 Share
Share
Ahora que hemos completado la página de inicio y la página de categoría, en este tutorial comenzaremos a editar la tercera página más importante del sitio web de comercio electrónico: la página del producto. Primero abramos la página del producto y veamos cómo se ve ahora y cómo queremos que se vea..
La página del producto en nuestro diseño HTML se ve así:

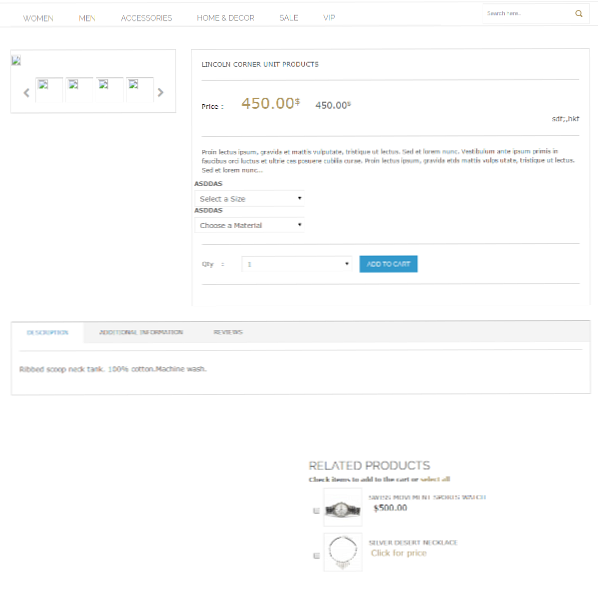
Nuestra página de producto actual se ve así:

Para comenzar a editarlo, realizaremos el mismo paso como lo hemos hecho docenas de veces hasta ahora, es decir, habilitar las sugerencias de plantilla para averiguar qué archivos de plantilla son responsables de representar esta página..

Como podemos ver, la página es una compilación de más de una docena de archivos, pero afortunadamente no tenemos que editar todos estos. Solo tendremos que editar tres o cuatro de estos archivos y, por lo demás, modificaremos los estilos para que se vean como nuestro diseño, sin alterar los archivos phtml..
Si observa detenidamente, la estructura general de la sección del producto proviene del archivo \ template \ catalog \ product \ view.phtml. Lo he señalado a través de una flecha en la imagen de arriba. Este archivo proporciona la estructura externa de todos los componentes y luego las partes internas provienen de otras plantillas, pero primero editaremos esta externa.
Copiaremos este archivo view.phtml en nuestro nuevo tema y comenzaremos a editarlo. El código actual de este archivo se ve así:
ayudante ('catálogo / salida'); ?> getProduct (); ?> getMessagesBlock () -> toHtml ()?> getChildGroup ('detailed_info', 'getChildHtml')):?> $ html):?> - escapeHtml ($ this-> getChildData ($ alias, 'title'))?>
-
getChildHtml ('upsell_products')?> getChildHtml ('product_additional_data')?> Ahora tenemos que revisar nuestro código HTML, y pondremos todo nuestro código HTML en este archivo view.phtml y luego comenzaremos a editarlo. El código actual del archivo details.html en nuestro archivo de diseño HTML es así (solo copio el código de la parte del producto, sin incluir el encabezado, la sección del pie de página, etc.):
Productos de Lincoln Corner Unit
Precio: 450.00PS450.00PSsdf;, hkf
Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Portal ante ipsum primis en faucibus orci luctus et ultrie ces posuere cubilia curae. Proin lectus ipsum, gravida etds mattis vulps utate, tristique ut lectus. Sed et lorem nunc ...
asddas
asddas
Cantidad:
- DESCRIPCIÓN
- REVISIÓN
- ETIQUETAS DE PRODUCTOS
Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Portal ante ipsum primis en faucibus orci luctus et ultri ces posuere cubilia curae Aenean eleifend laoreet congue. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestimu um ante ipsum primis in faucibus orci luctus et ultri ces posuere cubilia curae Aenean eleifend laoreet congue. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Portal ante ipsum primis en faucibus orci luctus et ultri ces posuere cubilia curae Aenean eleifend laoreet congue. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Portal ante ipsum primis en faucibus orci luctus et ultri ces posuere cubilia curae ...
Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Portal ante ipsum primis en faucibus orci luctus et ultri ces posuere cubilia curae Aenean eleifend laoreet congue. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc. Vestimu um ante ipsum primis in faucibus orci luctus et ultri ces posuere cubilia curae Aenean eleifend laoreet congue. Proin lectus ipsum, gravida et mattis vulputate, tristique ut lectus. Sed et lorem nunc ...
Nombre del revisor
Fecha: 01-01-2014
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Entero a eros neque. En sapien est, malesuada non interdum id, cursus vel neque.
Nombre del revisor
Fecha: 01-01-2014
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Entero a eros neque. En sapien est, malesuada non interdum id, cursus vel neque.
Agregar etiquetas :Caliente Productos
<>
 Lee masIphone 5s Oro 32 Gb 2013
Lee masIphone 5s Oro 32 Gb 2013$ 451.00
 Lee masIphone 5s Oro 32 Gb 2013
Lee masIphone 5s Oro 32 Gb 2013$ 451.00
 Lee masIphone 5s Oro 32 Gb 2013
Lee masIphone 5s Oro 32 Gb 2013$ 451.00
 Lee masIphone 5s Oro 32 Gb 2013
Lee masIphone 5s Oro 32 Gb 2013$ 451.00
$ 451.00
Iphone 5s Oro 32 Gb 2013$ 451.00
NuevoIphone 5s Oro 32 Gb 2013$ 451.00
$ 451.00
Iphone 5s Oro 32 Gb 2013$ 451.00
NuevoIphone 5s Oro 32 Gb 2013$ 451.00
Sé que es un montón de código, y podría asustarte. Pero no se preocupe, porque como verá cuando empecemos a colocar las etiquetas dinámicas, el código comenzará a fundirse rápidamente y no tenemos que preocuparnos por la mayoría..
Ahora comenzaremos a editar este código HTML insertando etiquetas dinámicas de nuestro archivo view.phtml real.
En primer lugar, agregaremos estas líneas en la parte superior para hacer una inicialización:
ayudante ('catálogo / salida'); ?> getProduct (); ?> getMessagesBlock () -> toHtml ()?> Y luego cerrar la vista de producto. div Al final del archivo (línea 314):
A continuación vamos a envolver los detalles del producto. div dentro de un elemento de formulario, tal como está en el archivo view.phtml real. Así que vamos a añadir estas líneas dentro de la detalles del producto div en la línea 10:
En el siguiente paso, dentro de la caja de pestañas. div (a partir de la línea 129), elimine todo el código existente y copie el siguiente código de tabulación de view.phtml (alrededor de 100 líneas de código reemplazadas con estas pocas líneas). Para asegurarse de que la pestaña JavaScript siga funcionando bien, agregaremos el cuadro de pestaña de la pestaña de clases actual div, para que el nuevo código se vea así:
getChildGroup ('detailed_info', 'getChildHtml')):?> $ html):?> - escapeHtml ($ this-> getChildData ($ alias, 'title'))?>
-
Con todo eso hecho, ahora insertaremos el getChildHtml ('related_products')?> etiqueta dentro de los productos calientes div, después de eliminar el código existente, para que se vea así en la línea 166:
getChildHtml ('related_products')?>
¿Ves cómo se reemplazan alrededor de 150 líneas de código con solo estas tres líneas? Guardemos todo y veamos cómo va la página hasta ahora. Si hiciste todo bien, debería verse algo como esto:

Puede parecer todo desordenado, pero créanme, nos estamos acercando a lo que queremos que parezca la página. En el siguiente artículo, editaremos los archivos responsables de representar la sección de imágenes, productos relacionados, etc., y finalmente haremos algunas correcciones de estilo, y nuestra página de productos estará lista.
Al final, permítame reiterar que los grandes trozos de código que se muestran arriba pueden intimidarlo al principio, pero una vez que comience a reemplazar el código con etiquetas dinámicas apropiadas, pronto se dará cuenta de que editarlos no es mucho trabajo..
En el siguiente artículo, completaremos el resto de esta página editando otros archivos phtml..
