 Share
Share
¿Listo para llevar tus habilidades de PHP al siguiente nivel? En esta nueva serie "From Scratch", nos centraremos exclusivamente en Zend Framework, un framework PHP de pila completa creado por Zend Technologies. El primero en nuestra serie de tutoriales es "Introducción a Zend Framework".
Zend Framework es un framework PHP de pila completa creado por Zend Technologies. Para aquellos que no están familiarizados con la compañía, Zend Technologies proporciona a los desarrolladores web varias herramientas para ayudarles en su trabajo. Ejemplos notables son Zend Server, un servidor de aplicaciones web para ejecutar y administrar aplicaciones PHP, y Zend Studio, un IDE completo para PHP. No hace falta decir que Zend está muy invertido en PHP, por lo que Zend Framework es una gran herramienta para agregar al arsenal de cualquier desarrollador..

Zend Framework está formado por muchas bibliotecas y clases diferentes. Esta es una espada de doble filo; por un lado, hace que sea más fácil para los desarrolladores seleccionar bibliotecas si solo necesitan algunas. La desventaja es que la configuración del marco no es muy fácil al principio, ya que es solo un montón de clases. Dicho esto, Zend tiene una herramienta de andamiaje y una forma recomendada de configurar la estructura de la aplicación, que veremos en este tutorial en particular..
En esta serie de tutoriales, analizaremos cómo funciona Zend Framework y aprenderemos a utilizar sus diferentes componentes. Al final de la serie, habremos construido un nuevo sitio de redes sociales, completo con un perfil básico, redes, actualizaciones de estado e incluso funcionalidad de API. Y ahora, sin más preámbulos, comencemos.!
En primer lugar, necesitamos descargar Zend Framework. Actualmente, la última versión es 1.11.11. Para comenzar, vaya al sitio web de Zend Framework http://framework.zend.com y haga clic en Descargar ahora botón.

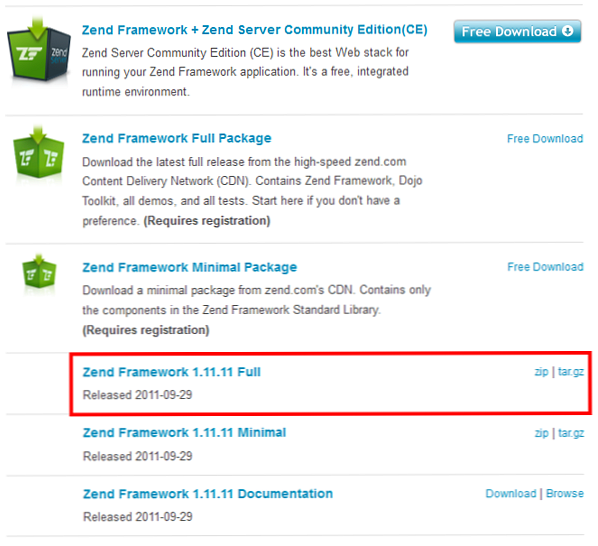
Descargar ahora enlazar Esto debería llevarlo a una pantalla con una lista de diferentes descargas para Zend Framework. En el futuro, cuando actualice la biblioteca de Zend Framework, deberá descargar el Mínimo versión, que contiene sólo los archivos ZF. Por ahora, vamos a descargar Zend Framework 1.11.11 completo, que contiene la biblioteca con todas las demos y pruebas. También incluye la herramienta de andamiaje que usaremos más adelante en el tutorial..

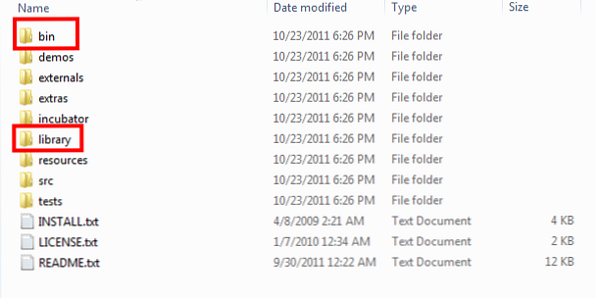
Una vez completada la descarga, extraiga los archivos a su escritorio para obtener una vista clara de los contenidos. En el interior, hay muchas carpetas, pero para los fines de este tutorial, solo necesitaremos dos: el compartimiento carpeta y el biblioteca carpeta.

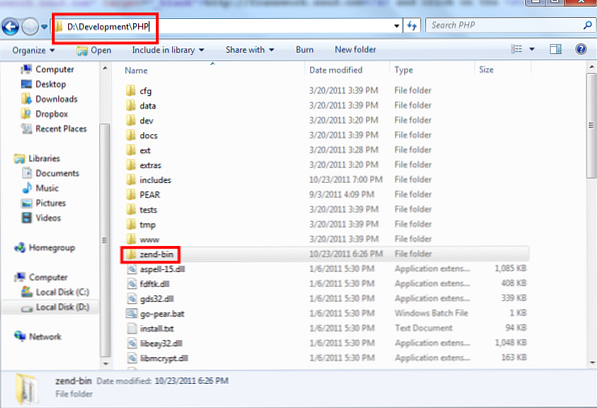
Por el bien de la organización, pon la compartimiento dentro de su carpeta PHP y renómbrela a zend-bin. El mio es D: \ Desarrollo \ PHP, por lo que el resultado final debe ser D: \ Desarrollo \ PHP \ zend-bin.

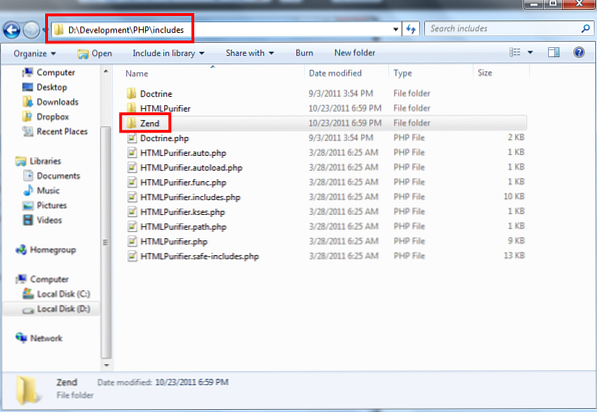
Entrar en el biblioteca carpeta y usted debe encontrar una Zend carpeta. Colocar esto dentro de tu PHP's include_path. Para mi eso es D: \ Desarrollo \ PHP \ incluye, por lo que moverlo allí debería resultar en D: \ Desarrollo \ PHP \ includes \ Zend. Recuerda copiar el Zend carpeta dentro de la biblioteca carpeta, no la biblioteca carpeta en sí.

Por último, necesitamos configurar la herramienta Zend CLI dentro de zend-bin Carpeta para trabajar en cualquier directorio. Para hacer esto, tenemos que agregar el directorio a la Camino Variable del sistema, por lo que podemos llamarla a través del símbolo del sistema..
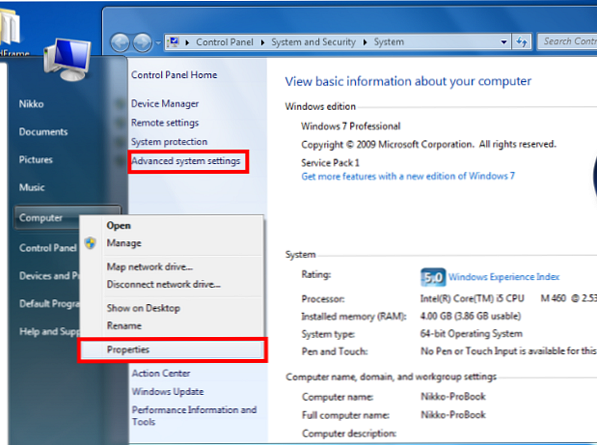
Haga clic derecho en el Computadora enlace debajo de Iniciar para abrir el Información del sistema ventana. Aquí, haga clic en Configuración avanzada del sistema.

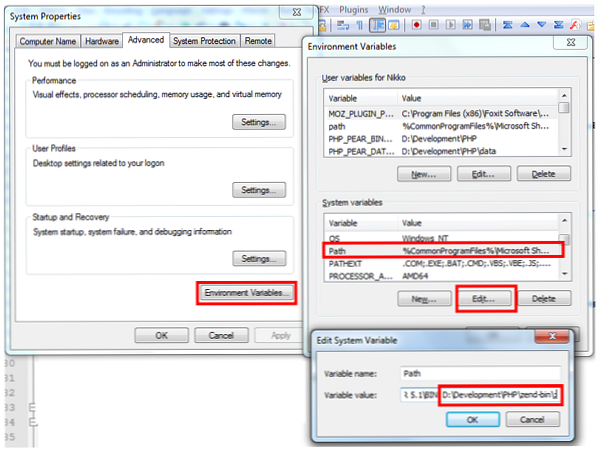
En la ventana que se abre, haga clic en el Variables de entorno botón. En la nueva ventana, busca la Camino variable en el Variables del sistema lista. Haga clic en Editar y agrega tu zend-bin ubicación del directorio al final.

Cuando hayas terminado, haz clic DE ACUERDO para salvarlo.
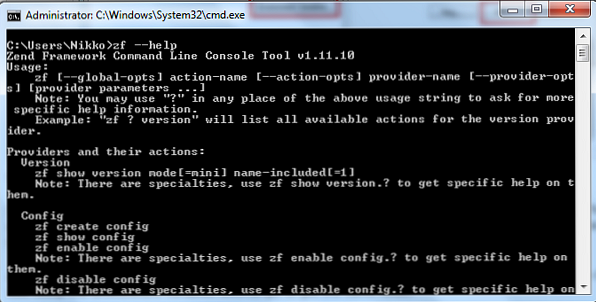
Para asegurarnos de que nuestra configuración está funcionando, abra un símbolo del sistema y ejecute zf - ayuda mando. Esto debería generar los comandos que podemos usar con la herramienta CLI de Zend. Si no es así, intente reiniciar su máquina para asegurarse de que las variables del sistema estén implementadas.

Además, hay un zf.sh archivo dentro de la zend-bin carpeta. Esto es para sistemas operativos basados en Unix como OSX o Linux. Solo configura las variables de entorno para obtener el mismo resultado.
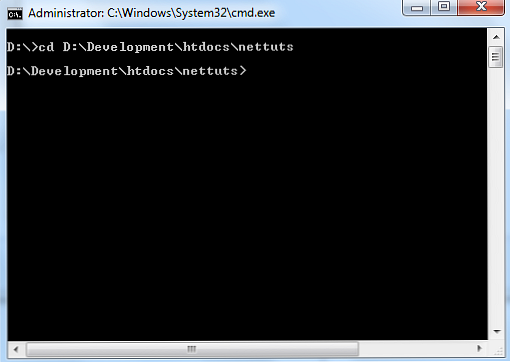
Ahora, comenzamos el trabajo de desarrollo real en nuestro proyecto Zend Framework. En el símbolo del sistema, vaya al directorio donde desea colocar los archivos de su proyecto (lo ideal es que este sea el directorio al que apunta su servidor web local). Para mi es D: \ Desarrollo \ htdocs \ nettuts, así que voy a correr el cd D: \ Desarrollo \ htdocs \ nettuts comando en mi aviso.

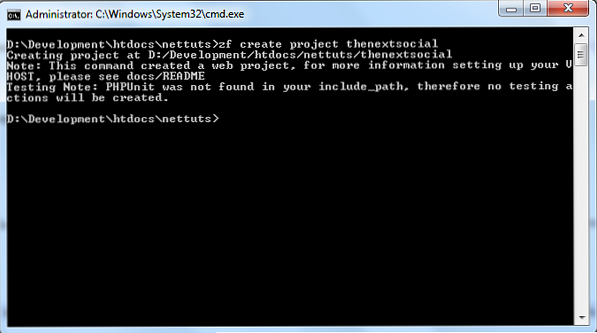
Escriba el siguiente comando para crear nuestro proyecto base de Zend Framework: zf crear proyecto thenextsocial. En el comando, entoncesextsocial Es el nombre de nuestro proyecto. Cuando comience a crear sus propios proyectos ZF, sustitúyalos por el nombre de proyecto apropiado.

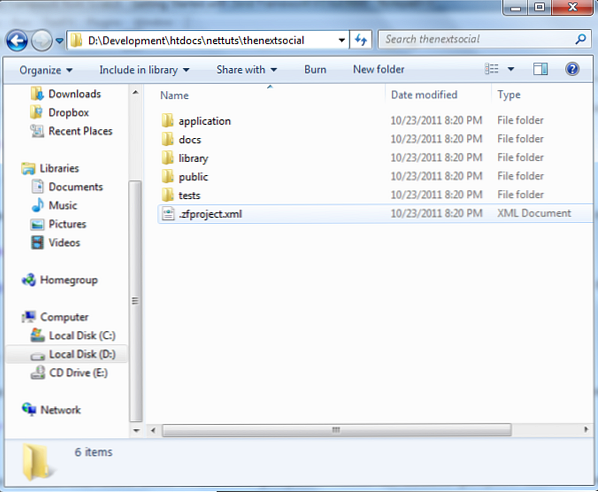
Echa un vistazo a los contenidos de la carpeta ahora - deberías ver un nuevo entoncesextsocial carpeta. Dentro de la carpeta, debería ver varios archivos de proyecto. Lo más importante, debería ver un público carpeta, que debe ser la única carpeta de acceso público a través del navegador. Para hacer esto accesible, ahora necesitamos configurar un Anfitrión virtual Para el proyecto.

Para configurar un VirtualHost, abra su Apache httpd.conf expediente. Dentro, agregue el siguiente código:
ServerName thenextsocial.local DocumentRoot "D: / Development / htdocs / nettuts / thenextsocial / public /"
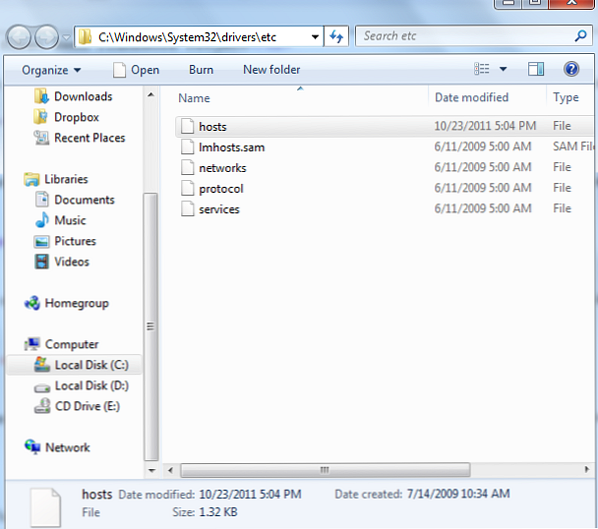
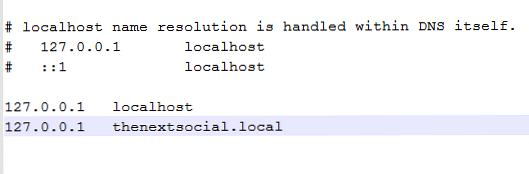
También necesitarás agregar el dominio a tu local Hospedadores expediente. Para usuarios de Windows, debería estar en C: \ Windows \ System32 \ Drivers \ etc. Para usuarios de sistemas operativos basados en Unix, debería estar en / etc / hosts. Ábrelo y añade. thenextsocial.local y señalarlo a 127.0.0.1


Reinicie su servidor web. Cuando abres http: //thenextsocial.local en su navegador, ya debería apuntar a su proyecto Zend Framework.

Enhorabuena. Has creado con éxito tu primer proyecto Zend Framework.!
De la introducción de inicio rápido de Zend Framework:

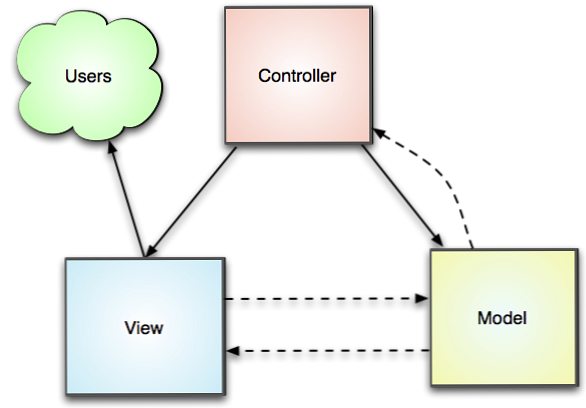
El patrón MVC modela bien esta separación de preocupaciones..
Entonces, ¿de qué es exactamente este patrón MVC del que todos hablan y por qué debería importarte? MVC es mucho más que solo un acrónimo de tres letras (TLA) que puede sacar en cualquier momento que desee que suene inteligente; Se ha convertido en una especie de estándar en el diseño de aplicaciones web modernas. Y por una buena razón. La mayoría del código de la aplicación web se incluye en una de las siguientes tres categorías: presentación, lógica de negocios y acceso a datos. El patrón MVC modela bien esta separación de preocupaciones. El resultado final es que su código de presentación se puede consolidar en una parte de su aplicación con su lógica empresarial en otra y su código de acceso a datos en otra. Muchos desarrolladores han considerado que esta separación bien definida es indispensable para mantener su código organizado, especialmente cuando más de un desarrollador está trabajando en la misma aplicación..
La esencia de esto es esto: los modelos contienen nuestra lógica de negocios, las vistas contienen nuestro HTML y los controladores mantienen todo en línea y le dicen a las vistas y modelos qué hacer.
Lo bueno de usar la herramienta ZF CLI es que configura automáticamente su aplicación para hacer uso de las clases MVC de Zend Framework, lo que le permite comenzar a trabajar en sus proyectos más rápidamente..
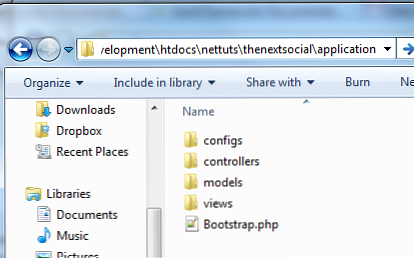
Volviendo a nuestro proyecto, abra el thenextsocial / application carpeta y deberías ver - lo has adivinado - Modelos, vistas y controladores. carpetas.

Dentro de estas carpetas, abra controladores / IndexController.php y vistas / scripts / index / index.phtml. Cuando mire estos dos archivos de cerca, verá que la página de inicio que vimos anteriormente (Bienvenido a Zend Framework) es ejecutado por ambos archivos. Entonces, ¿cómo llama Zend Framework a estos?
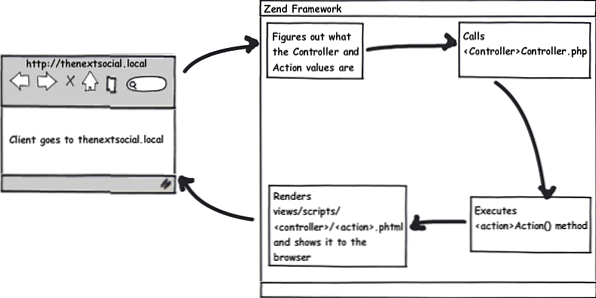
De forma predeterminada, todas las URL de su proyecto de Zend Framework seguirán un cierto formato:
[url] / [controlador] / [acción] / [valor GET parámetro 1] /… / [parámetro GET x] / [parámetro GET parámetro x]
Otro valor predeterminado es que si no se proporciona un controlador y / o una acción, ambos valores predeterminados son índice. Entonces llamando http: //thenextsocial.local es en realidad lo mismo que llamar http: //thenextsocial.local/index/index o incluso http: //thenextsocial.local/index.

Zend Framework toma el valor del controlador y lo busca en el controladores carpeta, a saber, nuestro IndexController.php expediente. Dentro del archivo del controlador, toma nuestro valor de acción y ejecuta ese método, que es indexAcción. Después de que se haya ejecutado la acción en el controlador, ZF luego renderiza automáticamente el archivo de vista dentro de la carpeta de vistas en el siguiente formato:
… /Application/views/scripts/[controller◆/[action◆.phtml
Por eso vemos el Bienvenido a Zend Framework página, desde index.phtml contiene el código HTML para esta página.
Es relativamente sencillo pasar datos de un controlador a su vista. Cada objeto del controlador se crea, de forma predeterminada, para tener una instancia del objeto de vista con él. El acceso a este objeto vista se realiza a través de $ esto-> ver accesor.
Para enviar datos a la vista, simplemente asignamos variables al objeto de la vista y les asignamos valores, de esta manera:
$ this-> view-> variable_name = "valor variable";
Volviendo a nuestro proyecto, abierto. IndexController.php en el controladores carpeta, y en la indexAcción método, pasemos el fecha y hora actual a nuestra vista.
función pública indexAction () // cuerpo de acción $ this-> view-> current_date_and_time = date ('M d, Y - H: i: s'); Entonces necesitamos editar nuestro ver para dar salida a esta variable. Para ello, abre. index.phtml en la carpeta de vista, y agregue el siguiente código:
...Bienvenida a la Zend Framework!
Esto es ahora current_date_and_time; ?>
Esta es la página principal de tu proyecto.
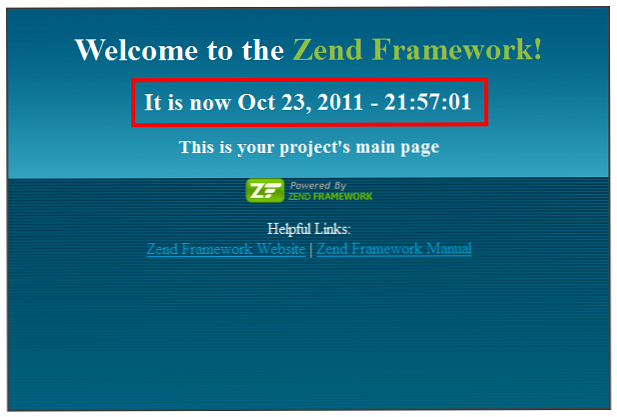
...Como puede ver, acceder a la variable desde el interior del archivo de vista es tan simple como hacer eco de la variable a través del comando echo PHP,
echo $ this-> variable_name;.Ahora, actualice su navegador, y debería ver la fecha y hora actual en la página.

Paso 6: Crear un diseño en Zend Framework
Es posible que haya notado que los scripts html en nuestro proyecto son solo fragmentos y no páginas HTML completas, por lo que faltan
html, cabeza y cuerpoetiquetas En realidad, esto no es un defecto, pero se hizo por diseño; de esta manera, todas las acciones devuelven el contenido relativo solo a la acción en sí, no a toda la aplicación. Al crear un diseño global para nuestro sitio, podremos implementar un contenedor HTML consistente para todos nuestros scripts HTML.Para comenzar, nuevamente abrimos nuestra línea de comandos y emitimos el siguiente comando. Asegúrate de estar dentro de la
entoncesextsocialcarpeta.zf habilitar diseño
Habilitando un diseño en nuestro proyecto Zend FrameworkLa salida después de ejecutar el comando sugiere que un archivo de diseño llamado
layout.phtmlha sido creado dentro de laaplicación / diseños / scriptscarpeta. Vamos a abrirlo y echar un vistazo a lo que hay dentro:
contenidos de layout.phtmlEl comando
echo $ this-> layout () -> content;es en realidad el archivo de diseño que se hace eco de todo el contenido de la vista. Para crear nuestro diseño global, necesitamos envolver este comando con nuestro HTML:El proximo social Este es el encabezado!
diseño () -> contenido; ?>Este es el pie de pagina!
Ahora, actualice su navegador nuevamente y debería ver los cambios:
Nuestro índice de acción con el diseño que acompaña.
Paso 7: Crear nuevos controladores y acciones
Al utilizar la herramienta ZF CLI, podemos crear nuevos controladores y acciones muy rápidamente. Para hacerlo, simplemente ejecute el siguiente comando:
zf create controller Acerca de
Acerca deEs el nombre de nuestro nuevo controlador. Si chequeas dentro delcontroladorescarpeta, deberías ver unAcerca deController.phparchivo, lo que indica que nuestra generación de controladores fue exitosa. También puede consultar el contenido de lapuntos de vistacarpeta y ver que una nuevasobre / index.phtmlarchivo ha sido creado para nuestraAcerca decontrolador!
Creando nuestro controlador Acerca deEntonces deberíamos poder acceder a este controlador yendo a
http: //thenextsocial.local/aboutDe forma predeterminada, la herramienta ZF CLI crea una acción para nuestro controlador, el
indexAcción. Pero qué pasa si quisiéramos agregar otras acciones al controlador.?Creando una nueva acción.
Crear una nueva acción es tan fácil como crear un nuevo controlador. Para hacerlo, simplemente ejecuta el siguiente comando:
zf create action us Acerca deEsto crea efectivamente una nueva acción llamada
nosotrosdentro deAcerca decontrolador. Revisando elAcerca deController.phparchivo, deberías ver un nuevousAction ()método, así como un nuevous.phtmlarchivo dentro de laacerca deVer folder.
Creando nuestra acción en el controlador Acerca deComo puede ver, dependemos en gran medida de la herramienta CLI de ZF para generar acciones y controladores. Crearlos manualmente funciona de la misma manera; La herramienta ZF CLI solo lo hace más simple y automáticamente hace el trabajo pesado para nosotros.
Conclusión
Después de leer este tutorial, ya deberías saber lo siguiente:
- Dónde descargar los últimos archivos de Zend Framework
- ¿Dónde y cómo configurarlo localmente?
- Crear su primer proyecto de Zend Framework y configurar un VirtualHost en su servidor web
- Cómo exactamente Zend Framework implementa el patrón MVC y su enrutamiento de aplicación predeterminado
- Pasando datos desde un controlador a su vista
- Creación de un diseño de todo el sitio para su aplicación Zend Framework
- Creando nuevos controladores y acciones.
A partir de este conocimiento, debería poder crear fácilmente páginas web estáticas. Pero todos sabemos que esto no es suficiente.!
En nuestro próximo tutorial, aprenderemos todo acerca de cómo crear la parte más crucial de cualquier aplicación web, la
modelo, y haciendoEl proximo socialun sitio dinámico!Hasta entonces, estad atentos.!
PD Me he registrado
thenextsocial.comA los efectos de este proyecto. Simplemente visite el sitio con regularidad y verá cómo se transforma de un sitio simple a la red social con todas las funciones que pretendemos tener al final de esta serie. Además, todo el código fuente creado en la serie también estará disponible en este repositorio de GitHub!
