 Share
Share
Omnigraffle es una herramienta que se puede usar para muchos propósitos, pero hoy exploraremos cómo usarlo para armado de alambre. He utilizado todo tipo de aplicaciones para wireframing y, aunque no es perfecto, Omnigraffle tiene la mejor combinación de capacidades y eficiencia para mi flujo de trabajo.
Lo mas grande que no hace Tener es una gran interactividad para la creación de prototipos. Puede producir prototipos cliqueables, pero eso es todo lo que se puede hacer. Puedes hacer cosas como mostrar / ocultar capas, pero esas solo funcionan en Omnigraffle.
El otro inconveniente es que es solo para Mac..
Sin embargo, a pesar de sus pocas deficiencias, es una herramienta fantástica para el cableado. Repasemos el programa, examinemos qué tan poderoso es Omnigraffle y cómo podemos usarlo para armar armazones estelares.
Los siguientes elementos son los que veremos en este tutorial. Si tiene preguntas u otros elementos sobre los que desea obtener más información, deje un comentario y haré todo lo posible para proporcionar esa información..
Las barras laterales de Canvas y Layers se utilizan para ver la organización de su documento completo y su contenido. Muestran lo que es el contenido y su estructura jerárquica para ayudarlo a administrar y organizar muy fácilmente..

Los lienzos son la forma en que configuras tus páginas. Pueden alojar cualquier tipo de contenido que necesites. Generalmente comienzo con una portada, algunos diagramas de flujo y algo de información sobre los usuarios y el problema que estoy tratando de resolver. Entonces empiezo mis wireframes reales.

Las capas se utilizan para organizar dentro de un lienzo. Si está familiarizado con Photoshop o Illustrator, funciona de la misma manera en Omnigraffle. Dentro de las capas puedes organizar y mover elementos individuales. Desplazar las capas hacia arriba y hacia abajo ayudará a crear una estructura de página manejable que muestra la forma en que lo necesita.

¿Tiene algo como una barra de navegación, fondo o pie de página que abarque varias páginas sin cambiar? A continuación, utilice una capa compartida. Esto le permite reutilizar fácilmente una capa a través de múltiples lienzos. También le permite cambiar fácilmente esa capa y hacer que esos cambios se coloquen en cascada en todos los lienzos en los que se usa la capa compartida.
Sin embargo, tenga en cuenta que debe conservar la misma posición en todos los lienzos. Si eso es un problema, utilice los objetos compartidos que se describen más adelante en el artículo.

Las formas son su herramienta más importante a la hora de crear wireframes. Normalmente mantengo el mío bastante básico con rectángulos, círculos y triángulos. Crear un diseño de página en formas básicas puede ayudarlo a tener una idea decente de cómo se sentirá y fluirá la página. Aparte de la iconografía, rara vez necesita algo fuera de las formas básicas y el texto para sus wireframes.

Hay varias propiedades que puedes cambiar con respecto a una forma..
El color de relleno

La forma real y el contorno (color, tamaño de trazo, etc.)

Sombra

Propiedades de la geometría

También puede agregar formas a sus formas favoritas. Esto es útil cuando tiene una forma que tiene propiedades particulares que usa una y otra vez. Simplemente seleccione la forma que desee y luego seleccione Añadir selección actual a los estilos favoritos del menú de formas.

Puede agregar texto dentro de una forma y alinearlo dentro de una forma. Ese texto actúa entonces como una propiedad de la forma y se mueve en conjunto con esa forma..

También puede tener texto independiente. Además de su uso estándar, esto también es útil para las formas cuando necesita varios bits de texto posicionados dentro de la forma.

También hay muchas herramientas típicas para poner tu texto en forma. Dado que Omnigraffle es una herramienta de diseño, también hace que las tareas de liderazgo, kerning y márgenes sean muy fáciles de manejar..

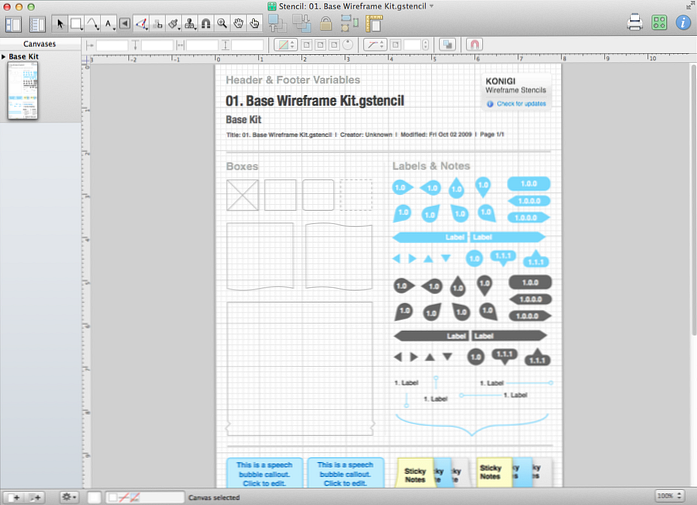
Las plantillas y las plantillas son excelentes herramientas para los elementos que podrás reutilizar. Las plantillas le permiten tener un documento ya configurado y listo para que lo llene. Tengo una plantilla específica que uso para mi trabajo, pero Omnigraffle también viene con algunos precargados. Por supuesto, es fácil crear el tuyo. Las plantillas son elementos de estilo anterior, como botones, texto, iconos y otros elementos individuales para sus estructuras alámbricas..

También puede editar plantillas y plantillas. Para las Plantillas, simplemente haga clic en la Plantilla y luego vaya al menú en la parte superior y haga clic en Editar Plantilla. Esto hace que aparezca la plantilla y que pueda editar como cualquier otro documento de Omnigraffle. Lo mismo ocurre con las plantillas, ya que puede editarlas como cualquier otro documento de Omnigraffle.

Puede crear sus propias plantillas o ya existen varios juegos en Internet para descargar. Yo uso algunos de Graffletopia.com. Usualmente los uso para cosas específicas como figuras de palo o elementos móviles. Mis conjuntos principales para los elementos más comunes son:
Estos te harán construir fantásticos wireframes muy rápidamente.

Ahora para algunas rarezas.
Durante mucho tiempo pensé que la falta de objetos compartidos era un gran inconveniente para Omnigraffle, pero en realidad Omnigraffle hace han compartido objetos. El problema es que la forma en que los creas y editas no es relevante en absoluto. La mayoría de las veces, las capas compartidas son adecuadas, aunque a veces necesita que el objeto sea el mismo pero en una posición diferente en otra página. Eso no funciona en las capas compartidas. Veamos los pasos que necesitas para crear objetos compartidos..
primero crear tu objeto Puede ser tan complicado como lo necesites. Agrupa todos los elementos para crear un objeto. Seleccione el objeto y luego seleccione Copiar como PDF desde el menú Editar.

Ahora para algunas rarezas.. Borrar el original y pega esa nueva copia. A continuación, debe hacer doble clic en él para editarlo. Luego lo abrirá como un nuevo documento de Omnigraffle. No te preocupes solo edítalo y guárdalo. Luego puede cerrar ese documento y volver a su original. Todos los cambios se mostrarán en todas las instancias que pegue en el documento..
También hay algunas cosas que no son cruciales para su cableado, pero ser consciente de ellas definitivamente hará que su vida sea más fácil. Estos incluyen alineación, espaciado y propiedades de lienzo.
La alineación es algo que uso todo el tiempo. Todo lo que necesita hacer es hacer clic en el lado, la esquina o el centro que desea alinear y luego hacer clic en el botón de alineación vertical u horizontal. Que luego alinea los objetos seleccionados. El primer objeto seleccionado servirá como el ancla para la alineación, así que tenga en cuenta que.

Los elementos espaciadores también son importantes. Puede establecer distancias de espaciado específicas y luego espaciar los elementos seleccionados de esa manera. Sin embargo, lo que hago con más frecuencia es simplemente usar los botones rápidos de espacio par. Estos toman todos los elementos seleccionados y los espacian uniformemente entre el primer y el último elemento seleccionado. Por lo tanto, simplemente coloque los dos elementos más lejanos donde los desee, seleccione todos los elementos que necesite y haga clic en el botón. ¡Bingo! Tus elementos son bonitos y están espaciados uniformemente..
La configuración predeterminada que normalmente he visto tiene las propiedades del lienzo establecidas en pulgadas. En digital, eso no es muy común, por lo que cambiar a píxeles es mucho más útil. La mejor manera de configurar esto es dentro de su plantilla. Seleccione todos los lienzos y luego cambie las Unidades de la regla de pulgadas a píxeles. También hay otras opciones si necesita trabajar en diferentes unidades de medida..

Si necesita algo de interactividad básica con sus wireframes, Omnigraffle lo tiene cubierto. Todo lo que necesita hacer es seleccionar el elemento que será interactivo y abrir el menú Acciones en el Inspector. Luego puede hacer que el elemento realice las siguientes acciones al hacer clic:
Solo he usado las opciones de URL y saltos en otros lugares. Los saltos en otros lugares son los más útiles, ya que convierten a los wireframes en un prototipo seleccionable que se mueve de un lienzo a otro..

Advertencia: Nunca he tenido la opción Mostrar / Ocultar Capa (s) trabajando dentro de un PDF. Solo funciona dentro del modo Interactivo dentro de Omnigraffle (presionando B).
Omnigraffle es una gran herramienta que muchos usuarios de UX utilizan a diario. Crea magníficos wireframes y proporciona formas de crearlos con relativa rapidez..
Si estás interesado en UX o simplemente estás buscando una gran herramienta para armar algunos wireframes, entonces prueba Omnigraffle. Nuevamente, avíseme en los comentarios si tiene preguntas y haré lo mejor para responder. Buena suerte wireframing!
