 Share
Share
En este tutorial escribiremos un complemento para configurar, para cada publicación de nuestro blog, una imagen y un breve resumen que se mostrará en Facebook cada vez que se comparta una publicación. Para hacer esto, usaremos dos características principales de WordPress: una imagen destacada para la vista previa de la imagen y el extracto de la descripción.
Crear un nuevo archivo llamado facebook-share-and-preview.php. Abre tu editor de texto favorito y pega el siguiente código:
Guarde el archivo en su / wp-content / plugins / directorio y activarlo en el Complementos Página de administrador.
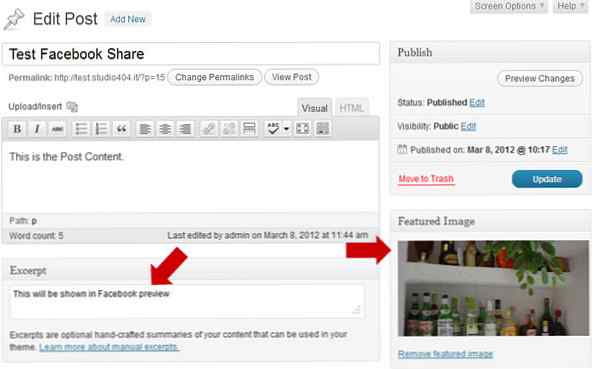
Desde la versión 2.9, WordPress le permite establecer una imagen destacada para cada publicación, pero su tema debe ser compatible con su tema. Entonces, abre tu Añadir nueva publicación página y comprobar si el Foto principal caja está disponible:

Si no ves el Foto principal cuadro, agregue la siguiente línea a facebook-share-and-preview.php:
add_theme_support ('post-thumbnails'); También establecemos un tamaño de imagen personalizado. Según las pautas de Facebook:
El ancho Y la altura de la miniatura debe ser de al menos 50 píxeles y no puede superar los 130x110 píxeles.
Una imagen de 90x90 píxeles funcionará bien.
add_image_size ('fb-preview', 90, 90, true); Ahora WordPress creará automáticamente una miniatura de Facebook para cada imagen destacada.
Necesitamos dos funciones para obtener la imagen destacada y el extracto:
// Obtener la función de imagen destacada ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); if ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, 'fb-preview'); devuelve $ post_thumbnail_img [0]; // Obtener la función de extracto de publicación ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; else // El extracto de publicación no está establecido, por lo que tomamos las primeras 55 palabras del contenido de la publicación $ excerpt_length = 55; // Limpiar contenido de la publicación $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ words = explode (", $ text, $ excerpt_length + 1); if (count ($ words)> $ excerpt_length) array_pop ($ words); $ excerpt = implode (", $ words); volver $ extracto Ahora escribimos una función que obtiene la imagen destacada de la publicación y el extracto de publicación y los agregamos a la sección de las páginas de mensajes individuales.
Si tanto la Imagen destacada como el Extracto posterior no están configurados, las etiquetas no se mostrarán.
función ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); if ((is_single ()) AND ($ post_featured_image) AND ($ post_description)) ?>Para escribir el código metatag en el sección de nuestro blog utilizamos la wp_head gancho de acción:
add_action ('wp_head', 'ST4FB_header');Solución de problemas de plantillas
Asegúrese de que en el header.php archivo de plantilla hay:
antes de etiqueta. Si no, agregalo.
Paso 4 Añadir enlace de Facebook Share a la página de publicación única
En su tema, abra su content-single.php archivo de plantilla y agregue esto donde desee que aparezca el enlace:
CARNÉ DE IDENTIDAD)); ?> & t =título de la entrada); ?> "> Compartir en FacebookPor ejemplo, si desea agregar el enlace después del contenido de la publicación:
CARNÉ DE IDENTIDAD)); ?> & t =título de la entrada); ?> "> Compartir en Facebook
Solución de problemas de plantillas
En este tutorial nos referimos a la plantilla por defecto de WordPress: Dosmil once. Dado que la estructura de cada tema de WordPress es diferente de un tema a otro, debe identificar qué archivo sirve para la página de publicación única en su tema.
Puede encontrar dos páginas útiles en el Códice de WordPress: la jerarquía de plantillas y el bucle en acción. Si aún tiene dificultades para encontrar el archivo correcto, puede comunicarse con el autor de su tema.
Resultado final
Ahora puedes escribir tu publicación y agregar una imagen destacada y un extracto:

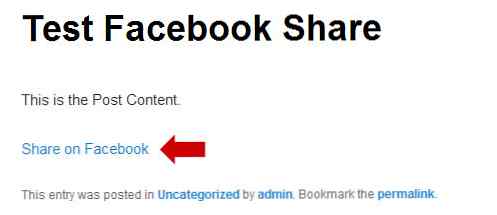
Este es el post publicado con el Compartir en Facebook enlazar:

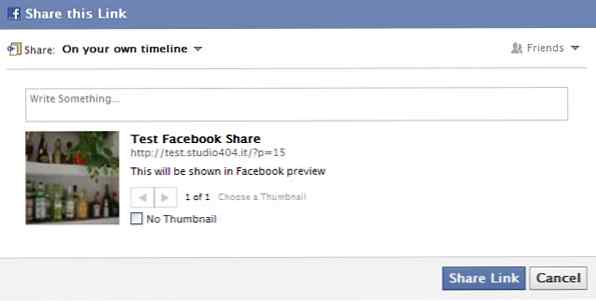
Y una vez que haga clic en el Compartir en Facebook Enlace, esta será la ventana de vista previa de Facebook:

Ahora tienes cierto control sobre cómo se muestran tus publicaciones en Facebook cuando las comparte tu lector. Háganos saber en los comentarios si le ha resultado útil..
