 Share
Share
 Lo que vas a crear
Lo que vas a crearA menudo utilizo el widget de texto para agregar contenido personalizado a las barras laterales de los sitios que desarrollo. Estos son widgets útiles ya que aceptan texto y HTML, así que si puedes escribir HTML, puedes usarlos para agregar todo tipo de contenido.
Sin embargo, si mis clientes van a editar la barra lateral y no están familiarizados con el HTML, es muy fácil para ellos romper cosas, especialmente si he incluido imágenes o enlaces..
Una forma fácil de solucionar esto es reemplazar las áreas de widgets en su tema con un tipo de publicación personalizada, usando WP_Query para publicar publicaciones de ese tipo de publicación personalizada en la barra lateral.
Lo haces en dos pasos:
barra lateral.php archiva en tu tema.También crearemos algunas barras laterales en el administrador de WordPress, veremos cómo se ven y les agregaremos un poco de estilo..
Para trabajar a través de este tutorial, necesitarás:
Voy a crear un tema secundario de Twenty Fifteen para hacer esto, pero puede agregar el código a su propio tema, o puede preferir usar un complemento para registrar el tipo de publicación y crear la función, y luego agregar la función. a tus temas barra lateral.php expediente.
Si está trabajando con su propio tema, puede omitir esta parte, pero si está empezando desde cero, la forma más fácil de probar esta técnica es utilizando un tema secundario. Voy a crear un hijo del tema Twenty Fifteen..
En tu carpeta de temas en wp-contenido, crea una carpeta y dale un nombre relevante a tu tema. Estoy llamando al mio tutsplus-sidebar-custom-post-type.
En esa carpeta, crea dos archivos vacíos: style.css y funciones.php. Haga una copia de la barra lateral.php archivo de Twenty Fifteen en el tema de su hijo también. Lo editará más adelante y WordPress utilizará el archivo de plantilla de su tema secundario para mostrar la barra lateral, en lugar de la de Twenty Fifteen..
En su nueva hoja de estilo, agregue lo siguiente:
/ * Nombre del tema: Tuts + Use un tipo de publicación Cusotm para la barra lateral URI del tema de contenido: http://rachelmccollin.co.uk/tutsplus-use-custom-post-type-for-sidebars/ Descripción: Tema para admitir tuts + tutorial sobre el uso Un CPT para barras laterales. Tema infantil para el tema Twenty Fifteen. Autor: Rachel McCollin Autor URI: http://rachelmccollin.co.uk/ Plantilla: veinte y catorce Versión: 1.0 * / @import url ("... /twentyfifteen/style.css");Tendrá que editar el tema y los detalles del autor, ya que es su tema, no el mío, pero esto le da la idea.
Ahora active su nuevo tema para su sitio, a través de Temas pantalla en el administrador de WordPress.
El siguiente paso es registrar el tipo de publicación personalizada para las barras laterales. Haces esto en el archivo de funciones de tu tema (o si estás creando un complemento para esto, crea un nuevo archivo en tu carpeta de complementos en wp-contenido).
Abre el funciones.php archiva en tu tema y agrega este código:
function tutsplus_create_sidebar_post_type () $ labels = array ('name' => __ ('Sidebars'), 'singular_name' => __ ('Sidebar'), 'add_new' => __ ('New Sidebar'), 'add_new_item' => __ ('Add New Sidebar'), 'edit_item' => __ ('Edit Sidebar'), 'new_item' => __ ('New Sidebar'), 'view_item' => __ ('View Sidebar'), 'search_items' => __ ('Search Sidebars'), 'not_found' => __ ('No Sidebars Found'), 'not_found_in_trash' => __ ('No Sidebars found in Trash'),); $ args = array ('labels' => $ labels, 'has_archive' => false, 'public' => true, 'hierarchical' => false, 'support' => array ('title', 'editor', ' extracto ',' campos personalizados ',' miniatura ',' atributos de página '),); register_post_type ('sidebar_post', $ args); add_action ('init', 'tutsplus_create_sidebar_post_type');Esto registra el sidebar_post tipo de mensaje personalizado. Tenga en cuenta que lo he llamado deliberadamente sidebar_post y no barra lateral. Esto se debe a que muchos temas ya utilizan el .barra lateral clase para su barra lateral, lo que podría llevar a un conflicto con la salida de las clases CSS por parte de post_class () Etiqueta de plantilla cuando se llega a crear un bucle más adelante.
Ahora, si actualiza sus pantallas de administración, verá el tipo de publicación personalizada que se muestra:

Ahora agregue algunas barras laterales de la misma manera que agregaría una publicación normal. Aquí están los míos:

Una de mis barras laterales consiste en nada más que una imagen destacada. Esto es deliberado, ya que el bucle crearé en breve salidas imágenes destacadas.
En este momento, sus barras laterales no aparecerán en su sitio porque no las ha agregado a su tema. Así que el siguiente paso es escribir una función que usa WP_Query para dar salida a los mensajes de la barra lateral.
De nuevo en su archivo de funciones, agregue lo siguiente:
function tutsplus_sidebars () $ args = array ('post_type' => 'sidebar_post'); $ consulta = nueva WP_query ($ args); if ($ consulta-> have_posts ()) ?> have_posts ()): $ query-> the_post (); / * iniciar el bucle * /?> Echemos un vistazo a este código para identificar lo que hace:
- En primer lugar, crea una función llamada
tutsplus_sidebars (), que luego agregaremos a la barra lateral.php expediente. - Dentro de esa función, define los argumentos para
WP_Query, es decir, que el tipo de mensaje es sidebar_post. - Comprueba que la consulta devuelve publicaciones y si es así, inicia un bucle..
- Se abre un
aparte elemento usando La identificación() y post_class () para generar un ID y clases en CSS. - Agrega un
h3 Elemento con el título del post en él.. - Comprueba si la publicación tiene una imagen destacada y, si es así, la imprime..
- Da salida al contenido del post dentro de un
sección elemento. - Cierra el
aparte Elemento, finaliza el bucle y utiliza. rewind_posts () para restablecer la consulta.
Ahora guarda tu archivo de funciones.
Agregar la función al archivo de plantilla de la barra lateral
La función que acaba de escribir no está vinculada a ningún gancho, por lo que WordPress no tiene forma de ejecutarlo. En su lugar, necesita llamarlo en su barra lateral.php expediente.
Abre el barra lateral.php archivo en su tema. Si está trabajando con un niño del tema Twenty Fifteen, esta será la copia que hizo anteriormente..
Si desea que su barra lateral consista solo en estas publicaciones de barra lateral y no en widgets, elimine cualquier código para generar widgets. Si quieres mantener los widgets, déjalos en.
En mi caso, voy a eliminar los widgets del archivo de la barra lateral de Twenty Fifteen, así que estoy eliminando estas líneas:
Ahora agregue su función para generar las barras laterales. En Twenty Fifteen lo estoy agregando al final del barra lateral.php archivo, después de la terminara si; línea. En su tema, puede agregarlo donde desee que aparezcan las barras laterales:
Ahora eche un vistazo a su sitio. Se mostrarán las barras laterales:

Todavía necesitan un poco de estilo, que veremos en breve. Pero primero vamos a ordenar las áreas del widget.
Anular el registro del área de widgets
Si está trabajando con un tema secundario y no desea utilizar widgets en su barra lateral, evitará la confusión si elimina las áreas de widgets en su tema secundario. Esto significa que no aparecerán en la pantalla de administración de Widgets. Si deja un área de widgets registrada, los usuarios pueden agregar widgets y quedar desconcertados cuando no aparecen en el sitio..
Si está trabajando con su propio tema, todo lo que necesita hacer es eliminar el código que registró esos widgets en primer lugar (o no agregar ninguna área de widgets para comenzar). Pero si está utilizando un tema secundario, no puede editar el tema principal, por lo que deberá usar el unregister_sidebar () Función para eliminar el (los) área (s) del widget en tu barra lateral..
En el tema de tu hijo funciones.php archivo, agregue esto:
función tutsplus_unregister_sidebar_widget_area () unregister_sidebar ('sidebar-1'); add_action ('widgets_init', 'tutsplus_unregister_sidebar_widget_area', 15);Esto anula el registro de barra lateral-1 área del widget, que es el ID del área del widget que eliminé de la barra lateral.php expediente. Tenga en cuenta que al adjuntar la función a la widgets_init gancho de acción, he añadido una prioridad de 15 para garantizar que esta función se ejecute después de la que registra la barra lateral en primer lugar, que tiene la prioridad predeterminada de 10.
Ahora la pantalla de administración de mi Widgets no muestra áreas de widgets:

Estilizando las barras laterales
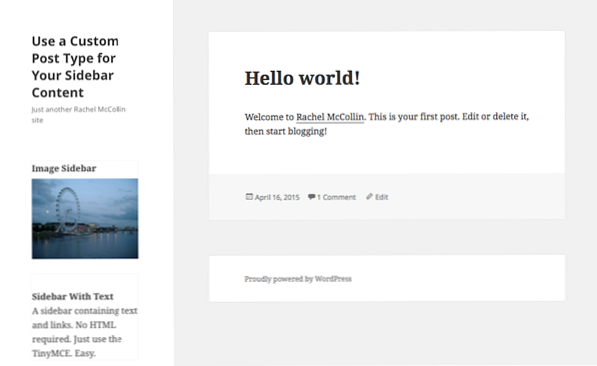
En este momento, mis barras laterales no se alinean muy bien con el contenido de la otra barra lateral, según el estilo de la hoja de estilo Twenty Fifteen. Si está utilizando su propio tema, es posible que no tenga este problema o que tenga problemas diferentes que deba solucionar con el estilo..
Para solucionar el problema con Twenty Fifteen, solo necesita agregar una línea de CSS. Abra la hoja de estilos de su hijo y agregue esto:
.barra lateral-mensaje margen: 0 20%;
Ahora guarda tu hoja de estilo y vuelve a ver tu sitio:

¡Eso es mejor! Ahora las barras laterales se muestran correctamente.
Resumen
El uso de un tipo de publicación personalizada para el contenido de la barra lateral puede hacer la vida mucho más fácil si las personas que editan el sitio no tienen experiencia con el código. El uso de publicaciones de esta manera significa que pueden usar las pantallas de administración normales de WordPress para crear barras laterales y luego mostrarlas en el sitio.
Si lo desea, puede agregar a esta técnica agregando argumentos adicionales en WP_Query. Tal vez podría crear una taxonomía para las publicaciones de la barra lateral y las publicaciones de salida por taxonomía, o generar un contenido diferente (por ejemplo, incluir u omitir el título de la publicación o la imagen destacada) dependiendo de la taxonomía (o mejor aún, publicar los metadatos). O puede agregar un argumento para que las publicaciones se ordenen por menu_order Y añade que al registrar tu tipo de publicación..
