 Share
Share
En esta serie de tutoriales de tres partes, nuestro objetivo principal es describir cómo jQuery Mobile se puede utilizar para desarrollar una aplicación nativa de Android. Primero, desarrollaremos una aplicación web de muestra, independiente, que buscará artículos de Yahoo! Noticias usando jQuery Mobile. Luego convertiremos esa aplicación web en una aplicación nativa de Android con el mínimo esfuerzo..
El proyecto jQuery Mobile es un marco web móvil con su versión alfa 2 lanzada en noviembre de 2010. El marco puede usarse para desarrollar aplicaciones web móviles multiplataforma para el sistema operativo Android, iOS, Blackberry OS y plataformas similares (para un cruce completo -Cuadro de compatibilidad, consulte http://jquerymobile.com/gbs/). Aunque el marco se diseñó para construir aplicaciones web entre dispositivos móviles, es posible usar jQuery Mobile para desarrollar aplicaciones nativas de Android también. En consecuencia, el objetivo de esta serie de tutoriales es doble:
Primero, ilustraremos la construcción dinámica de elementos básicos de la interfaz de usuario en jQuery Mobile. Para este propósito, implementaremos una aplicación web de muestra, llamada aplicación de noticias, para buscar artículos de noticias de Yahoo! Noticias. La aplicación enviará solicitudes HTTP basadas en AJAX a un servidor y analizará la respuesta XML para construir la interfaz de usuario. Utilizaremos el complemento jquery-dotimeout para ilustrar una técnica de animación en la que los titulares de las noticias se muestran uno tras otro a intervalos periódicos con un efecto de atenuación in / out. Esto le dará al lector información sobre el formato del contenido para las listas de jQuery Mobile, en particular la "lista dividida". También utilizaremos el complemento DST.js para almacenar las selecciones de categorías de noticias actuales del usuario con almacenamiento local HTML5. La aplicación web consiste en un archivo HTML que tiene el código UI, las bibliotecas de jQuery Mobile y los complementos de jQuery. El archivo HTML también utiliza un archivo PHP simple que reenvía las solicitudes HTTP a Yahoo! URL de noticias y envía la respuesta al archivo HTML. Este es un método para evitar la restricción del mismo origen de las solicitudes AJAX en los navegadores web. El archivo PHP no realiza ninguna manipulación de la solicitud o respuesta, ya que el objetivo principal es utilizar las API de jQuery / jQuery Mobile para crear la solicitud, analizar la respuesta y construir la interfaz de usuario. Proporcionaremos imágenes de pantalla de la aplicación web en el sistema operativo Android y dispositivos iOS para ilustrar el hecho de que la interfaz de usuario tiene un aspecto y una apariencia coherentes en múltiples plataformas..
En segundo lugar, demostraremos cómo desarrollar una aplicación nativa de Android donde la interfaz de usuario está codificada a través del marco jQuery Mobile.. Para ello, utilizaremos la aplicación web desarrollada anteriormente. La idea principal es utilizar el android.webkit.WebView objeto como un contenedor para ejecutar el archivo HTML en la aplicación web. El único cambio necesario en el archivo HTML es dirigir las solicitudes AJAX a Yahoo! URL de noticias en lugar del archivo PHP. Mostraremos cómo integrar el archivo HTML que contiene el código UI con un android.app.Actividad y un android.webkit.WebViewClient. También mostraremos cómo crear los íconos de inicio para nuestra aplicación de Android basados en las Pautas para los íconos de Android..
Los archivos necesarios para ejecutar la web y las aplicaciones nativas de Android están disponibles para descargar como parte de esta serie de tutoriales. Para la aplicación de Android, describiremos cómo importar los archivos del proyecto al IDE de Eclipse..
Este tutorial, el primero de nuestra serie, se organiza de la siguiente manera: en la sección "Flujo de páginas", comenzamos a presentar la aplicación dando imágenes de pantalla y describiendo el flujo de páginas. Luego, analizamos algunos detalles técnicos de la aplicación web en la sección "Modelo de solicitud / respuesta". La sección "Estructura de la página" es donde presentamos los elementos de jQuery Mobile para construir nuestras páginas..
En el segundo tutorial de esta serie, completamos el desarrollo de la aplicación web. Continuamos introduciendo el código de jQuery Mobile, construimos dinámicamente una lista dividida, discutimos una técnica de animación para el texto en un elemento de la lista dividida y proporcionamos transiciones entre las páginas de nuestra aplicación. Una sección especial del segundo tutorial está dedicada a explicar cómo trabajamos en torno a la restricción del mismo origen de las solicitudes AJAX en la aplicación web. Las imágenes de pantalla de la aplicación web final en dispositivos iOS y Android se proporcionan para comparación lado a lado.
El tercer y último tutorial de esta serie está dedicado a migrar la aplicación web a una aplicación nativa de Android. Este tutorial incluirá una descripción de alto nivel de los cambios necesarios para convertir nuestra aplicación web en una aplicación de Android, con especial atención a la costumbre. android.app.Actividad y android.webkit.WebViewClient Clases y un examen de los archivos de configuración. AndroidManifest.xml y strings.xml. También se tratará el proceso de configuración del ícono de inicio de una aplicación y la estructura general de archivos de nuestro proyecto Android..
Echemos un vistazo a las páginas individuales del producto final para tener una idea de cómo funcionará la aplicación. El flujo de páginas que se describe aquí se aplica tanto a la aplicación web como a las aplicaciones nativas de Android:
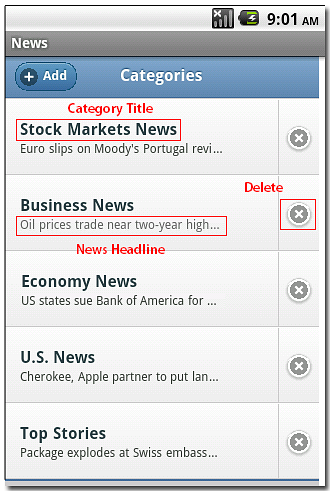
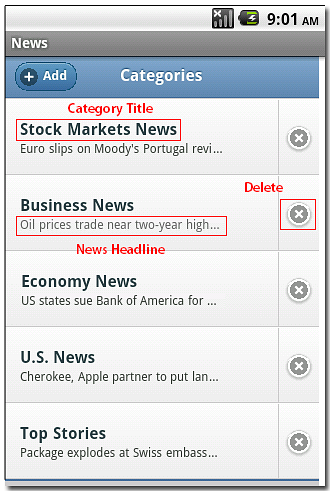
La primera página es la página de Categorías, donde el usuario puede echar un vistazo rápido a todos los titulares de noticias en varias categorías de interés:

Como se muestra arriba, cada categoría de noticias se muestra en un elemento de la lista dividida de jQuery Mobile que consiste en una sección a la izquierda con texto y otra sección a la derecha con un botón. En la sección de texto, el título de la categoría se muestra sobre los titulares de las noticias de esa categoría. Los titulares de noticias de una categoría se muestran uno tras otro en un bucle cada 2 segundos con un efecto de animación de entrada / salida. En esa página, el usuario puede:
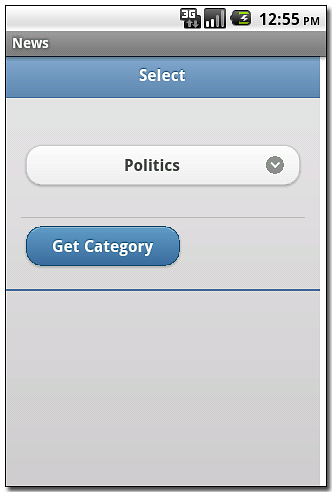
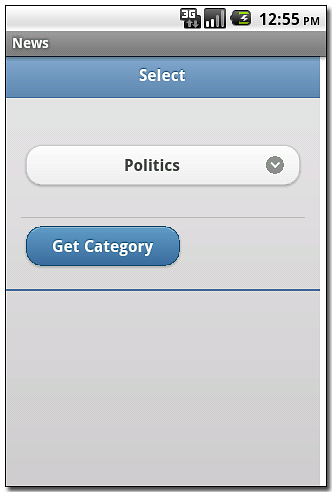
En la página Categorías, si el usuario presiona el botón Agregar, se muestra la página Selección de categoría (Figura 2):

En esta página, el usuario selecciona una categoría de noticias de una lista y presiona el botón Obtener categoría para agregar la categoría a la página Categorías.
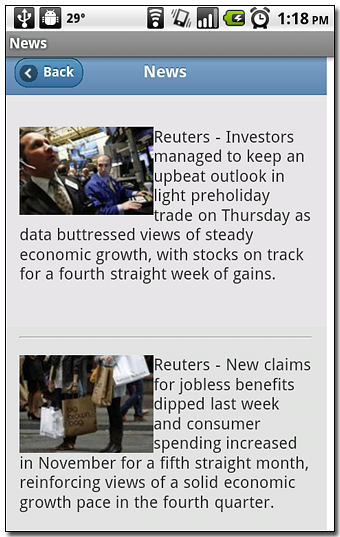
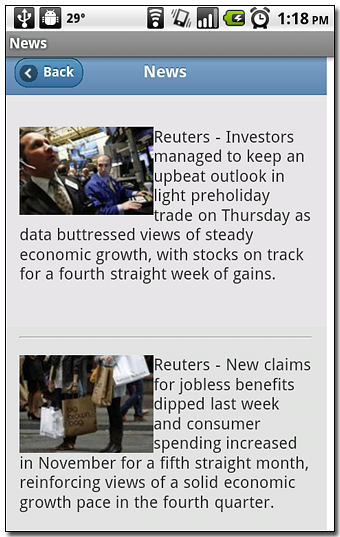
En la página de Categorías, al presionar en la sección de texto del elemento de la lista para una categoría, el usuario va a la página de Noticias donde se muestran todas las noticias de esa categoría (Figura 3):

En la página Noticias, una noticia puede tener una imagen asociada, que sirve como enlace para obtener más detalles sobre la noticia en particular. Al presionar la imagen, el usuario accede a la página de detalles de noticias (Figura 4):

Tenga en cuenta que, en la aplicación web, la página Detalles de noticias se muestra en el navegador fuera de la página HTML que ejecuta el código de la aplicación. Para volver, el usuario debe presionar el botón Atrás en el navegador. Esa acción lleva al usuario a la página de Categorías. En la aplicación nativa de Android, la página de detalles de noticias se muestra en la misma android.webkit.WebView instancia donde se inicia la aplicación, fuera de la página HTML que ejecuta el código de la aplicación. Al presionar el botón Atrás del dispositivo, el usuario regresa a la página Categorías.
El diagrama en la Figura 5 resume el modelo de flujo entre las páginas en nuestra aplicación de Noticias:

Observa el icono de giro.  durante ciertas transiciones. Esto indica que se muestra una página de progreso al usuario durante la transición. La página de progreso es útil para proporcionar al usuario comentarios de que la solicitud se está procesando. Tenga en cuenta que una página de progreso durante la transición de Noticias a Detalles de noticias se muestra solo en la aplicación nativa de Android, no en la aplicación web. (Se dará más información sobre esto en la Parte 3, "Cambios en index.html").
durante ciertas transiciones. Esto indica que se muestra una página de progreso al usuario durante la transición. La página de progreso es útil para proporcionar al usuario comentarios de que la solicitud se está procesando. Tenga en cuenta que una página de progreso durante la transición de Noticias a Detalles de noticias se muestra solo en la aplicación nativa de Android, no en la aplicación web. (Se dará más información sobre esto en la Parte 3, "Cambios en index.html").
Hablemos sobre cómo se manejan las solicitudes y respuestas en la aplicación web. Hay una sola página HTML que contiene la IU y el código de gestión de eventos para la aplicación Noticias, que se llama index.html. Ese archivo se descarga en el navegador móvil del usuario desde un servidor web (para nuestras pruebas, utilizamos un servidor web Apache 2.2). Las acciones de la página "Obtener categoría" y "Elegir categoría" involucran solicitudes AJAX para obtener información de noticias de Yahoo! URL del servidor de noticias, http://rss.news.yahoo.com/. Debido a la restricción del mismo origen de las solicitudes AJAX, no es posible que el navegador envíe esas solicitudes directamente a Yahoo! Servidor de noticias Como solución, empleamos un archivo PHP en nuestro servidor web, llamado bridge.php, que envía esas solicitudes al Yahoo! Servidor de noticias en nombre del navegador y retransmite la respuesta. Por otro lado, el detalle de noticias de acción de la página implica una solicitud GET de HTTP regular a Yahoo! Servidor de noticias Por esta razón, bridge.php no es necesario.

En términos del modelo de solicitud / respuesta, la aplicación nativa de Android se diferencia de la aplicación web de dos maneras. En primer lugar, no es necesario. bridge.php. Esto se debe a que cuando se empaqueta como parte de una aplicación nativa de Android, una página HTML se ejecuta en android.webkit.WebView no está sujeto a restricciones del mismo origen al realizar llamadas AJAX. Segundo, en la aplicación nativa de Android, el detalle de Noticias de acción de la página es una llamada AJAX en lugar de una solicitud GET de HTTP regular. Discutiremos esto más adelante en la Parte 3, "Cambios en index.html".
Una "página" en el marco de jQuery Mobile puede ser una sola página o una página local vinculada interna dentro de una página. Una página de contenedor incluirá una o más páginas de contenido. Es posible mostrar / ocultar páginas de contenido de forma selectiva. Como se mencionó anteriormente, nuestra aplicación web consiste en una sola página HTML llamada index.html que contiene toda la interfaz de usuario y el código de gestión de eventos. Definimos nuestra página de contenedor de la siguiente manera:
?
los tema de datos atributo del contenedor div la etiqueta tiene el valor segundo. los tema de datos El atributo nos permite elegir entre los estilos de jQuery Mobile disponibles:
El tema predeterminado tiene varias muestras de colores llamadas
a B C D e, cada uno proporciona un conjunto consistente de colores para diferentes elementos en la página. Para nuestra aplicación elegimos el color correspondiente asegundo.Las categorías de contenido, selección de categoría y noticias se incluirán en la página del contenedor. Una página de contenido normalmente tendrá un encabezado, un área de contenido y un pie de página con cada uno definido dentro de un
divetiqueta. El valor de larol de datosatributo en eldivetiqueta define el papel de la etiqueta.
- Para definir un encabezado, use
- Para definir un área de contenido, use
- Para definir un pie de página, use
Veamos ahora las diferentes páginas de contenido en nuestra aplicación..
Página de categorías

Categorías
Añadir
En la sección de encabezado, observe la
data-nobackbtn = "true"atributo. Por defecto, el marco de jQuery Mobile incluiría un botón Atrás en la sección del encabezado. Al establecer explícitamente ese atributo como anteriormente, evitamos tener un botón Atrás. En su lugar, incluimos un botón Agregar en el encabezado usando. Dado que el valor de laicono de datosatributo esmás, El botón tendrá un signo más. también,class = "ui-btn-left"asegura que el botón se coloca en el lado izquierdo del encabezado. No queremos incluir nada en la sección de pie de página y por lo tanto ladivpara el pie de página está vacío. Como resultado, solo se mostrará una línea horizontal delgada en la sección del pie de página.El área de contenido tiene una llamada lista dividida de jQuery Mobile. Refiriéndose a la Figura 1 que muestra la página de Categorías, cada elemento de la lista consta de una sección a la izquierda con texto y otra sección a la derecha con un botón, por lo tanto, "dividir". los
icono de división de datosytema de división de datosLos atributos definen la lista como una lista dividida. Tenga en cuenta que el marco de jQuery Mobile tiene la flexibilidad de formatear las secciones divididas de diferentes maneras. Por ejemplo, puede colocar íconos en la sección de texto, lo que significa que en lugar de un botón de eliminar a la derecha, puede elegir tener un ícono diferente. En nuestra aplicación de Noticias, cada elemento de la lista corresponderá a una categoría de noticias en particular. Los elementos de la lista se construirán dinámicamente según las selecciones de los usuarios. Inicialmente, la lista está vacía.Categoría de selección de categoría

Seleccionar
En la página Selección de categoría, en el área de contenido hay un formulario que permite al usuario seleccionar y agregar una categoría de noticias. Las categorías de noticias son un subconjunto de categorías en Yahoo! Noticias como se enumeran en http://news.yahoo.com/rss. La selección de categoría se procesa cuando el usuario presiona el botón con
id = "buttonGetCategory".Observe que no hay un botón de retroceso y que la sección del pie de página está vacía.
Página de noticias

Noticias
EspaldaVolver a las categorías de noticiasEn esa página, el área de contenido se llenará dinámicamente con todas las noticias asociadas con una categoría basada en la selección del usuario. Inicialmente, el área de contenido está vacía. En la sección de encabezado hay un botón de retroceso. Sin embargo, en lugar de confiar en la acción de retroceso predeterminada de jQuery Mobile, implementaremos esa acción a través de un controlador de eventos. Por lo tanto definimos explícitamente un botón con
id = "buttonHdrShowCategories"(El código del controlador de eventos para el botón se revisará en la Parte 2, "Ir a la página de categorías de la página de noticias"). El atributodata-icon = "arrow-l"utiliza un ícono jQuery Mobile incorporado designado para los botones de retroceso. Para ver los iconos de botones de jQuery Mobile disponibles, consulte http://jquerymobile.com/demos/1.0a2/#docs/buttons/buttons-icons.html. En esa página también tenemos un botón de retroceso en el pie de página. Esto se debe a que la página suele ser larga y el usuario deberá desplazarse hacia abajo para ver todas las noticias. Queremos que el usuario pueda regresar desde la parte inferior de la página sin tener que desplazarse hasta la parte superior. Los controladores de eventos para los botones superior e inferior serán idénticos.Página de progreso
Anteriormente, mencionamos que durante varias transiciones de página mostramos una página de progreso hasta que se completa la transición. Esto es necesario solo en las transiciones que requieren tiempo de procesamiento debido a la construcción de una solicitud o al análisis de la respuesta. La página de progreso es muy simple, con texto descriptivo y un ícono giratorio..
Tratamiento?
por favor espera.
Página de detalles de noticias
El contenido de la página de detalles de noticias es proporcionado por Yahoo! URL de noticias. La forma en que se muestra esta página se describe en la Parte 2, "Ir a la página de detalles de noticias de la página de noticias".
Páginas de visualización
Simplemente mostrar una página equivale a mostrar esa página y ocultar todas las demás páginas. Vamos a discutir cómo lograr este comportamiento. los
divA los elementos que representan el encabezado, el contenido y el pie de página de cada página se les asignan variables que los identifican en la convención jQuery como se muestra a continuación. Dado que se utilizan repetidamente, definir variables globales para ellos proporciona una ventaja de rendimiento, ya que cada variable se inicializa solo una vez, pero se puede usar muchas veces..Para ocultar una página, llamamos a la jQuery.
esconder()Funciona en las variables de encabezado, contenido y pie de página de esa página. Por ejemplo, para ocultar la página de Categorías:function hideCategories () hdrCategoriesVar.hide (); contentCategoriesVar.hide (); ftrCategoriesVar.hide ();De manera similar, para las páginas de Selección de categoría, Noticias y Progreso, tenemos las siguientes funciones de "ocultar":
función hideSelect () hdrSelectVar.hide (); contentSelectVar.hide (); ftrSelectVar.hide (); ? función hideNews () hdrNewsVar.hide (); contentNewsVar.hide (); ftrNewsVar.hide (); ? function hideProgress () hdrProgressVar.hide (); contentProgressVar.hide (); ftrProgressVar.hide ();Para mostrar una página, ocultamos todas las demás páginas y llamamos a jQuery.
espectáculo()Funciona en las variables de encabezado, contenido y pie de página de esa página. Por ejemplo, para mostrar la página de Categorías tenemos la siguiente función:función showCategories () hideSelect (); hideProgress (); ocultarNoticias (); hdrCategoriesVar.show (); contentCategoriesVar.show (); ftrCategoriesVar.show ();De manera similar, para las páginas de Selección de categoría, Noticias y progreso, tenemos las siguientes funciones de 'mostrar':
función showSelect () hideCategories (); hideProgress (); ocultarNoticias (); hdrSelectVar.show (); contentSelectVar.show (); ftrSelectVar.show (); ? función showNews () hideCategories (); hideSelect (); hideProgress (); hdrNewsVar.show (); contentNewsVar.show (); ftrNewsVar.show (); ? función showProgress () hideCategories (); hideSelect (); ocultarNoticias (); hdrProgressVar.show (); contentProgressVar.show (); ftrProgressVar.show ();En lugar de tener una sola página HTML que contenga todo el código de UI, podríamos haber organizado la IU en varias páginas HTML. Para los propósitos de este tutorial, elegimos el enfoque anterior. Para el último caso, vea el modelo de navegación de jQuery Mobile que explica cómo jQuery Mobile realiza las navegaciones de página entre diferentes archivos físicos.
Observaciones finales
En esta parte inicial de la serie de tutoriales, presentamos los objetivos del tutorial y discutimos la aplicación de ejemplo que se implementará. También comenzamos a presentar el marco de jQuery Mobile con énfasis en la estructura de la página. La próxima semana, continuaremos presentando el código de jQuery Mobile y completaremos la implementación de nuestra aplicación web en la segunda parte de esta serie..
