 Share
Share
Últimamente, ha habido una cantidad considerable de rumores en torno a una nueva plataforma web, llamada Meteor. En este artículo, explicaré qué es y por qué debe considerarlo para sus futuras aplicaciones.!
No pienses en Meteor como un administrador de paquetes, porque es mucho más poderoso que eso.!
Meteor es un marco de JavaScript, construido alrededor de muchos paquetes pequeños, algunos de los cuales puede que ya esté utilizando, como MongoDB o jQuery. Pero no pienses en Meteor como un administrador de paquetes, ¡porque es mucho más poderoso que eso! Meteor personalizó estos paquetes en lo que denominan "paquetes inteligentes" que se comunican sin problemas entre ellos.
Meteor es, con mucho, el entorno de desarrollo más fácil de instalar, con solo un comando de una línea que instala una base de datos, un servidor de desarrollo y un programa de línea de comandos, que se encarga de crear y desplegar sus aplicaciones. Te mostraré cómo instalarlo en un momento..
Si tuviera que definir, en resumen, cómo Meteor puede ayudarlo, tendría que decir que es la velocidad a la que puede desarrollar sus aplicaciones. Los sitios, que solían requerir miles de líneas de código, solo llevan unos cientos en Meteor. Lo hace combinando tres características principales clave:
Al combinar estas tres características, el personal de meteoritos ha creado un marco muy poderoso y un enfoque completamente nuevo para la programación. Ahora veamos que significa cada uno de estos.
En Meteor, no programas rutinas y funciones, programas elementos de página. Está muy orientado a los componentes, ya que solo instruye a Meteor sobre cómo debería funcionar algo y se encargará de actualizar la página en tiempo real. Esto significa que no necesita escribir ningún código de manipulación AJAX o DOM, lo que le ahorra una cantidad significativa de tiempo.
En este tutorial, usaré Meteor tal como está, sin personalizar sus paquetes. El complemento de plantillas predeterminado para diseñar sus componentes es Handlebars. En Handlebars, crea plantillas para sus componentes, y Meteor las procesará en tiempo de ejecución y generará HTML dinámico. Construyamos una aplicación Meteor que tome una matriz de objetos JSON, uno para cada producto, y muestre el nombre, el precio y la disponibilidad. Para empezar, instalaré Meteor y crearé un nuevo proyecto..
Primero, abre una ventana de Terminal y escribe los siguientes comandos:
curl install.meteor.com | / bin / sh meteor crea productos cd productos

Dentro del directorio del proyecto, encontrará tres archivos: un archivo JavaScript, HTML y CSS. Abra el archivo HTML y reemplace su contenido con lo siguiente:
Productos > Productos # cada ProductArr/cadaNombre
Precio: $ Precio
# si esto.InstockEste artículo está en stock
másEste artículo está agotado
/Si
Anteriormente, hemos creado una plantilla para nuestros productos, que básicamente recorre cada uno de ellos y muestra el nombre, el precio y la disponibilidad. Ahora, abramos el archivo JavaScript y reemplacemos todo dentro de Meteor.is_client Si declaración:
var Products = new Array (Nombre: "Destornillador", Precio: "1.50", InStock: true, Nombre: "Hammer", Precio: "3.00", InStock: false); Template.Products.ProductArr = function () return Products; ;
Lo que sea que esté dentro del Meteor.is_client La sección se ejecuta solo en el cliente. La mayoría de nuestro código se colocará aquí. El JavaScript es lo que podría esperar: una matriz para contener los productos y la ProductosArr Variable que definimos en la plantilla. Para probar su aplicación, simplemente escriba "meteorito"en la Terminal, y Meteor lanzará el servidor de desarrollo para que pruebes tu aplicación.
Por lo que podría decir que esto es bastante bueno, pero esencialmente es solo la funcionalidad estándar de los manubrios, y todos hemos visto esto antes. Sin embargo, lo que está haciendo Meteor en el fondo es la parte realmente genial. Meteor reconoce que esta sección de la página se basa en el Productos matriz, por lo que monitoreará esa variable y, cada vez que cambie, (es decir, si agrega un elemento) Meteor actualizará automáticamente la página con sus nuevos cambios ... ¡en tiempo real! Eso no es todo; si tuviera que agregar un controlador de eventos a estos productos, no tendría que comenzar a adivinar qué botón presionó el usuario, agregando atributos personalizados o leyendo el DOM, porque Meteor llama el evento en el objeto en sí, para que tenga acceso a sus propiedades.
Para demostrar esto, agreguemos una alerta de confirmación, cuando un usuario haga clic en un producto. Agregue el siguiente código después de la función anterior:
Template.Products.events = "click .Product": function () if (this.InStock) confirme ("Le gustaría comprar un" + this.Name + "para" + this.Price + "$") ; alertar ("Ese artículo no está en stock"); ; Esta función se llama en el objeto original, no en el elemento de página, lo que le permite comenzar a trabajar con él sin tener que determinar primero qué producto corresponde al elemento en el que se hizo clic. Otra cosa que vale la pena señalar es que estamos usando reglas CSS, al declarar eventos en Meteor. Esto significa usar puntos para las clases, símbolos de libras para los identificadores y el nombre de la etiqueta para los elementos HTML.
Meteor viene con una versión de MongoDB que funciona tanto en el servidor como en el cliente.
De forma predeterminada, Meteor viene con una versión de MongoDB que funciona tanto en el servidor como en el cliente. En el servidor, funciona como es de esperar, pero la base de datos del cliente es más una pseudo-base de datos. Lo que quiero decir con esto es que Meteor tiene una API escrita para imitar la API de Mongo, pero para una base de datos personalizada que se almacena en la memoria caché del cliente. Esto le permite enviar subconjuntos de datos. Por ejemplo, si solo desea que el usuario tenga ciertas filas, o si no desea enviar la columna de contraseña, Meteor le permite simplemente "publicar" la información que desea, y Meteor la tratará como una base de datos en el cliente. , permitiéndole hacer su aplicación más rápida y segura!
Al colocar la base de datos en el cliente, puede introducir la base de datos directamente en su página HTML. Por ejemplo, en el ejemplo anterior, en lugar de obtener los productos de una matriz, podemos alimentar la productos base de datos. Por lo tanto, en cualquier momento que cambie la base de datos, las actualizaciones se enviarán en tiempo real a todos los clientes..
Para integrar esto en nuestra aplicación, primero debemos agregar la base de datos en la parte superior de nuestra aplicación, antes de es_cliente Si declaración, porque la base de datos es para el cliente y el servidor. Agregue el siguiente código:
var Products = new Meteor.Collection ("Products"); A continuación, puede eliminar la Productos matriz que creamos anteriormente, y modificar la ProductosArr Funciona para parecerse a lo siguiente:
Template.Products.ProductArr = function () return Products.find (, sort: Name: 1); ;
Otra ventaja de tener la base de datos en el cliente es que le permite usar la API de clasificación de MongoDB para ordenar automáticamente los elementos de la página en el nivel de la base de datos, lo que, de nuevo, le ahorra mucho más tiempo al desarrollar su aplicación. Puede agregar registros en el código o en la consola de su navegador. De cualquier manera, usarías el insertar comando en el Productos variable. Aquí hay un ejemplo:
Products.insert (Nombre: "Hammer", Precio: 4.50, InStock: true); Products.insert (Nombre: "Llave", Precio: 2.70, InStock: true); Products.insert (Nombre: "Destornillador", Precio: 3.00, InStock: false); Products.insert (Nombre: "Drill", Precio: 5.25, InStock: true);
Usé la consola de Google Chrome para ingresar este código, aunque ciertamente también puedes lograrlo en tu editor.

Meteor actualizará su interfaz de usuario en tiempo real.
Por último, llegamos a la compensación de latencia de Meteor. Ya sabemos que podemos definir elementos, conectarlos a una base de datos, y Meteor actualizará su sitio automáticamente. Pero conectar su aplicación tan firmemente a una base de datos puede plantear un problema grave. Si su aplicación solo cambia cuando la base de datos lo hace, entonces puede haber un poco de retraso entre cuando el usuario hace clic en algo, cuando los cambios se insertan en la base de datos y se devuelven a su aplicación. Esto puede hacer que su sitio se sienta más lento de lo que debería.
Bueno, el equipo de Meteor ya ha pensado en esto; crearon lo que ellos llaman "Compensación de latencia". Cuando envíes algo a la base de datos, Meteor simulará de inmediato como si hubiera recibido las nuevas actualizaciones de la base de datos y actualizará tu interfaz de usuario en tiempo real. Al hacer esto, Meteor no necesita esperar a que la base de datos se actualice, y los usuarios verán los cambios de inmediato a medida que los realicen. En las raras ocasiones en que su actualización no llega al servidor, Meteor reconciliará sus datos y enviará las actualizaciones al navegador, sin que tenga que escribir una sola línea de código.
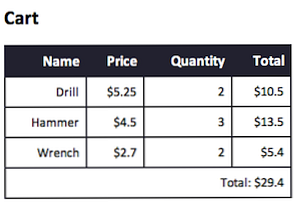
Para terminar con este tutorial, agreguemos un carrito de compras, con el fin de ver la compensación de latencia en acción. Primero, agregamos el HTML para el carrito:
> Productos > Carrito
#todos de Cartas Nombre Precio Cantidad Total /cada Nombre $ Precio Cantidad $ Total Total: $ SubTotal Ahora, agregaremos el JavaScript necesario para hacer que esto funcione:
var Cart = new Meteor.Collection ("Cart"); Template.Cart.CartItems = function () return Cart.find (, sort: Name: 1); ; Template.Cart.Total = function () return this.Price * this.Quantity; ; Template.Cart.SubTotal = function () var Items = Cart.find (); var Suma = 0; Items.forEach (function (Item) Sum + = Item.Price * Item.Quantity;); devuelve Suma; ;Este JavaScript es bastante sencillo. La primera línea añade la
Carrocolección, la siguiente función conecta la base de datos al carrito, la tercera función devuelve el precio total de cada artículo en el carrito y la función final devuelve el subtotal para la parte inferior del carrito.Lo último que necesitamos para que esta demostración sea completamente funcional es modificar el evento que realizamos cuando el usuario hace clic en un producto y agregar el artículo al carrito. Aquí está el controlador de eventos completo:
Template.Products.events = "click .Product": function () if (this.InStock) if (Cart.find (Name: this.Name, Price: this.Price). Count ()> 0 ) if (confirme ("¿Desea comprar otro?" + this.Name)) Cart.update (Name: this.Name, Price: this.Price, $ inc: Quantity: 1); else if (confirme ("Le gustaría comprar" + this.Name + "para" + this.Price + "$")) Cart.insert (Name: this.Name, Price: this.Price, Cantidad: 1 ); else else alert ("Ese artículo no está en stock"); ;¡Y ahí lo tienes! Una página de producto y un carrito de compras en solo unas pocas líneas de código. Al estructurar el marco de esta manera, su código no solo es más corto, sino elegante. Desafortunadamente, en la versión de Meteor en el momento de escribir este artículo, aún no se había implementado "sobrescribir" en la base de datos, así que tuve que verificar manualmente si el producto ya estaba en el carrito o no.

Despliegue
Ahora que ha creado su aplicación, es hora de implementarla en la web. Meteor nos ofrece dos opciones:
- Utilice sus servidores gratuitos, que el personal de Meteor ha configurado
- Implementarlo en cualquier servidor que tenga NodeJS y MongoDB instalado. Esto le permite implementar su aplicación en cualquier servidor al que tenga acceso de Terminal Server.
Implementación en los servidores de Meteor
Implementar en sus servidores gratuitos es fácil. Todo lo que debes hacer es escribir: "
Meteorar su nombre de sitio.meteor.com". Esto proporcionará un nombre de host gratuito y cargará su aplicación para que se ejecute allí. También puede usar esta opción con su propio nombre de dominio personalizado, como" YourSite.com ", pero luego deberá modificar la configuración de DNS de su sitio para punto de origen.meteor.com.Implementación en su propio servidor
La otra opción es ejecutarlo en su propio servidor, lo que puede hacer escribiendo: "
paquete de meteoritos."Esto empaquetará todos los archivos necesarios que se requerirán para ejecutarse. Luego, deberá configurar su base de datos MongoDB y las dependencias de NodeJS. El equipo de Meteor ha incluido unLeeren el paquete, al empaquetar su aplicación. Este archivo proporcionará instrucciones exactas para que su aplicación esté en funcionamiento..Para un ejemplo de un sitio completo en Meteor, creé un sitio de demostración, llamado "Tareas"; Puede ver la fuente en GitHub aquí, o ver la demostración en vivo en schedule.meteor.com. Un agradecimiento especial a los chicos de watracz.com por hacer el diseño..

Conclusión
Recordar:
- Tu no escribes ajax
- Sin manipulación de DOM
- Acceso a la base de datos en el cliente
- Automáticamente en tiempo real
- Plataforma abierta
Aunque Meteor todavía está en su infancia (beta), no hay nada que no puedas superar. La cantidad de tiempo que Meteor guarda en su aplicación justifica la ocurrencia rara en la que podría necesitar escribir una solución alternativa. Con un lanzamiento completo esperado en menos de un año, cualquier problema o error actual se convertirá rápidamente en una cosa del pasado.
Espero que hayas disfrutado este tutorial; Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación, y haré todo lo posible para ayudarlo.!
