 Share
Share
En este punto de la serie, hemos analizado detenidamente la API de configuración y lo que tiene para ofrecer. Incluso hemos comenzado a crear nuestro propio tema para ayudar a demostrar todo lo que hemos estado aprendiendo. Hemos cubierto secciones, campos, configuraciones, menús, páginas y más.
Si lo ha estado siguiendo desde el principio, es probable que haya notado que estos artículos son largos y requieren un uso intensivo del código. Hemos llegado a los puntos principales de la API de configuración, por lo que, para los artículos restantes, vamos a adoptar un enfoque más breve y centrado en el resto de los temas. Esto reducirá la longitud de nuestros artículos y la cantidad de código que estamos escribiendo y, con suerte, hará que algunas de las ideas sean un poco más fáciles de digerir..
La última vez, lo dejamos en el medio del desarrollo: hemos creado con éxito nuestra propia página de opciones e introducido algunas nuevas opciones, pero dejamos el proyecto en un estado que impidió que todas nuestras opciones se guardaran correctamente. En este artículo, veremos por qué no podemos guardar nuestras opciones y qué podemos hacer para solucionarlo..
Antes de empezar: En este artículo se supone que estás familiarizado con la API de configuración y las opciones de tema. Si eres un desarrollador de WordPress principiante o incluso intermedio, te recomiendo que te pongas al día con el resto de la serie antes de sumergirte en esta publicación..
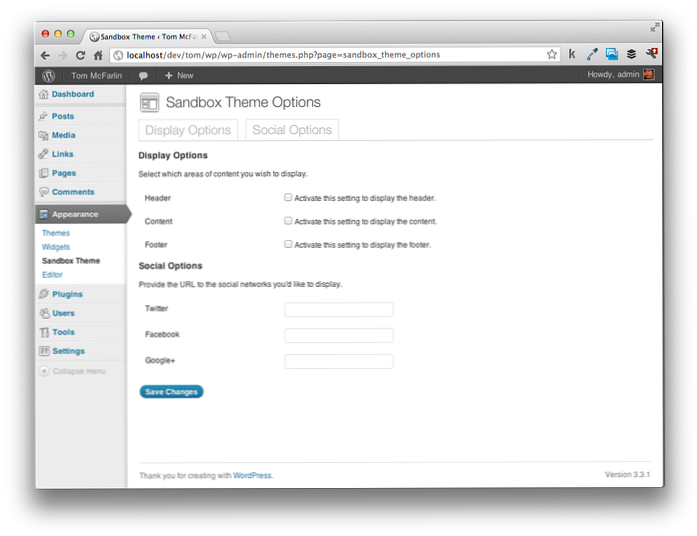
Si has estado siguiendo esta serie, la página de opciones debería tener este aspecto:

Todo se ve bien, pero hay un problema con esta configuración: los valores de "Opciones sociales" se guardarán correctamente, pero las "Opciones de pantalla" no se guardarán. Antes de seguir adelante, es importante comprender por qué podemos procesar nuestras opciones en una sola página, pero no podemos guardar ambas opciones..
Recuerde que anteriormente en la serie, definimos dos conjuntos de configuraciones para nuestro tema: "Opciones de visualización" y "Opciones sociales". Al utilizar la API de configuración, le estamos diciendo a WordPress que cree entradas para cada grupo de configuración en la base de datos. Como hemos definido dos grupos de configuraciones, entonces se crean dos filas en la base de datos. A continuación, la API de configuración presenta las opciones en el panel de control utilizando elementos de formulario. Desde allí, WordPress toma los valores del formulario y los guarda en la base de datos..
Para proporcionar un mayor nivel de seguridad, WordPress asigna a cada grupo de configuraciones un valor único llamado nonce que protege contra ataques maliciosos. Dado que se aplica un valor nonce a cada grupo de configuraciones, actualmente estamos mostrando un solo formulario con dos nonces Cuando envía el formulario al servidor, WordPress solo verá (y, por lo tanto, usará) el valor "más reciente" de nonce. En nuestro caso, esas son las "Opciones Sociales". Como tal, solo esas opciones están serializadas; las "Opciones de pantalla" se ignoran por completo.
Esto no es muy avanzado, de hecho, puede ver los dos valores de nonce para cada una de nuestras secciones cuando ve la fuente de la página. Aquí está el nonce para las "Opciones de pantalla:"

Y aquí está el nonce para las Opciones Sociales:

Sus valores reales serán diferentes, pero el elemento de entrada existirá.
Una forma de evitar que ocurra este problema es crear una página única para cada grupo de configuraciones. Esto no es una mala solución, pero si solo estás trabajando en un grupo de una o dos opciones, crear una página completamente nueva podría ser un poco excesivo..
Afortunadamente, WordPress es compatible con el nivel medio: aún puede mantener todas sus configuraciones en una sola página, pero asegúrese de que los usuarios puedan guardar todas sus configuraciones y aún así tener una experiencia de usuario agradable..
Sin duda, ha visto la navegación con pestañas en el panel de WordPress. Basta con echar un vistazo a la página de "Temas":

La navegación con pestañas ofrece una buena alternativa para agrupar conjuntos de opciones relacionadas en una sola página sin sacrificar la experiencia general del usuario. Esto es lo que estaremos implementando en el tema Sandbox..
Antes de escribir cualquier código, siempre es una buena práctica enumerar exactamente lo que vamos a hacer durante el desarrollo.
En funciones.php, localizar sandbox_theme_display. Esta es la función que estamos usando para renderizar la página de opciones. A partir de ahora, debería verse así:
función sandbox_theme_display () ?>Opciones de tema de sandbox
Primero, presentemos nuestras dos pestañas. Esto es relativamente sencillo ya que vamos a aprovechar las clases de CSS que WordPress ya proporciona, es decir,,
nav-tab-wrapperypestaña de navegación. En elsandbox_theme_displayFunción, suelte el siguiente bloque de HTML justo debajo de la llamada asettings_errors ():Opciones de visualización Opciones sociales
Obviamente, esto es muy básico, pero acabamos de presentar dos pestañas de estilo que usaremos en el resto del tutorial. En este punto, su código debería verse así:
función sandbox_theme_display () ?>Opciones de tema de sandbox
Opciones de visualización Opciones sociales
Y tu página de configuración debería verse así:

Dando vida a las pestañas
Para comenzar a alternar nuestras páginas de opciones, vamos a necesitar proporcionar algún tipo de señal o marca para las opciones que queremos procesar. Esto se puede hacer usando una variable de cadena de consulta que identifica en qué pestaña se hizo clic y que, a su vez, se puede leer usando PHP.
Así que avancemos y le demos a cada ancla que creamos sobre una marca única que señala qué pestaña estamos intentando cargar. Actualice su marca para verse así:
Opciones de visualización Opciones sociales
Preste mucha atención aquí para no perderse esto: hemos proporcionado dos variables de cadena de consulta en cada enlace: el valor de la página y el valor de la pestaña. El valor de la página es necesario porque es generado por WordPress a través de la API de configuración y se utiliza para indicar a la aplicación qué página de opciones cargar. El segundo valor es un valor arbitrario que hemos usado para indicar en qué pestaña estamos. Al permitir que lo hayas hecho correctamente, observa que la barra de direcciones de tu navegador debería reflejar los valores al hacer clic en cada pestaña.
A continuación, necesitamos escribir un poco de PHP que lea el nuevo valor de la cadena de consulta. En última instancia, este código es lo que nos permitirá cambiar nuestra página de opciones, pero vamos a dar un paso a la vez. Entonces, comencemos escribiendo un condicional para verificar si el valor de la cadena de consulta está establecido y, si es así, almacenarlo en una variable. Esto puede ir directamente por encima de nuestra
nav-tab-wrapperque hemos definido anteriormente.WordPress proporciona una clase llamada
nav-tab-activeque podemos aplicar a nuestras pestañas de anclaje para diseñarlas como activas. Como tal, nuestro próximo paso será comparar el valor de la$ active_tabvariable a la variable de cadena de consulta de la pestaña y luego aplique ese nombre de clase a la pestaña relevante.Para hacer esto, actualiza tu código para que se vea así:
"> Opciones de visualización"> Opciones sociales
Aquí, observe que hemos escrito algo de PHP en línea en el atributo de clase de cada ancla. Esencialmente, el código dice "Si el valor de la variable de la pestaña activa es 'opciones de visualización', entonces haga eco en la palabra clave activa con la pestaña de navegación; de lo contrario, no haga eco de nada". Bastante fácil, ¿verdad? Pruébelo unas cuantas veces: debería ver cada una de sus pestañas alternando de un lado a otro.
En este punto, su función debería verse así:
función sandbox_theme_display () ?>Opciones de tema de sandbox
"> Opciones de visualización"> Opciones sociales
Pero espera, ¡hay un error sutil en este código! Recuerde que cuando un usuario llega a la página de configuración por primera vez, no hay valor para
lengüetaen la cadena de consulta. Como tal, necesitamos establecer uno como predeterminado. Para hacer esto, actualicemos el condicional que verifica la presencia de la variable de cadena de consulta. Mientras estamos en ello, consolidémoslo utilizando el operador ternario:$ active_tab = isset ($ _GET ['tab'])? $ _GET ['tab']: 'display_options';Esto dice "si la cadena de consulta contiene un valor para 'pestaña', asígnelo a la variable de tabulación activa; de lo contrario, asigne el valor de 'opciones de visualización'". Así es exactamente como configuramos la pestaña de visualización como activa. Una vez más, prueba tus pestañas.
Activando nuestra página de configuración
¡Ya casi hemos terminado! Lo último que debemos hacer es alternar nuestra página de configuración según la pestaña que esté activa. Específicamente, solo queremos mostrar las opciones de visualización cuando se selecciona la pestaña de visualización (y lo mismo para nuestras opciones sociales).
Desde que tenemos todo almacenado en el
active_tabvariable, deberíamos poder ajustar nuestras llamadas de API de configuración en un condicional y estar listo. Entonces, primero, ubique el siguiente bloque de código en su tema:
Tenga en cuenta que tenemos dos llamadas a settings_fields y do_settings_section. Básicamente, solo queremos generar un solo grupo cuando se selecciona una pestaña en particular. Para hacer esto, simplemente escribimos un condicional que verifica el valor de $ active_tab y luego ejecuta la sección correspondiente:
Actualice la página de opciones: si lo ha hecho todo correctamente, cada grupo de configuraciones debería alternar según el campo y todas sus opciones deberían guardarse correctamente..
La navegación con pestañas es una forma fácil de agrupar las opciones relacionadas y brindar a los usuarios una experiencia de usuario sólida al no inundarlos con opciones. Es relativamente fácil de implementar y va un largo camino para integrar estrechamente sus opciones con la apariencia nativa de WordPress.
En la próxima publicación, continuaremos con esto aún más al exponer un menú de nivel superior que hará que sus opciones de tema sean accesibles a través del menú a lo largo del panel de WordPress..
