 Share
Share

Usamos el calendario de eventos de WordPress para mostrar las publicaciones creadas en cada día. También a los visitantes les encantaría saber sobre las publicaciones futuras. He visto algunos sitios que proporcionan el Título de futuros tutoriales para que los visitantes puedan mantenerse actualizados sobre los temas que les gustan. Del mismo modo, podemos usar WordPress como un sistema de gestión de eventos también. Los horarios de los eventos son mucho más importantes que las publicaciones del blog. Necesitamos proporcionar la opción para que los usuarios vean eventos en un calendario. Incluso un sitio como la red Tuts + puede tener tantos eventos como el lanzamiento de un nuevo sitio Tuts +, el lanzamiento de un libro electrónico, un boletín mensual y muchos más..
Así que en este tutorial voy a usar un complemento de jQuery llamado Verbose Calendar en combinación con los tipos de publicaciones personalizados para crear un calendario de eventos simple. El complemento Verbose Calendar está desarrollado por John Patrick Given y está disponible para descargar en GitHub.
El complemento del calendario de eventos de Verbose permitirá a los propietarios del sitio crear eventos en el panel de administración y mostrarlos a los usuarios mediante un calendario.
Inicialmente tenemos que crear la carpeta de plugins en el / wp-content / plugins directorio. Voy a crear una carpeta llamada calendario de eventos detallado como la carpeta de plugins y crear el index.php Archivo con la información necesaria sobre el plugin. Una vez creado, puede ir al menú de complementos del panel de administración y activar el complemento usando la activar enlazar.
Ya que voy a usar complementos externos de jQuery para este tutorial, es importante tener un buen entendimiento sobre la estructura de carpetas y archivos. La siguiente pantalla le mostrará una vista gráfica de la estructura de archivos de este complemento..

Necesitamos archivos JavaScript y CSS separados para las secciones front-end y admin. El siguiente código le mostrará cómo incluirlos correctamente usando el wp_enqueue_scripts acción.
Incluya los archivos JavaScript y CSS para mostrar el calendario detallado de jQuery:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('reward-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Incluya los archivos JavaScript y CSS para la interfaz de administración:
Los eventos pueden tener muchos detalles como fecha, ubicación, participantes, etc. Voy a crear un tipo de publicación personalizado llamado evento Teniendo en cuenta la flexibilidad y extensibilidad del plugin. La primera tarea sería registrar un tipo de publicación personalizada con WordPress. Revisemos el código para registrar tipos de correos personalizados.
_x ('Eventos', 'evento'), 'singular_name' => _x ('Evento', 'evento'), 'add_new' => _x ('Agregar nuevo', 'evento'), 'add_new_item' => _x ('Agregar nuevo evento', 'evento'), 'edit_item' => _x ('Editar evento', 'evento'), 'new_item' => _x ('Nuevo evento', 'evento'), 'view_item' = > _x ('Ver evento', 'evento'), 'search_items' => _x ('Buscar eventos', 'evento'), 'not_found' => _x ('No se encontraron eventos', 'evento'), 'not_found_in_trash '=> _x (' No se encontraron eventos en la Papelera ',' evento '),' parent_item_colon '=> _x (' Evento principal: ',' evento '),' menu_name '=> _x (' Eventos ',' evento ' ),); $ args = array ('labels' => $ labels, 'hierarchical' => false, 'support' => array ('title', 'editor'), 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'publicly_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, rewrite '=> true,' capacity_type '=>' post '); register_post_type ('evento', $ args); add_action ('init', 'register_custom_event_type'); ?> en eso Acción para registrar un tipo de publicación personalizada.. register_custom_event_type sera llamado.$ etiquetas La matriz se utilizará como etiquetas para el formulario de creación de eventos y para guardar tipos de publicaciones en la base de datos. Puede encontrar más información sobre las etiquetas de tipo de publicación personalizada en register_post_type en el codex de WordPress register_post_type función. Voy a usar valores predeterminados para la mayoría de los argumentos como se muestra en el código anterior.apoya argumento. Esto se utiliza para definir los campos de formulario y los componentes disponibles dentro de la pantalla de creación de eventos. En este plugin solo necesitamos el Título y la Descripción del Evento. Así que he eliminado los otros valores como miniatura, Campos Personalizados, extracto, etc.register_post_type funciona con el nombre de nuestro tipo de publicación personalizada como evento."Es importante que mantengas tu nombre de tipo de publicación personalizada en menos de 20 caracteres y sin mayúsculas ni espacios".
Ahora podrá ver un elemento del menú llamado Eventos en el menú de la izquierda del panel de administración antes del menú Apariencia. Una vez que haga clic en él, será redirigido a una pantalla de creación de eventos con los campos Título de evento y Descripción. A continuación, le mostraré cómo agregar campos específicos del evento al formulario.
Los eventos pueden tener mucha información como mencioné anteriormente. Puede crear sus propios campos de acuerdo con el tipo de eventos que esté utilizando en el sitio web. Así que voy a crear campos para fecha de inicio y fecha de finalización, que son comunes a cualquier tipo de evento y le permiten crear sus propios campos modificando el código. Podemos crear nuestros propios campos dentro de metacuadros así como campos personalizados predeterminados para almacenar información adicional. Ya que hemos eliminado los campos personalizados de la pantalla de eventos, voy a usar los campos dentro de los meta cuadros para crear las fechas de inicio y finalización.
Primero tenemos que agregar un meta box como el contenedor de nuestros campos personalizados usando el código a continuación.
He utilizado los parámetros requeridos para el add_meta_box Funciona en el código anterior. Debe pasar un ID único, un título de visualización de meta caja, un nombre de función para generar campos personalizados y un tipo de evento como los parámetros requeridos. Puede encontrar más detalles sobre los parámetros opcionales en add_meta_box en el codex de WordPress.
Vamos a agregar 2 campos para la fecha de inicio y la fecha de finalización del evento dentro del cuadro de meta creado anteriormente. El código HTML para los campos de formulario se genera dentro de la display_event_info_box función.
CARNÉ DE IDENTIDAD); $ eve_start_date = isset ($ valores ['_ eve_sta_date'])? esc_attr ($ valores ['_ eve_sta_date'] [0]): "; $ eve_end_date = isset ($ valores ['_ eve_end_date'])? esc_attr ($ valores ['_ eve_end_date'] [0]):"; wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; echo $ html;?> get_post_custom función."He nombrado mis claves meta para el evento inicial y final como
_eve_sta_datey_eve_end_date. Cuando usas_'delante de las claves de metadatos, no se mostrará como un campo personalizado. De lo contrario, obtendremos campos duplicados, uno dentro del meta box y otro con campos personalizados. Siempre asegúrese de prefijar sus claves meta con '_'en caso de que no quiera que se muestre como un campo personalizado ".
Aunque creamos 2 campos de texto para las fechas de inicio y finalización, se utilizarán para insertar fechas reales. Entonces, voy a asignar el Selector de fecha jQuery a los campos de texto para permitir a los usuarios seleccionar fechas de un calendario sin ingresar manualmente. Necesitamos agregar algún código de JavaScript a la verboseCalAdmin.js Archivo para asignar selectores de fecha a campos de entrada..
Necesitamos hacer alguna validación antes de guardar eventos en la base de datos. Así que voy a utilizar la validación de jQuery en el formulario de creación de eventos como se muestra a continuación. El código de abajo está incluido dentro del verboseCalAdmin.js expediente.
enviar.tipo de mensaje campo oculto para comprobar el tipo de publicación.Una vez que todos los errores de validación se corrigen y el formulario se envía correctamente, llamamos al save_event_information función en el save_post Acción como se muestra en el siguiente código..
$ _POST.current_user_can ('edit_post') función.wp_postmeta tabla en la base de datos.Ahora hemos completado el proceso de creación de eventos a través del panel de administración. A continuación, tenemos que trabajar para incluir el calendario detallado de jQuery en la parte frontal y mostrar los eventos y publicaciones a los usuarios..
Primero debemos crear un código corto que muestre el calendario detallado en la página. Una vez que incluya el siguiente código, puede crear una nueva página en el panel de administración y agregar el código corto como [verbose_calendar /] al editor para mostrar el calendario en la publicación.
El código de código abreviado anterior inserta los elementos HTML necesarios para el calendario. Tenemos que cargar el calendario usando jQuery como se muestra a continuación. El siguiente código está incluido dentro del verboseCalCustom.js expediente.
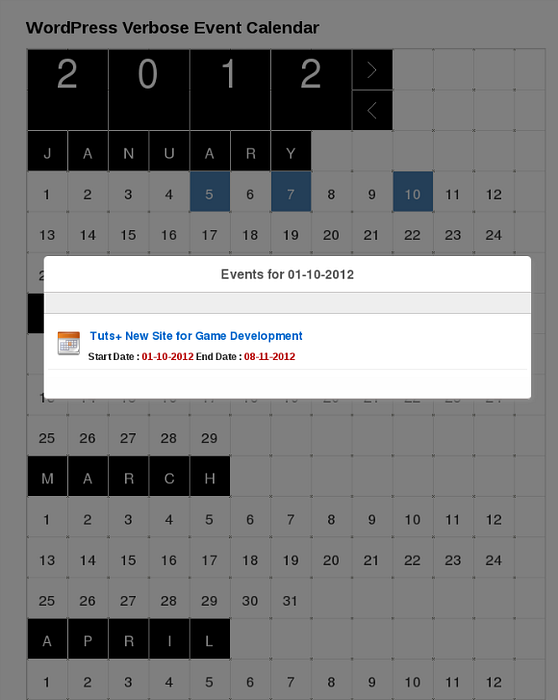
Si todo se hizo correctamente, debería tener un calendario como el de la siguiente imagen en la página que creó.

La siguiente tarea de este tutorial es consultar los eventos y publicaciones de la base de datos y mostrarlos en el calendario. El calendario detallado detallado solo proporciona el diseño del calendario. Tenemos que personalizar el complemento para asignar eventos al calendario. Calendario detallado utiliza una función llamada g.prototype.print para visualizar el calendario. Así que vamos a personalizar esta función para recuperar eventos y publicaciones de la base de datos como se muestra a continuación. El código se encuentra en el jquery.calendar.min.js archivo dentro de la javascripts carpeta.
postArr utilizando la inArray función.evento_alumina.Ahora tenemos que consultar la base de datos y generar resultados para la solicitud AJAX. Considere el siguiente código para el proceso de generación de solicitud.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') como post_date FROM $ wpdb-> posts WHERE Year ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. "'Y post_status =" publish "y post_type =" post ""; $ allPosts = array (); $ annualPosts = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ yearPosts como $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> posts.ID, $ wpdb-> posts. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') como post_date FROM $ wpdb-> posts join join $ wpdb-> postmeta en $ wpdb-> posts.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' y año (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) = '". $ _POST' 'currentYear']. "'y post_status =" publish "y post_type =" evento ""; $ yearEvents = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ yearEvents $ key => $ singleEvent) $ startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD ate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ singleEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'event'; array_push ($ allEvents, $ singleEvent); echo json_encode ($ allEvents); salida; ?> $ allEvents formación.Las fechas con eventos o publicaciones se resaltarán en color azul. Una vez que haga clic en dicha fecha, se mostrará la lista de eventos. El calendario detallado tiene una función llamada calendar_callback que vamos a utilizar para visualizar la lista de eventos. El siguiente código JavaScript dentro de la verboseCalCustom.js archivo será utilizado para esta funcionalidad.
postDetailsArr generado en la función de impresión.tipo variable.event_row_panel Contenedor y muestra la lista de eventos..Una vez que se complete el tutorial, tendrá un complemento de calendario de eventos genial. Esto contiene solo campos básicos de eventos. Puede crear más información sobre eventos agregando más campos personalizados. Siéntase libre de ampliar la funcionalidad de este complemento y compartir sus sugerencias..
