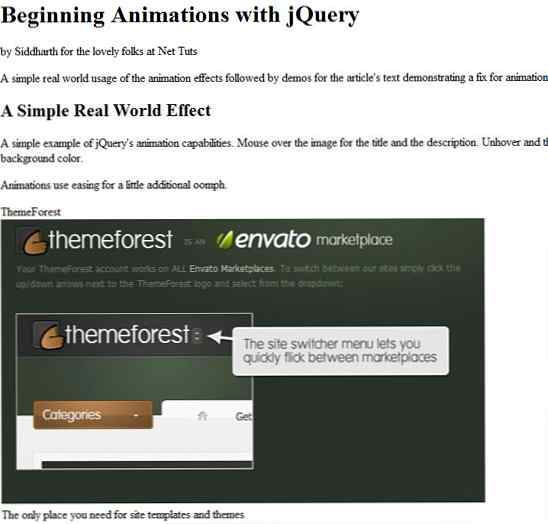
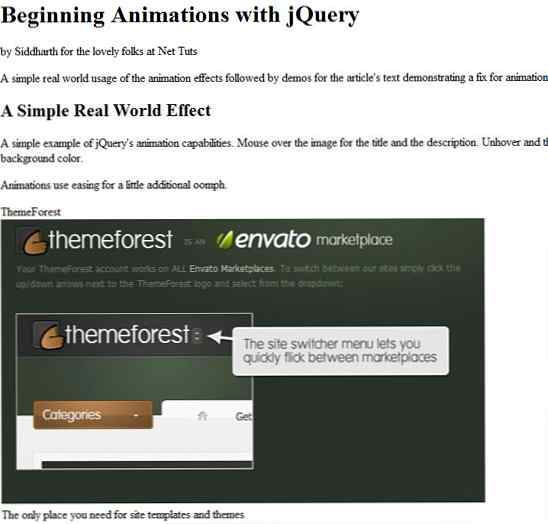
por Siddharth para la gente encantadora en Net TutsUn simple uso en el mundo real de los efectos de animación seguido de demostraciones para el texto del artículo que demuestra una solución para la creación de animaciones y los diferentes métodos de simplificación disponibles.
Un simple efecto del mundo real
Cuando se cambia el método, va a la altura cero utilizando la aceleración jQuery estándar y luego se expande utilizando el método de atenuación especificado..
ThemeForest El único lugar que necesita para las plantillas y los temas del sitio.CodeCanyon
El único lugar que necesita para las plantillas y los temas del sitio.CodeCanyon El destino principal para scripts y fragmentos de código
El destino principal para scripts y fragmentos de código
Para este efecto, primero tendremos que decidir sobre una estructura para cada elemento. Cada artículo está envuelto por un div con una clase de ít. Dentro de la división hay 3 elementos: la imagen en sí y 2 elementos que contienen el título y la descripción..
Las otras partes son más bien mundanas y auto explicativas. Comenzamos por incluir la biblioteca jQuery, la biblioteca jQuery UI y nuestro archivo que contiene nuestro código JS personalizado. Ten en cuenta que solo necesitaba los efectos de la parte central de la interfaz de usuario de jQuery, así que solo descargué eso. Si desea más efectos incorporados, necesitará una compilación personalizada. Puedes descargar una compilación personalizada aquí.
Así es como se ve nuestra página con esta fase completa..

.item posición: relativo; margen: 20px 60px 40px 0; desbordamiento: oculto; .item .title, .item .desc background: # 000; color: #fff; posición: absoluta; bloqueo de pantalla; ancho: 638px; opacidad: 0,4; .item .title arriba: 0; tamaño de fuente: 16px; relleno: 12px 10px 25px 0; text-align: right; .item .desc inferior: 0; tamaño de fuente: 12px; relleno: 5px 0 15px 10px;
Algunas cosas que necesitas hacer una nota de aquí. Cada elemento elemento tiene su posición propiedad establecida en relativo Para que los elementos en su interior puedan posicionarse fácilmente. Además, es rebosar la propiedad se establece en oculto para que podamos ocultar el título y la descripción cuando no sean necesarios.
El título y la descripción tienen su posición propiedad establecida en absoluto para que puedan posicionarse con precisión dentro del elemento elemento. El titulo tiene una parte superior valor de 0 por lo que está en la parte superior y la descripción tiene su fondo valor establecido en 0 por lo que está a la derecha en la parte inferior.
Aparte de eso, el CSS es bastante útil y se refiere principalmente a la tipografía, un poco de posicionamiento y estilo. Nada demasiado radical.
Así es como se ve nuestra página con esta fase completa..

$ (document) .ready (function () // Código para otras partes de la demo $ (". item"). children ("div.title"). animate (top: -60, 300); $ (".item"). children ("div.desc"). animate (bottom: -40, 300); $ (". item"). hover (function () $ (this) .children (" div.title "). stop (). animate (top: 0, 700," easeOutBounce "); $ (this) .children (" div.desc "). stop (). animate (bottom: 0 , 700, "easeOutBounce");, function () $ (this) .children ("div.title"). Stop (). Animate (top: -60, 500); $ (this) .children ("div.desc"). stop (). animate (bottom: -40, 400);); $ (". title, .desc"). hover (function () $ (this) .stop () .animate (backgroundColor: "# 444", 700, "easeOutSine");, function () $ (this) .stop (). animate (backgroundColor: "# 000", 700); );); Puede parecer un poco imponente pero no lo es. Déjame explicarte cada parte.
La lógica de este efecto es bastante simple. Dado que los elementos están colocados absolutamente, inicialmente los colocamos fuera de la ventana gráfica. Cuando la imagen está sobre ella, solo tenemos que moverla de nuevo a su posición original, es decir, en la parte superior e inferior de la imagen..
Primero, movemos el título y la descripción fuera de la vista. Hacemos esto con JavaScript en lugar de con CSS por una razón muy específica. Incluso si JS está deshabilitado, se degrada bastante bien. El título y la descripción aún se superponen sobre la imagen y se parece al estado de desplazamiento. Si tuviéramos que utilizar CSS para ocultar el título y la descripción y si JS está desactivado, estarían completamente ocultos y, por lo tanto, serían inútiles. Elegí usar JS para el trabajo sucio en aras de una mejora progresiva.
Inicialmente, enlazamos nuestro código personalizado a la función de desplazamiento de cada elemento del elemento. Esto permite utilizar este controlador bastante genérico y reutilizable. Agregar esta funcionalidad a otros es tan simple como darle una ít clase. La primera función es para el flotar evento y el segundo es para el no cubierto evento.
Dentro del ámbito de la función., esta se refiere al elemento que desencadenó el evento. Usamos el animar Método para modificar los valores adecuados. También utilizamos un poco de relajación para hacerlo un poco más pegadizo. Al desactivar o desactivar el mouseout, simplemente cambiamos los valores a sus valores predeterminados.
Como extra, cuando los contenedores para el título y la descripción se desplazan, cambian de color lentamente, gracias a la interfaz de usuario de jQuery..
Y ya hemos terminado. No tomó tanto tiempo, ¿verdad? No está mal para una secuencia de comandos pequeña que es aún más pequeña teniendo en cuenta cuántas líneas se asignaron únicamente para las llaves.


Y ahí lo tienes. Cómo crear animaciones con jQuery junto con un ejemplo del mundo real de poner en práctica lo que has aprendido. Con suerte, has encontrado este tutorial interesante y útil. Siéntase libre de reutilizar este código en cualquier otra parte de sus proyectos y toque aquí si tiene dificultades..
Preguntas? Cosas bonitas que decir? Criticas? Pulsa la sección de comentarios y déjame un comentario. Feliz codificacion!
¿Sabía que puede ganar hasta $ 600 por escribir un tutorial PLUS y / o un screencast para nosotros?? Estamos buscando tutoriales detallados y bien escritos sobre HTML, CSS, PHP y JavaScript. Si tiene la habilidad, contacte a Jeffrey en [email protected].
Tenga en cuenta que la compensación real dependerá de la calidad del tutorial final y del screencast.

