La acuarela en el diseño gráfico se ha puesto muy de moda en los últimos años, muchos sitios web y diseñadores increíbles utilizan este estilo y lo llevan a otro nivel. Incluso saber que la técnica es importante en este tipo de diseño, es más sobre creatividad y experimentación. Aprenderá a usar el Pincel de historia del arte y lo combinará con pinceles personalizados de acuarela para crear una imagen de encabezado de fondo agradable y más. Vamos a ponerlo en marcha!
Nuestro editor de video, Gavin Steele, ha creado este video tutorial para complementar este texto + tutorial de imagen..
Este tutorial no debe seguirse como una guía paso a paso, muchos de los pasos son descripciones del proceso creativo involucrado en la creación de este estilo de diseño en particular. Aunque este no es un tutorial básico, puede ser seguido fácilmente por cualquier nivel de usuario de Photoshop, pero omitiré la explicación de instrucciones muy básicas como agregar una guía o crear una máscara de capa.
Como diseñador web de tiempo completo, tengo experiencia en tratar con clientes que necesitan un diseño terminado en cuestión de días o incluso horas, y cuando te quedas sin tiempo cada minuto es oro precioso, así que intentaré darte un poco de tiempo. consejos para ahorrar tiempo que serán útiles más adelante.
No todos los diseñadores conocen CSS, si usted es uno de ellos, debe saber desde el principio que está diseñando algo que se cortará en pedazos; Los fondos repetidos, las capas de texto y los fondos de imágenes grandes deben colocarse perfectamente en el diseño para evitar cambios no deseados..
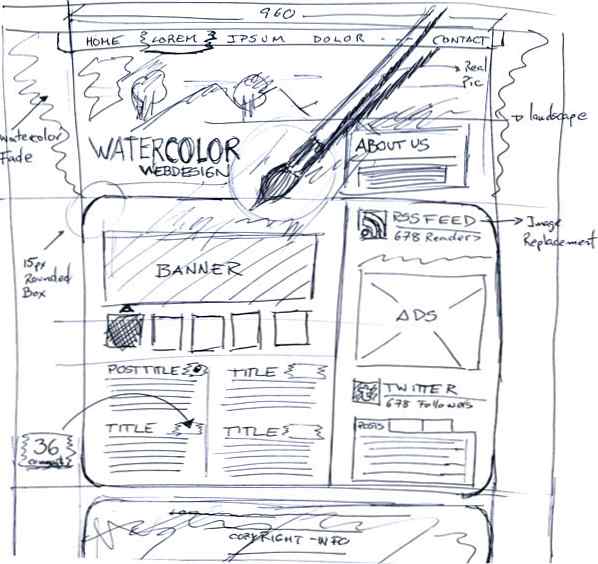
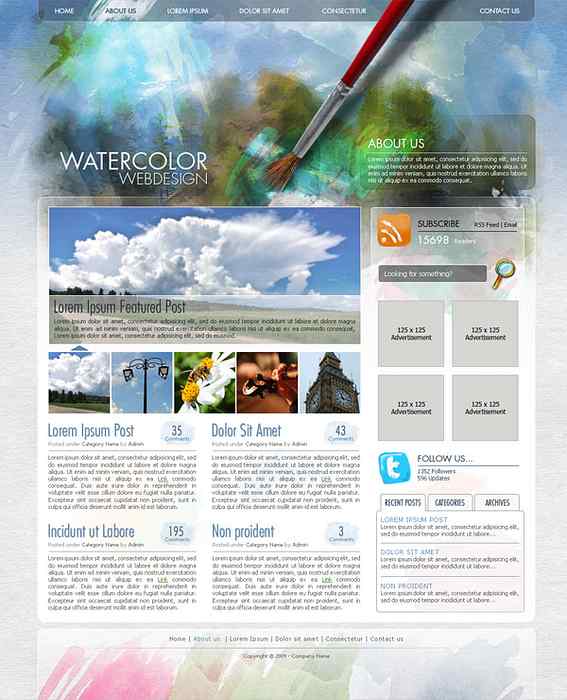
Es una buena práctica comenzar con un boceto o un alámbrico para tener una idea de dónde colocar los elementos en el lienzo. Aquí está mi borrador:

Para este diseño iré por un ancho fijo y elementos alineados en el centro. Vamos a empezar a diseñar!
Paso 1 - Configuración de la plantilla
Descargaremos una plantilla PSD de 960 Grid System, abriremos la plantilla de 12 columnas. Esto no es obligatorio, puede comenzar a crear un documento de 960 píxeles de ancho y dibujar algunas guías, pero la descarga de la plantilla le ahorrará un par de minutos. Ábrelo y guárdalo con el nombre que quieras..
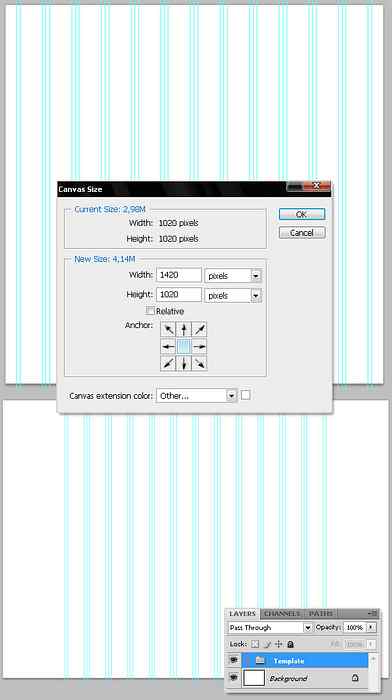
Tendrá que expandir el ancho de la imagen para ver cómo se ve su diseño en resoluciones más amplias, para esto vaya a Imagen> Tamaño del lienzo y establezca el valor de ancho en 1420 píxeles, desde el centro hacia los lados. Estoy poniendo todas las capas integradas de la plantilla en una carpeta llamada "Plantilla".

Paso 2 - Fondo principal de repetición
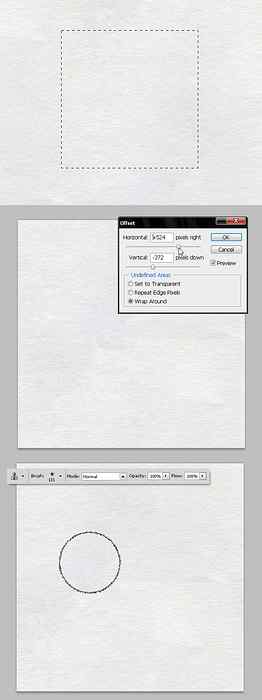
Encuentra una buena textura de papel, estoy usando esta. Esta imagen se repetirá en todo el fondo de la página, pero necesita una edición previa. Seleccione un cuadrado de la textura del papel con la herramienta Rectangular Marquee, copie el área y péguela en un nuevo documento (puede elegir Portapapeles en el menú desplegable Preajuste). Luego, vaya a Filtro> Otros> Desplazamiento y cambie los valores Horizontal y Vertical para colocar el desplazamiento de los bordes cerca del centro. Luego, usando la herramienta Clonar, arregla las líneas duras en el medio. Una vez que haya terminado la clonación, seleccione Todo (Comando + A) y copie la imagen editada en el portapapeles.

Paso 3 - Configurar el fondo de repetición
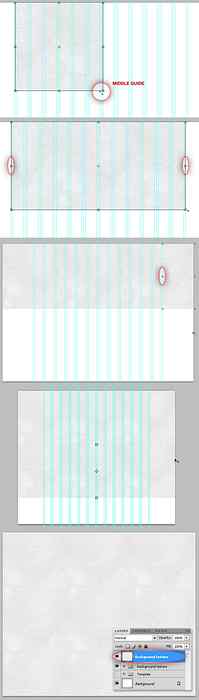
Pegue la hoja de papel y péguela en el documento principal. Usando los controles de transformación libres, pegue el lado derecho de la imagen sobre la Guía central y el lado izquierdo sobre la primera Guía desde la izquierda y el borde superior que coincide con la parte superior del documento.
Una vez que haya colocado perfectamente la primera hoja de papel, duplíquelo y colóquelo a la derecha, de esta manera estará cubriendo el área real de 960px. Luego duplique los pedazos de papel dos veces a la izquierda y derecha de los límites de 960 píxeles para cubrir toda la superficie del lienzo, luego tome las 4 capas de papel y duplíquelas verticalmente y colóquelas debajo de las existentes, hágalo tantas veces como sea necesario hasta Cubres todo el lienzo. Finalmente, coloque todas las capas de papel en una carpeta llamada "Textura de fondo", y si desea que sea más fácil manipularla, duplíquela y Combine el grupo, luego oculte la carpeta original.

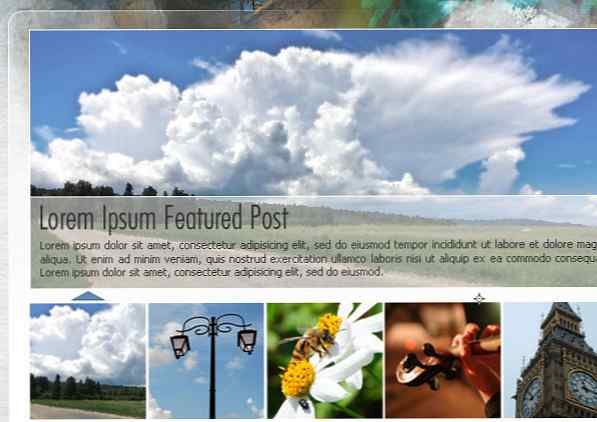
Paso 4 - Fondo de encabezado
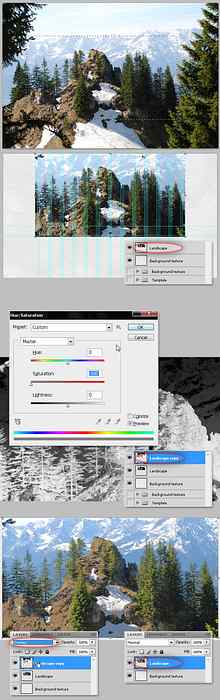
Ahora agreguemos el fondo del encabezado, para esto estoy usando esta imagen de un paisaje de montaña. Usando la herramienta Marquee, seleccione una gran parte de la imagen, péguela en el documento principal y nombre a la capa algo así como "Paisaje".
Ahora le daremos a esta imagen un estilo HDR falso, que lo hará ver más como una pintura que como una fotografía. Duplíquelo y presione Comando + I para invertir los colores, establezca la Saturación en -100 en el panel Tono / Saturación (Comando + U) y luego cambie su Modo de fusión a Superposición. Finalmente, seleccione las dos capas "Paisaje" y "Copia del paisaje" en una sola..

Paso 5 - Usando el pincel de historia del arte
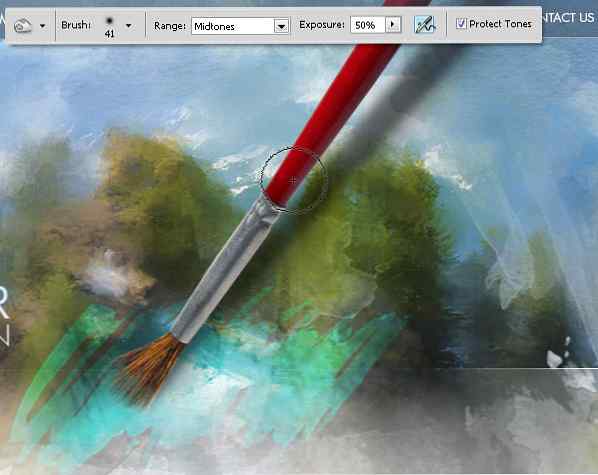
Ahora usaremos el Pincel de historia del arte para hacer que nuestra imagen se vea como una pintura, seleccione el Pincel de historia del arte haciendo clic y manteniendo presionada la Herramienta Pincel de historia (Y) en el Panel de herramientas. Para hacer que esta maravillosa función funcione, primero deberá crear una Instantánea para trabajar, para esto vaya a Ventana> Historial para mostrar el Panel de Historial, y haga clic en el botón Nueva Instantánea en la parte inferior. Luego, en el panel de opciones, elija cualquier punta de pincel irregular (estoy usando una punta de tiza de 36px) y establezca el Modo en Normal, la Opacidad al 25%. Luego, pinte sobre la capa "Paisaje" y verá cómo la imagen se convierte en una pintura con bastante facilidad..
Después de eso, solo necesita cambiar los valores de Opacidad, Área y Punta de pincel según sus necesidades, por ejemplo. Estoy usando una punta de pincel más grande y aumentando su área para pintar sobre los bordes.

Paso 6 - Máscara de capa de acuarela
Cree una máscara de capa> Revele todo a la capa "Paisaje", ahora intentaremos unir mejor la imagen con el fondo de repetición con algunos pinceles de acuarela. Estoy usando este pincel de acuarela de mcbadshoes. Mantenga este conjunto de pinceles a mano, ya que lo utilizaremos durante todo el proceso..
Agarre cualquiera de los pinceles, establezca el color de primer plano en Negro y pinte algunas marcas directamente sobre la máscara de capa, lo que es importante. Estos pinceles tienen diferentes opacidades para que puedas jugar con ellos; En caso de que esté utilizando otro conjunto de pinceles, debe cambiar los valores de opacidad y flujo del pincel cada vez que pinte una marca. La idea de este paso es derretir los bordes de la imagen con el fondo del papel, intente colocar sus marcas de acuarela a lo largo del borde con algunos puntos dentro de la imagen.
No importa si el paisaje está fuera de las guías de plantilla, puede cortar el encabezado como una imagen de fondo grande cuando se codifica.

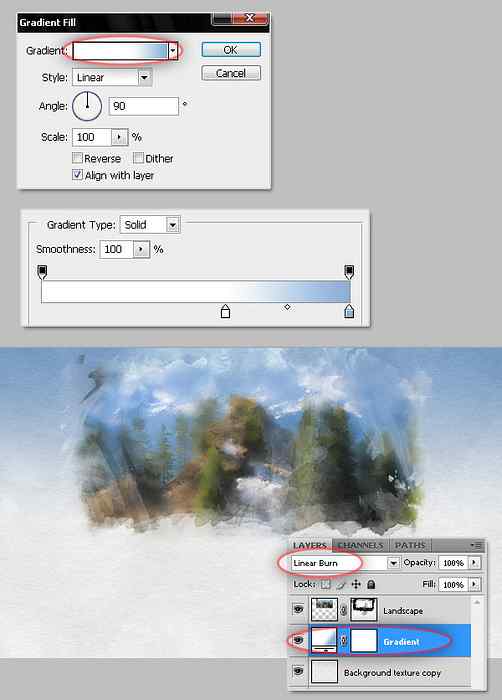
Paso 7 - Añadir un gradiente superior
Solo para hacer que la codificación sea un poco más difícil (solo es broma) agregaremos una capa de relleno de degradado vertical (# 96AFCE - #FFFFFF) y estableceremos su modo de fusión en Linear Burn.

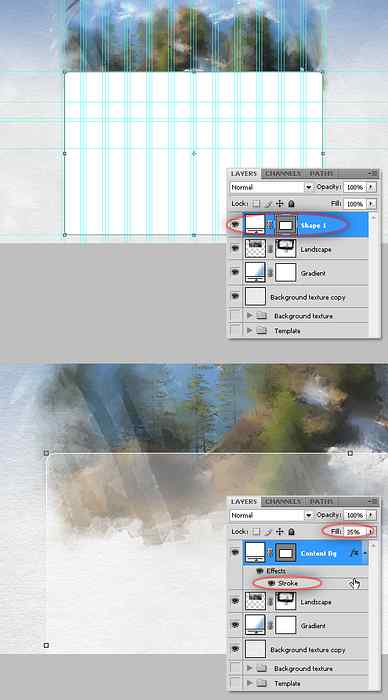
Paso 8 - Contenido de fondo
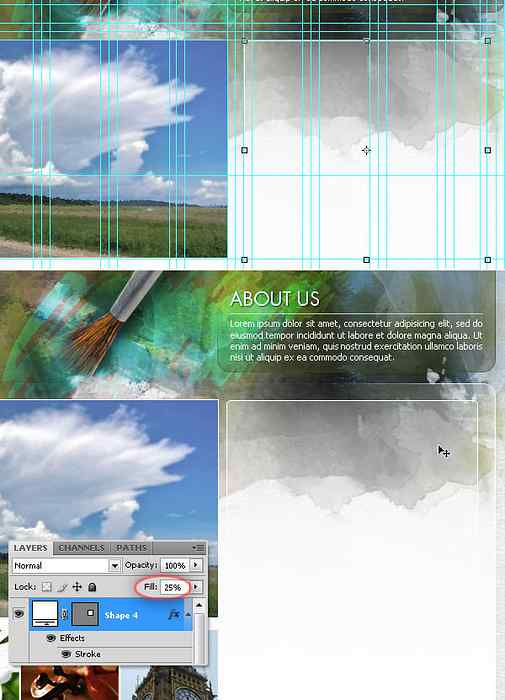
Con la herramienta Rectángulo redondeado, establezca el Radio de esquina en 15px en el panel Opciones y dibuje un rectángulo desde la segunda guía desde la izquierda hasta la penúltima guía en el lado derecho. A menudo utilizo esas guías en caso de que necesite agregar una sombra paralela o algún otro efecto al fondo más adelante. En este caso, dejaremos el rectángulo redondeado tal como está, cambiando su valor de relleno al 35% y agregando un estilo de 1px Inside Stroke. Cambiar la opacidad de relleno hace que los efectos de capa conserven un montón de color, por lo que el trazo se ve realmente bien y aún puede dejar un poco de fondo de acuarela en el relleno. Puedes nombrar esta capa como "Contenido Bg".
Es importante establecer cada efecto de trazo Dentro del objeto, agregar un trazo fuera aumentará la dimensión del elemento y no queremos que.

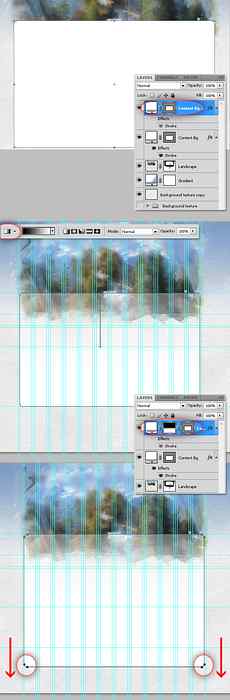
Paso 9 - Piensa como un codificador
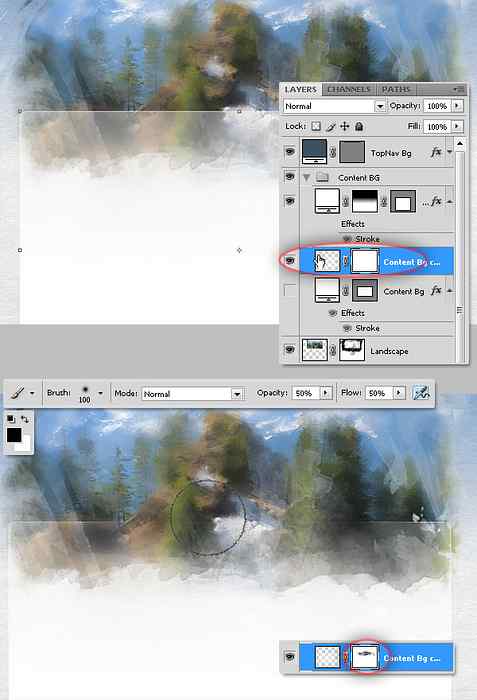
Incluso nuestro fondo translúcido se ve bastante bien, la codificación será un poco difícil, pero no imposible. Es más fácil codificar un fondo de color liso que uno transparente, así que duplique el rectángulo redondeado y coloque la copia encima. Configure el Relleno al 100% nuevamente y oculte el Estilo de trazo. Ahora agregue Máscara de capa> Ocultar todo a ella y rellénela con un degradado Lineal Negro a Blanco para ocultar la parte superior del nuevo Rectángulo Redondeado. Puedes ayudarte con un par de guías horizontales adicionales.
¿Como funciona? Este contenido debe ser desplazable verticalmente, por lo que el fondo blanco que se repite debe ser fácil de expandir hasta la parte inferior; ¡Vamos a intentarlo!. Coge la Herramienta de selección directa (A) y selecciona los puntos inferiores del Rectángulo vectorial, luego, con los Cursores, mueve los puntos unos pocos píxeles hacia abajo, debería funcionar bien.

Paso 10 - Navegación de páginas
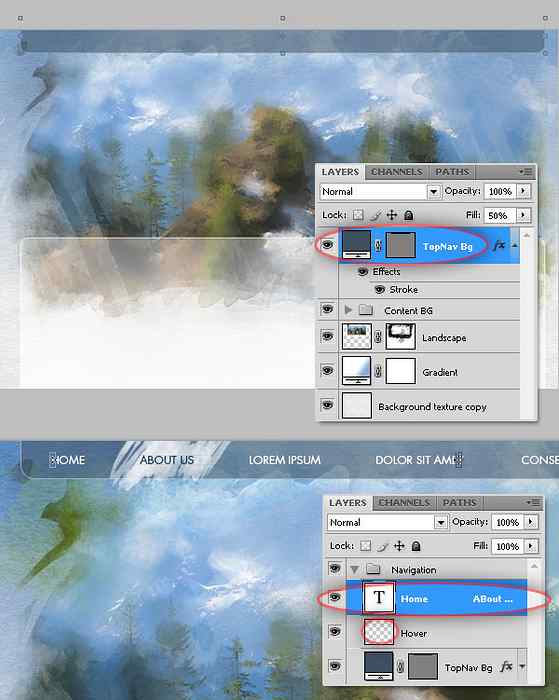
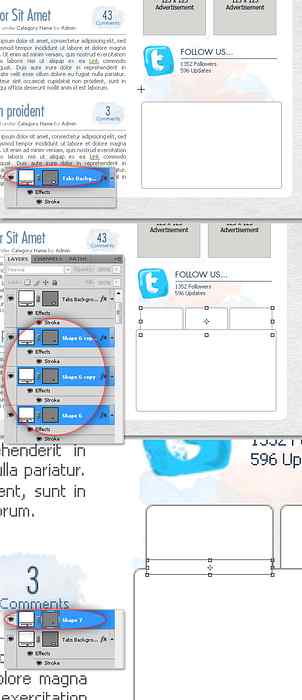
Con la herramienta Rectángulo redondeado, agregue un rectángulo azul (# 3F5060) en la parte superior del diseño, establezca su valor de relleno en 50% y agregue un estilo de capa de trazo azul de 1px (# 3F5060). Usando la herramienta Type, escriba las páginas sobre la capa de fondo de navegación, esta vez usaré el tipo de letra "Futura Std", pero siéntase libre de cambiarlo..
A continuación, pinte una pequeña marca blanca de acuarela detrás del texto como un efecto de desplazamiento y cambie el color de la palabra seleccionada a azul oscuro (# 223A54).

Paso 11 - Fondos de fusión
A continuación, rasterice la capa "Content Bg" o conviértala en un objeto inteligente, agregue una máscara de capa> Revele todo y utilice un pincel suave y negro para pintar algunos puntos sobre la máscara de capa. Este proceso derretirá el "Contenido Bg" con el paisaje Acuarela que le da al diseño un aspecto pulido.

Paso 12 - Título de la página
Vamos a añadir el título de la página. Estoy usando el tipo de letra "Futura Std". Estoy usando estos colores para el tipo: # F2F6FC y # E1EDFF. Ahora, para el fondo, pinte una única marca de acuarela azul (# 112C37) en una capa debajo de las capas del logotipo y cambie su Modo de fusión a Luz suave. Es una buena idea organizar nuestras capas en carpetas, por lo que colocaremos todas las capas involucradas en una carpeta llamada "Logotipo".

Paso 13 - Más marcas de acuarela
Para aumentar el impacto visual del fondo, agregue más marcas de acuarela con varios colores, colóquelas en el borde superior justo encima de la capa "Paisaje". Luego cambia su Modo de fusión a Superposición. Finalmente, agregue una marca de acuarela azul cielo grande (# 51D3D3) en una nueva capa justo encima de "Paisaje" y debajo de "Contenido B.g". Luego, cambie el Modo de fusión a Superposición también..

Paso 14 - Cómo sobre agregar un pincel real?
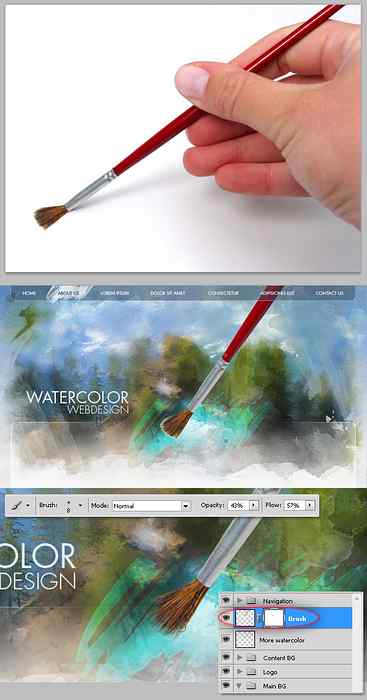
El uso de objetos de la vida real en el diseño web es muy moderno, agregaremos una imagen de pincel real a nuestro diseño. Abra esta imagen, extraiga una parte del pincel y péguela en el diseño principal del encabezado con la punta cerca de la marca de acuarela creada en el paso anterior. Puede usar una máscara de capa y un pincel pequeño, suave y negro para suavizar la punta del pincel.

Paso 15 - Añadir una sombra realista
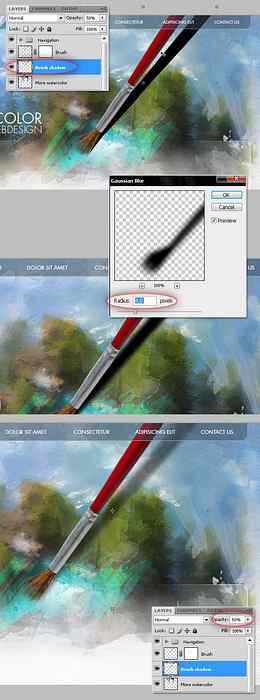
Duplique la capa "Pincel", nombre la copia "Sombra de Bush" y póngala detrás del original, luego vaya al panel Tono / Saturación y cambie su valor de luminosidad a -100. Ahora aplique un Desenfoque Gaussiano de radio de 4px, luego cambie su Opacidad al 50%.

Paso 16 - Esquivar y quemar
Siempre salgo de Dodge y Burn después de extraer y colocar la sombra..

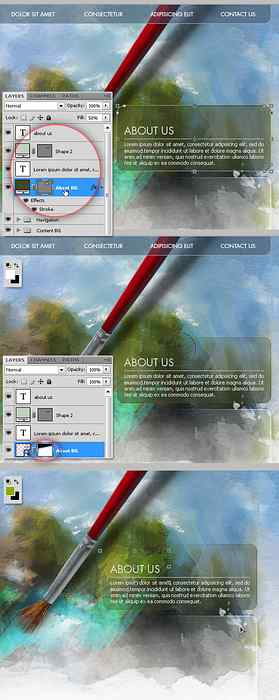
Paso 17 - Acerca de nosotros
Comience a agregar el texto, estoy usando Futura Std para el título, Tahoma (11px, Enfocar: Ninguno) para el texto del cuerpo, y una línea gris como divisor (use la herramienta Línea para dibujar).
Vamos a añadir un cuadro para el texto breve. Dibuje un rectángulo redondeado de 15 píxeles y llénelo de verde (# 434726), luego aplique un efecto de trazo con el mismo color y cambie su valor de relleno a 50%. A continuación, convierta el Rectángulo redondeado en un objeto inteligente y agregue una Máscara de capa> Revelarlo todo. Use un pincel grande, negro y suave, y pinte la máscara para ocultar algunas partes del fondo y fundirla con el paisaje de acuarela, como en el Paso 11..
Finalmente, puede agregar más detalles, como una marca de acuarela detrás del texto "Acerca de nosotros", como se muestra en la parte inferior de la imagen a continuación..

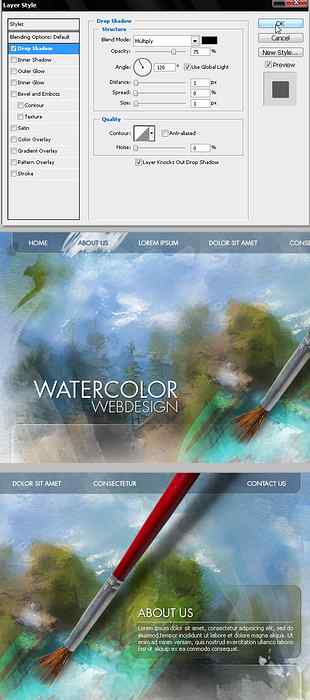
Paso 18 - Algunos detalles
Este es un paso absolutamente opcional, puede agregar algunos estilos de capa al logotipo y a los títulos, solo para aumentar el contraste entre ellos y el fondo. Lo mantendré simple esta vez simplemente agregando un Drop Shadow realmente pequeño. Además, no me gustó cómo se ve el pincel detrás de la barra de navegación, así que lo arreglaré hacia adelante, ya que me parece mejor, pero puedes seguir tu instinto y trabajar esto como prefieras..

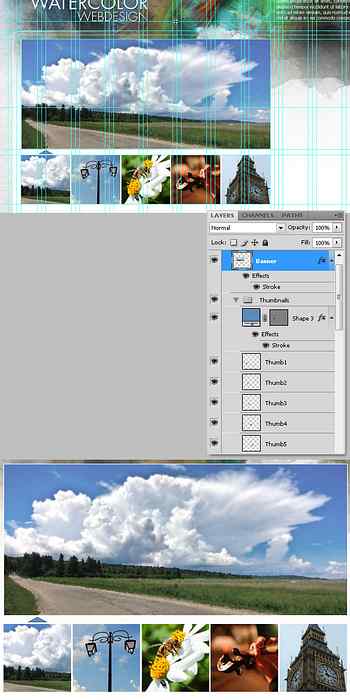
Paso 19 - Banner principal del Ajax
A menudo es necesario mostrar más que una sola información relevante en la página de inicio, es por eso que tomaremos la mano de Ajax y crearemos un control deslizante de imagen. Es muy importante tener en cuenta que no todos los diseños pueden codificarse fácilmente, comience a investigar a través de algunos sitios que enumeran las bibliotecas de ajax para ver cuál puede funcionar bien con su diseño..
En este caso, agregaremos una imagen grande como un banner activo colocado alrededor de ocho columnas de las guías de la plantilla. A continuación se muestran cuatro o cinco miniaturas cuadradas del resto de banners. Finalmente, agregue un triángulo azul (# 5D8CB6) (puede dibujarlo usando la herramienta Polígono) que apunta al banner activo.
Consejo: utilice imágenes reales y no solo marcadores de posición de imagen.

Texto de banner (opcional)
Algunas bibliotecas existentes permiten la opción de agregar texto sobre el banner cambiante, en este caso usaré Futura Std Light Condensed para el título y Tahoma 11px para el contenido. Use un rectángulo blanco, rellenar 50% y 1px trazo blanco como fondo.

Paso 20 - Fondo de la barra lateral
Avancemos, la mayoría de las partes difíciles del proceso ya están terminadas, pero aún quedan algunas áreas importantes, como la barra lateral. Comenzaremos con un fondo simple, usando la herramienta Rectángulo redondeado (radio de 5px) dibuje un rectángulo blanco que cubra las 4 columnas vacías en el lado derecho del banner principal.
Observe que estoy separando el fondo de la barra lateral 20 píxeles del banner principal y 20 píxeles de la capa "Contenido Bg". Cambie su capa de relleno al 25% y agregue un estilo de capa de trazo blanco de 1px. No se necesita más edición ya que parece fundirse bastante bien con la capa "Contenido Bg".

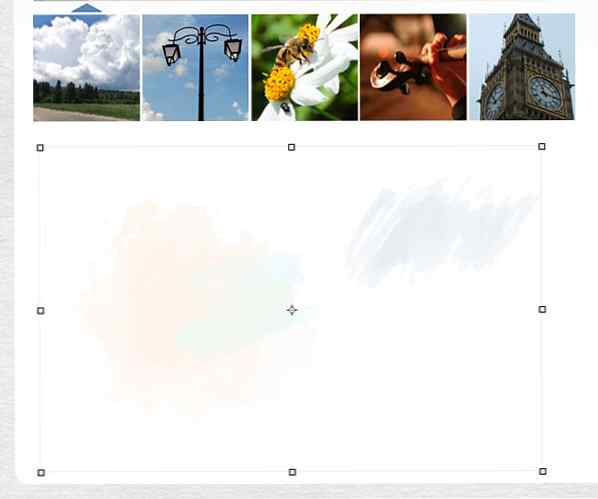
Paso 21 - Fondo de publicaciones destacadas
Tenemos mucho espacio debajo del área de banner, pondremos algunas publicaciones destacadas allí. Pero primero agreguemos algunas marcas de acuarela en colores pastel en una nueva capa, obviamente, sobre el fondo del contenido. Cualquier color está bien, pero debe ser muy claro, cerca del blanco..

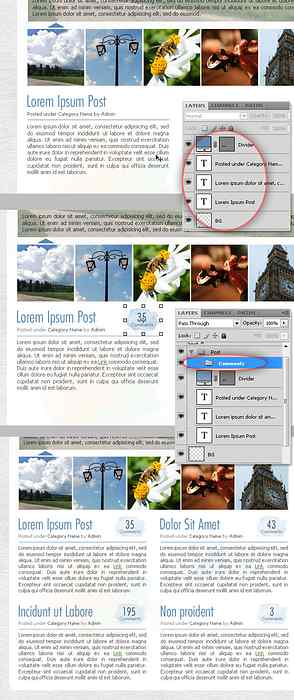
Paso 22 - Una publicación
Ahora vamos a añadir una sola publicación. Use Futura Std Condensed Light para el título, Tahoma para el brief y la meta y una línea de altura de 1px como divisor, esto no es difícil en absoluto. Siguiendo una nueva capa, dibuje una marca azul con un pincel de acuarela como fondo de los comentarios, escriba el número de comentarios con Futura y la palabra "comentarios" con Tahoma.
Esto es realmente fácil y rápido, aunque algunos consejos:
- Para el texto del cuerpo, nunca use Negro (# 000000) debido a la difícil lectura, puede ayudarse a sí mismo agregando algunas guías de color para los colores del texto (los estoy incluyendo en el archivo de origen) o usando el panel Muestras, incluso puede ayudar usted mismo con algún complemento como Kuler.
- Siempre coloque sus capas en Grupos de Capas (Carpetas) u Objetos Inteligentes, ya que son más fáciles de cambiar y duplicar. Lo haremos ahora, duplicaremos la carpeta donde colocó el contenido de la publicación destacada (lo llamé "Publicación") y lo duplicaremos tres veces, luego colocaremos las copias en sus lugares respectivos siguiendo un diseño de dos columnas utilizando las guías de plantilla como referencia..

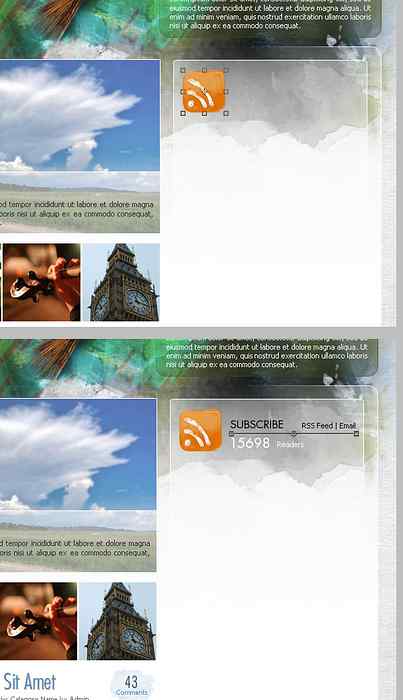
Paso 24 - Icono RSS
Es hora de agregar contenido a la barra lateral y comenzaremos con el botón RSS. Primero descarga estos iconos sociales dibujados a mano por TheG-Force. Abra el icono de RSS, cópielo y péguelo en el diseño, agregue el texto relacionado con RSS: correo electrónico, suscripción de feed, número de lectores y una línea de altura de 1px como divisor.

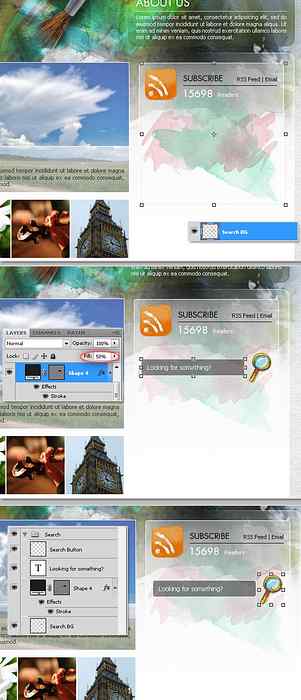
Paso 25 - Formulario de búsqueda
Primero agregue algunas marcas de acuarela como fondo. Sobre eso, dibuja un rectángulo redondeado (radio de 5px) con este color: # 1D1D1D. Agregue un trazo blanco de 1px, establezca su valor de relleno en 50%; Este será nuestro fondo de entrada de búsqueda. Uso de las herramientas de búsqueda Type Type y Tahoma tipo de letra en el cuadro de búsqueda. Finalmente, descargue este paquete de iconos de Acuarela gracias a Tutorial9 y pegue el icono de la lupa como un botón de búsqueda. Ponga todo esto en un grupo llamado "Buscar" o algo así y continúe con el siguiente paso.

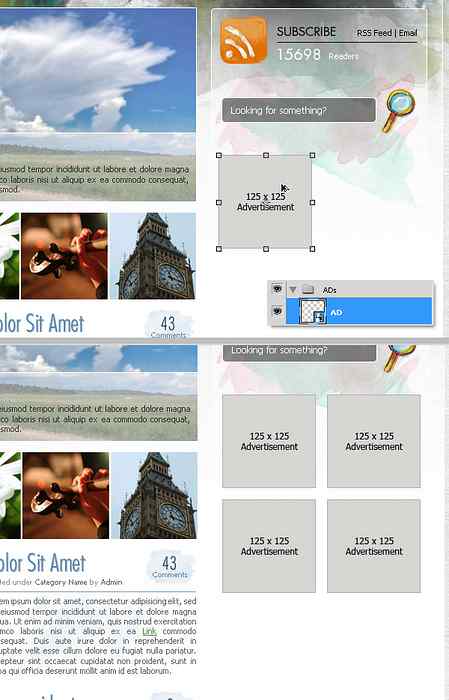
Paso 26 - 125 por 125 anuncios
El formato estándar para creativo Los anuncios son de 125 por 125 píxeles, por lo que agregaremos algunos de ellos en la barra lateral..
Sugerencia: para ahorrar tiempo, puede crear un documento de 125 por 125 px y diseñar un marcador de posición de publicidad agradable, luego convertirlo en un objeto inteligente y guardarlo en algún lugar. Puedes usarlo para muchos diseños sin tener que rediseñarlo cada vez. Si tiene tiempo suficiente, aquí hay una lista con la mayoría de los tamaños de anuncios estándar (a través del sentido de los anuncios de Google). Considera trabajar en un PSD con algunos marcadores de posición para ellos.?.

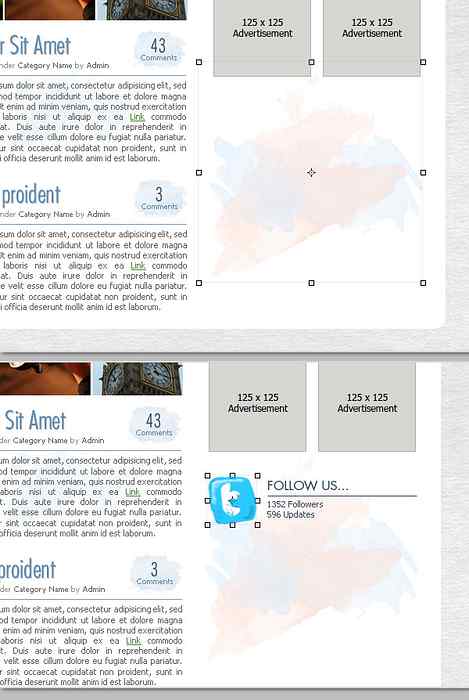
Paso 27 - Twitter
Como gran fan de Twitter, decidí poner un enlace prominente justo debajo de los anuncios. Agregue un poco de fondo de acuarela, copie / pegue el ícono de Twitter de la biblioteca analizada en el Paso 24. Escriba algún texto relacionado con el pajarito azul como "Sígueme" o sus seguidores y el número de actualizaciones. Ponga todas estas capas en un grupo llamado "Twitter".

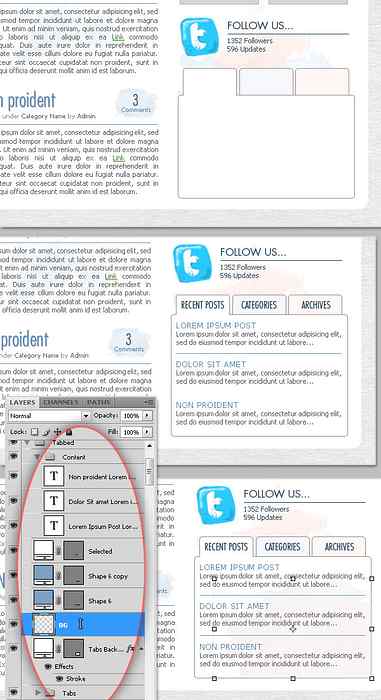
Paso 28 - Un panel con pestañas en la barra lateral
Usando la herramienta Rectángulo redondeado, dibuje un rectángulo blanco con un trazo gris de 1px (# 979797) justo debajo del área "Twitter". Ahora dibuja tres rectángulos más pequeños detrás de ellos, estas serán las pestañas. Dibuje un pequeño rectángulo blanco entre una de las pestañas y el fondo para diseñar una pestaña seleccionada.

Paso 29 - Agregar algo de contenido a las pestañas
Cambiar los colores de fondo de las pestañas no seleccionadas. Agregue algunos títulos a las pestañas, estoy usando una versión más audaz del tipo de letra Futura. Para el contenido, agregaré un par de Publicaciones recientes en la primera pestaña. Luego, si lo desea, diseñe el contenido para las otras pestañas, coloque cada una en una carpeta para mantener su diseño organizado.

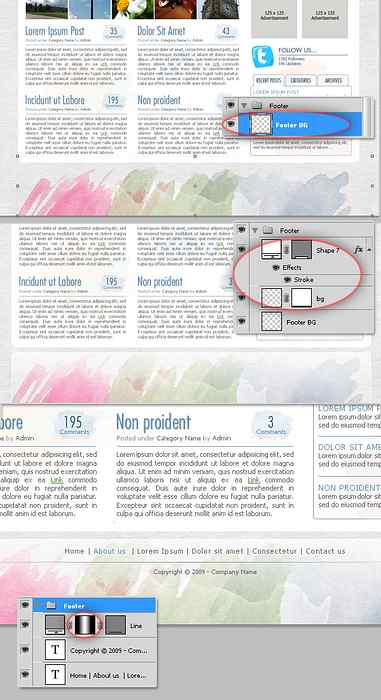
Paso 30 - Finalmente el pie de página
Este pie de página será realmente simple, solo pinta algunas marcas de acuarela al azar con algunos colores pastel, luego repite el proceso de los pasos 8 a 9, dibuja un par de rectángulos redondeados y derrítelos con el fondo de acuarela. Finalmente, agregue el texto del pie de página, una pequeña barra de navegación y la información de derechos de autor que encaja perfectamente allí, además agrego una línea de 1px como divisor y le aplico una máscara de capa de degradado reflejada.
Siéntase libre de diseñar un pie de página avanzado si desea.

Conclusión
¡Espero que les haya gustado! Por supuesto, este tutorial es solo una pequeña muestra de lo que puede hacer con este estilo en diseño web, siéntase libre de experimentar con la técnica y sorpréndanos con algo nuevo.!

 Share
Share