 Share
Share
jPaginator es un ingenioso complemento jQuery de Remy Elazare que combina la paginación y el desplazamiento en una interfaz de usuario simple. Remy recientemente me preguntó si me gustaría usarlo para algo en Webdesigntuts + y pensé que sería un gran candidato para un cambio de estilo..
La paginación a menudo implica un montón de enlaces de página, que ellos mismos necesitan navegar antes de poder seleccionarlos. jPaginator tiene como objetivo mejorar la experiencia del usuario de las largas listas de paginación al ofrecer un control deslizante para animar los enlaces a la izquierda y la derecha. También puede utilizar los enlaces de control a ambos lados de la paginación, o incluso confiar en las teclas de flecha de buen ol '.
Echa un vistazo a jPaginator en su estado original. Sin complicaciones y perfectamente utilizable, pero veamos si podemos mejorarlo un poco. Vamos a utilizar algunas técnicas CSS3, eso es lo que pretendemos practicar con este tut, pero nos aseguraremos de que la interfaz resultante sea al menos utilizable para los navegadores que no son compatibles..
CSS digno de mención:
sombra de texto
gradientes
radio del borde
sombra de la caja
múltiples fondos:después selector
uso de hoja de sprites
Soporte del navegador (sin soluciones):
IE9+
FireFox 3.6
Safari 1.0
Cromo 1.3
Opera 10.5
Podría escribir un tutorial sobre cómo se juntó el .psd, luego continuar explicando el marcado y el estilo, ¡pero no hay forma de que prestes atención durante tanto tiempo! En su lugar, simplemente tome la fuente de descarga y juegue con el archivo usted mismo.
Vale la pena mencionar la textura de fondo "Ruido táctil", descargada de las muy útiles subtlepatterns.com de Atle Mo..

Creemos un nuevo documento, luego hagamos referencia a un par de archivos que necesitaremos para usar el complemento jPaginator.
jPaginator - plugin jQuery
Comenzamos con un documento HTML5 básico, referencia a jQuery (en este caso alojado por Google), luego al complemento de control deslizante de jQuery UI en el que depende jPaginator, y finalmente el propio script jPaginator.js.
Una vez hecho esto, enlazamos con el archivo jPaginator.css (que nos da la base de control deslizante de trabajo) y finalmente nuestro propio custom.css el cual usaremos para diseñar todo el lote al deseo de nuestros corazones..
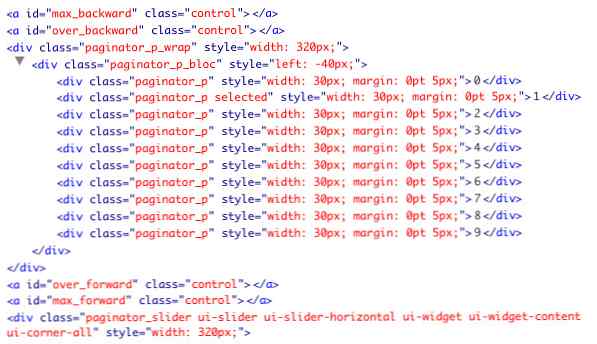
Aquí es cómo debe verse la estructura de su documento en este punto:

Es hora de agregar nuestro jPaginator a la página. Comenzamos con el marcado, incluido en el cuerpo de nuestro documento:
los
div"paginación" es lo que vamos a apuntar, aquí es donde se agregará nuestro jPaginator. El elemento div antes de "paginación" no es crucial, pero lo usaremos para ilustrar la paginación que realmente está haciendo algo, cambiando el contenido dentro de él cada vez que se hace clic en un botón..También vale la pena mencionar los botones de control, dos enlaces a cada lado del "paginator_p_wrap" que usaremos para controlar nuestra paginación. Estos son completamente opcionales: les asignaremos un rol en los parámetros cuando llamemos a jPaginator. Por último, incluimos el marcado para el deslizador..
Todo el lote se envuelve en un div "contenedor" solo para ayudarnos a mostrar las cosas muy bien.
Ahora necesitamos llamar a jPaginator dentro de
:Aquí puede ver cómo se aplica jPaginator a nuestra div "paginación", afinada con solo un par de los muchos parámetros disponibles para nosotros. Hemos establecido la cantidad de páginas en 64, el margen alrededor de cada enlace en 5px y la longitud (sin embargo, muchos enlaces serán visibles) en 8. Siguiendo, enumeramos los 4 elementos de control que agregamos a nuestro marcado, ahora están Realmente haré algo. Por último, una función (proporcionada por Remy) para cambiar el contenido de nuestra "página" div cuando hacemos clic.
Habiendo completado los pasos hasta el momento, deberías tener todo funcionando en su forma más básica..
Paso 4: Que comiencen los juegos
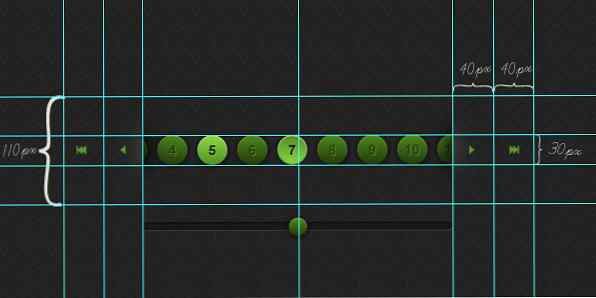
Para construir con precisión nuestros elementos, primero debemos asegurarnos de que sabemos cuán grande es todo. Echemos un vistazo a las diversas dimensiones de nuestro diseño:

Para resumir, tenemos los botones de paginación (no son elementos de botones, pero a partir de este punto los llamaremos botones) que son 30x30px, el contenedor (que incluye resaltados y sombras) que tiene 110px de altura y el navegador enlaces que son de ancho 40px.
Eso cubierto, pasemos a un poco de belleza.?
Paso 5: Hoja de estilo
Los botones para nuestra paginación se crean dinámicamente, por lo que si elimina el ejemplo comentado, necesitará usar Firebug o algún otro inspector de navegador para ver cómo se combinan las cosas.

Una vez que hemos comprobado que nuestros botones son en realidad divs con una clase de "paginator_p", al menos sabemos qué estilo tendremos. También podemos ver que jPaginator agrega muchos de los estilos en línea a estos elementos, aunque todos determinan el diseño en lugar de la estética..
Agreguemos algunas reglas a nuestra hoja de estilo, para que la bola ruede.?
body background: url (img / bg.png) # 242424; #container padding: 20px; ancho: 480px; margen: 100px auto 0 auto; Familia tipográfica: Arial, sans-serif; .paginator_p altura: 30px; ancho: 30px; línea de altura: 30px; text-align: center; tamaño de fuente: 13px; font-weight: negrita; color: # 26430c;Un comienzo sólido. Antes de comenzar a jugar con los botones, establecemos una imagen de fondo para el cuerpo y agregamos un poco de estilo a nuestro div "contenedor". Hemos especificado que nuestros botones deben ser 30x30 px, hemos establecido la altura de la línea dentro de ellos para que coincidan (lo que posicionará nuestros números más o menos centrados verticalmente) y hemos aplicado una alineación de texto: centrar para tratar Alineación horizontal de los números. Entonces, tenemos bonitos botones cuadrados, con números perfectamente centrados. Luego engordamos el texto y lo coloreamos según nuestro diseño..
Paso 6: Colores bonitos
Continuando, apliquemos el fondo correcto a nuestros botones. Usaremos gradientes CSS3, que nos verán atendidos por todos los navegadores modernos, incluso IE10. Para salvaguardar, tendremos un color sólido y un respaldo de degradado de la imagen para los navegadores que no cooperan. También agregaremos una sombra sutil al texto dentro de nuestro botón, según lo dictado por nuestro diseño.
/ * 1px desplazamiento hacia la derecha y hacia abajo, sin desenfoque y blanco apagado / / text-shadow: 1px 1px 0px # 5a8332; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 4A821B; imagen de fondo: url (img / sprite.png) no repetir 0 0; / * respaldo de imagen para ninguno de los navegadores compatibles * / background-image: -webkit-gradient (linear, left superior, left bottom, from (# 4a821b), to (# 243f0d)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (arriba, # 4a821b, # 243f0d); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (superior, # 4a821b, # 243f0d); / * FF3.6 * / background-image: -ms-linear-gradient (arriba, # 4a821b, # 243f0d); / * IE10 * / background-image: -o-linear-gradient (top, # 4a821b, # 243f0d); / * Opera 11.10+ * / background-image: gradiente lineal (arriba, # 4a821b, # 243f0d);Nota: ¡Si tienes 5 minutos, revisa el CSS3 de Paul Irish, por favor! para más información sobre CSS3 y navegadores compatibles.
Paso 7: El Círculo de la Vida.
Ya especificamos que nuestros enlaces eran cuadrados de 30px, por lo que agregar esquinas redondeadas de 15px nos dará círculos perfectos. Vete tu entonces?
/ * radio del borde la mitad del ancho y la altura de nuestros enlaces para crear un círculo * / -moz-border-radius: 15px; / * FF1-3.6 * / -webkit-border-radius: 15px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
Paso 8: Pop!
Estamos a solo un par de pequeños detalles de tener botones como los de .psd. Añadamos una caja de sombra para hacer nuestro elemento. popular. De hecho, vamos a añadir dos.
Daremos a cada enlace una sombra oscura, actuando como un brillo oscuro alrededor del círculo. Se distribuirán 1px desde el círculo, luego se desdibujarán 4px más. He especificado el color exactamente (gracias a la herramienta cuentagotas en Photoshop) pero también podríamos haber usado un valor rgb con opacidad aquí.
Habiendo aplicado nuestra primera sombra de caja, ahora podemos aplicar una segunda (tenemos que amar las sombras de la caja) para que actúe como nuestra cosa destacada. Verá el segundo conjunto de valores precedido por "inserción" que fuerza el brillo hacia adentro. Sin borrosidad, sin desplazamiento del eje x, pero con un desplazamiento de 1px hacia abajo para que el brillo roza la parte superior de nuestros círculos.
/ * caja de sombra - sin desplazamiento, pero un borrón de 4px y propagación de 1px * / / * más una caja de sombra adicional para crear el brillo * / -moz-box-shadow: 0 0 4px 1px # 191919, recuadro 0 1px 0 # 7ead42; / * FF3.5 + * / -webkit-box-shadow: 0 0 4px 1px # 191919, recuadro 0 1px 0 # 7ead42; / * Saf3.0 +, Chrome * / box-shadow: 0 0 4px 1px # 191919, recuadro 0 1px 0 # 7ead42; / * Opera 10.5, IE9, Chrome 10+ * /Aquí es cómo se ve el css resultante para nuestro div "paginator_p":
.paginator_p altura: 30px; ancho: 30px; línea de altura: 30px; text-align: center; tamaño de fuente: 13px; font-weight: negrita; color: # 26430c; / * 1px desplazamiento hacia la derecha y hacia abajo, sin desenfoque y blanco apagado / / text-shadow: 1px 1px 0px # 5a8332; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 4A821B; imagen de fondo: url (img / sprite.png) no repetir 0 0; / * respaldo de imagen para ninguno de los navegadores compatibles * / background-image: -webkit-gradient (linear, left superior, left bottom, from (# 4a821b), to (# 243f0d)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (arriba, # 4a821b, # 243f0d); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (superior, # 4a821b, # 243f0d); / * FF3.6 * / background-image: -ms-linear-gradient (arriba, # 4a821b, # 243f0d); / * IE10 * / background-image: -o-linear-gradient (top, # 4a821b, # 243f0d); / * Opera 11.10+ * / background-image: gradiente lineal (arriba, # 4a821b, # 243f0d); / * radio del borde la mitad del ancho y la altura de nuestros enlaces para crear un círculo * / -moz-border-radius: 15px; / * FF1-3.6 * / -webkit-border-radius: 15px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 15px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ /*box shadow - no offset, but a blur of 4px and spread of 1px*/ /*plus an additional box-shadow to create the glow*/ -moz-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* FF3.5+ */ -webkit-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Saf3.0+, Chrome */ box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Opera 10.5, IE9, Chrome 10+ */
Paso 9: Hito # 1
En ese momento, tenemos nuestros enlaces en su estado predeterminado: ¡nos vemos bien! Ahora necesitamos agregar un poco de espacio para respirar a los elementos alrededor de los enlaces:
/ * contenedor para botones: agregue un poco de relleno para que podamos ver la sombra * / .paginator_p_bloc padding: 5px 0;El "paginator_p_bloc" es el padre de todos nuestros botones, y necesita un poco de relleno (arriba y abajo) para permitir la sombra paralela que hemos aplicado alrededor de ellos. Lo que tienes ahora debería ser nuestro primer hito..
Paso 10: Hover State
Apliquemos un buen estado de desplazamiento a nuestros botones, tal como lo establecemos en el .psd.
.paginator_p: hover color: # 0d1804; / * 1px desplazamiento hacia la derecha y hacia abajo, sin desenfoque y verde pálido * / text-shadow: 1px 1px 0px # 8dc953; color de fondo: # 87D445; imagen de fondo: url (img / sprite.png) no-repeat -120px 0; / * respaldo de imagen para ninguno de los navegadores compatibles * / background-image: -webkit-gradient (linear, left superior, left bottom, from (# 87d445), to (# 589225)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (arriba, # 87d445, # 589225); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (arriba, # 87d445, # 589225); / * FF3.6 * / background-image: -ms-linear-gradient (arriba, # 87d445, # 589225); / * IE10 * / background-image: -o-linear-gradient (top, # 87d445, # 589225); / * Opera 11.10+ * / background-image: gradiente lineal (arriba, # 87d445, # 589225); / * caja de sombra - sin desplazamiento, pero un desenfoque de 2px y propagación de 1px * / / * más una caja de sombra adicional para crear el brillo - ligeramente más brillante que el estado normal * / -moz-box-shadow: 0 0 4px 1px # 191919, recuadro 0 1px 0 # cff3a2; / * FF3.5 + * / -webkit-box-shadow: 0 0 4px 1px # 191919, recuadro 0 1px 0 # cff3a2; / * Saf3.0 +, Chrome * / box-shadow: 0 0 4px 1px # 191919, recuadro 0 1px 0 # cff3a2; / * Opera 10.5, IE9, Chrome 10+ * /Entonces, ¿qué hemos hecho aquí? Bueno, hemos oscurecido el color de los números y les hemos dado una sombra pálida. Hemos alterado los valores del degradado de fondo (para aclarar las cosas) y hemos alterado sutilmente el cuadro resaltado en la parte superior de los enlaces. La sombra de la sombra de brillo oscuro sigue siendo la misma, pero tenemos que declararla de nuevo si no se debe ignorar..
Paso 11: Estado seleccionado (Hito # 2)
Hemos sido amablemente amueblados con una clase seleccionada, así que diseñémoslo como si el botón hubiera estado deprimido (por lo que quiero decir, ha sido empujado hacia adentro, no está sentado en el baño meciéndose hacia adelante y hacia atrás, sollozando en una olla de mantequilla de maní). ).
/ * estado para seleccionado, más desplazamiento mientras se selecciona. Esto puede suceder antes o después del estado de activación general debido a la especificidad de ordenación externa * / .paginator_p.selected, .paginator_p.selected: hover color: # 0d1804; / * 1px desplazamiento hacia la derecha y hacia abajo, sin desenfoque y verde pálido * / text-shadow: 1px 1px 0px # 8dc953; / * FF3.5 +, Opera 9+, Saf1 +, Chrome * / background-color: # 589225; imagen de fondo: url (img / sprite.png) no-repetir -80px 0; / * respaldo de imagen para ninguno de los navegadores compatibles * / background-image: -webkit-gradient (linear, left superior, left bottom, from (# 589225), to (# 87D445)); / * Saf4 +, Chrome * / background-image: -webkit-linear-gradient (arriba, # 589225, # 87D445); / * Chrome 10+, Saf5.1 + * / background-image: -moz-linear-gradient (top, # 589225, # 87D445); / * FF3.6 * / background-image: -ms-linear-gradient (top, # 589225, # 87D445); / * IE10 * / background-image: -o-linear-gradient (top, # 589225, # 87D445); / * Opera 11.10+ * / background-image: gradiente lineal (arriba, # 589225, # 87D445); / * caja de sombra - sin desplazamiento, pero un desenfoque de 2px y propagación de 1px * / / * más una caja de sombra adicional para crear el brillo - ligeramente más brillante que el estado normal * / -moz-box-shadow: 0 0 2px 1px # 191919, recuadro 0 1px 0 # cff3a2; / * FF3.5 + * / -webkit-box-shadow: 0 0 2px 1px # 191919, recuadro 0 1px 0 # cff3a2; / * Saf3.0 +, Chrome * / box-shadow: 0 0 2px 1px # 191919, recuadro 0 1px 0 # cff3a2; / * Opera 10.5, IE9, Chrome 10+ * /Hemos incluido un
seleccionado: hoverEstado para que el botón no cambie cuando se desplaza sobre. Entonces, ¿qué más hemos hecho aquí? Cambiamos el color y la sombra del texto de nuevo, invirtimos el gradiente para dar una sensación de cóncava y redujimos el brillo oscuro (lo que sugiere que ya no sobresale tanto). Sencillo. Lo que tienes ahora debe parecerse a nuestro segundo hito.
Paso 12: El control deslizante
Después de haber ordenado los botones, vamos a centrar nuestra atención en el control deslizante. Es relativamente sencillo; necesitamos alterar los márgenes para tenerlos espaciados adecuadamente, darle un fondo y hacer que tenga la altura correcta. Debe ser de 10 píxeles de alto, de acuerdo con nuestro diseño, por lo tanto, le daremos 8 píxeles de altura más un borde de 1 píxeles para que se acomode. Damos a los bordes superior e izquierdo un color oscuro, luego los bordes inferior y derecho un color pálido para dar una impresión de alivio..
Por último, redondee las esquinas en ambos extremos: ahora tenemos un buen riel deslizante.
/ * el riel deslizante * / .paginator_slider / * margen de la izquierda lo empuja más allá de los botones de navegación, por lo que debe hacer la distancia del ancho total, incluidos los márgenes de los botones de navegación * / margen: 20px 0 20px 80px; / * con una altura de 8px, más un borde de 1px alrededor de nuestros totales de altura 10px * / altura: 8px; fondo: # 181818; borde: 1px sólido # 393939; color de borde superior: # 0f0f0f; color de borde izquierdo: # 0f0f0f; / * radio del borde para ff, safari + chrome, css3 * / / * la mitad de la altura total de nuestro elemento para crear extremos redondeados * / -moz-border-radius: 5px; / * FF1-3.6 * / -webkit-border-radius: 5px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 5px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */
Paso 13: La Perilla
Sí, perilla. Parecía un buen nombre en ese momento, pero supongo que podría haberme quedado con "manejar". De todos modos, agreguemos un poco de estilo a esa cosa que haces clic y arrastra a lo largo del riel deslizante?
/ * el control deslizante, er, knob? * / .paginator_slider .ui-slider-handle altura: 20px; ancho: 20px; margen izquierdo: -10px; / * desplaza el botón hacia la izquierda, la mitad de su ancho * / / * elimina el contorno en ff * / outline: ninguno; / * radio del borde para ff, safari + chrome, css3 * / / * la mitad del ancho y la altura de la perilla para crear un círculo * / -moz-border-radius: 10px; / * FF1-3.6 * / -webkit-border-radius: 10px; / * Saf3-4, iOS 1-3.2, Android <1.6 */ border-radius: 10px; /* Opera 10.5, IE9, Saf5, Chrome, FF4, iOS 4, Android 2.1+ */ /*alter the positioning to bring it centred to rail*/ top: -7px; /*same styling as links*/ background-color: #4A821B; background-image: url(img/sprite.png) no-repeat 0 0; /*image fallback for none supporting browsers*/ background-image: -webkit-gradient(linear, left top, left bottom, from(#4a821b), to(#243f0d)); /* Saf4+, Chrome */ background-image: -webkit-linear-gradient(top, #4a821b, #243f0d); /* Chrome 10+, Saf5.1+ */ background-image: -moz-linear-gradient(top, #4a821b, #243f0d); /* FF3.6 */ background-image: -ms-linear-gradient(top, #4a821b, #243f0d); /* IE10 */ background-image: -o-linear-gradient(top, #4a821b, #243f0d); /* Opera 11.10+ */ background-image: linear-gradient(top, #4a821b, #243f0d); /*box shadow - no offset, but a blur of 4px and spread of 1px*/ /*plus an additional box-shadow to create the glow*/ -moz-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* FF3.5+ */ -webkit-box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Saf3.0+, Chrome */ box-shadow: 0 0 4px 1px #191919, inset 0 1px 0 #7ead42; /* Opera 10.5, IE9, Chrome 10+ */La mayoría de este estilo parecerá familiar ya que se basa en el estado predeterminado de nuestros botones; el ancho y la altura predefinidos, el fondo degradado, las esquinas redondeadas y las distintas sombras de caja.
Las únicas otras reglas notables son
esquema: ningunoque eliminará el contorno de puntos en Firefox, la posición del eje y para alterar la posición vertical del mando en el riel deslizante, y lamargen izquierdo: -10px;lo que empuja la perilla a la izquierda exactamente la mitad de su ancho. Echa un vistazo a la imagen de abajo para descubrir por qué:
Gracias a Alex por señalar este error.!Estamos avanzando, echa un vistazo a nuestro tercer hito..
Paso 14: Controles
Continuando, ordenemos los controles a cada lado del contenedor de paginación.
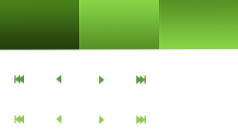
Para simplificar, vamos a utilizar imágenes, así que para volver a Photoshop, prepárese una hoja de sprites para los iconos de enlace. Ya empecé a compilar una hoja de sprites con los degradados de respaldo, así que simplemente voy a agregar a eso, colocando todo lógicamente para hacer referencia en el CSS. Si opta por lanzar todo al azar en su hoja de cálculo, siempre puede ubicar sus imágenes gracias a servicios como Sprite Cow.

Cada estado de icono es de 40x40 px y nos opondremos a los estados de desplazamiento verticalmente. Como puede ver en el estilo a continuación, cada botón es un bloque de 40x40 px y tiene aplicada la imagen correspondiente, dependiendo de su posición y estado. El css está comentado, así que me callaré ahora..
/ * tratemos con los botones de control * / / * estilos generales para los controles * / .control float: left; ancho: 40px; altura: 40px; margen: 35px 0 0 0; posición: relativa; / * verás por qué en un bit * / cursor: puntero; #max_backward background: url (img / sprite.png) no-repetir 0 -60px; #over_backward background: url (img / sprite.png) no se repite -40px -60px; #over_forward background: url (img / sprite.png) no se repite -80px -60px; #max_forward background: url (img / sprite.png) no se repite -120px -60px; / * hovers * / #max_backward: hover background: url (img / sprite.png) no se repite 0 -100px; #over_backward: hover background: url (img / sprite.png) no se repite -40px -100px; #over_forward: hover background: url (img / sprite.png) no se repite -80px -100px; #max_forward: hover background: url (img / sprite.png) no se repite -120px -100px;Muy bien, eche un vistazo a lo que se ha hecho hasta ahora en el hito # 4.
Paso 15: Sensación de hundimiento
Realmente hay solo un par más de detalles que necesitamos cuidar. Nuestros botones son demasiado altos y desaparecen en la nada cuando golpean el borde del contenedor principal, que es un poco deslustrado. Nuestro diseño se encarga de esto al sugerir que se coloquen debajo de una ranura en el fondo, así que veamos si podemos traducir eso al navegador..
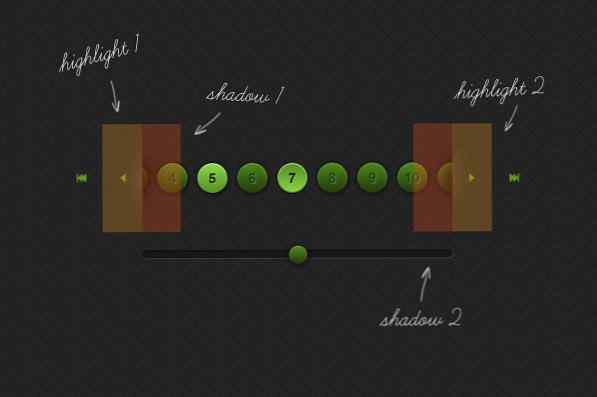
Hecha un vistazo a la imagen de abajo. En él, verás que necesitamos cuatro imágenes para lidiar con cada uno de los resaltes y sombras. Los puntos destacados pertenecen además de los controles a cada lado del contenedor, las sombras pertenecen al contenedor en sí, por lo que necesitamos que sea de 110px de altura..

Primero cuidemos (aumentemos) el relleno en nuestro elemento contenedor:
.paginator_p_wrap margen: 0; relleno: 35px 0;Habiendo hecho eso, nuestra paginación ha sido empujada a su posición legítima.
Paso 16: Nip y Tuck
Bien, vamos a ubicar estas sombras (una vez más las he agregado a la hoja de sprites):
.paginator_p_wrap margen: 0; relleno: 35px 0; / * varias imágenes de fondo, una para la izquierda, una para la derecha * / background: url (img / shadow_sprite.png) izquierda -220px no-repeat, url (img / shadow_sprite.png) derecha -330px no-repeat? y ahora, vamos a tratar con los aspectos más destacados utilizando el
:despuésselector (soportado en todos los principales navegadores)/ * resalta * / #paso atrás: después de contenido: "; fondo: url (img / sprite.png) -40px -140px no se repite; muestra: bloque; altura: 110px; ancho: 30px; / * posiciona el resaltado resaltando a incómodos heredados y márgenes desde .control * / position: absolute; right: 0px; top: -35px; #over_forward: after content: "; fondo: url (img / sprite.png) -80px -140px no se repite; bloqueo de pantalla; altura: 110px; ancho: 30px; / * coloca el resaltado debido a incómodos flotantes heredados y márgenes desde .control * / position: absolute; izquierda: 0px; arriba: -35px;El: after selector efectivamente genera un objeto dentro de nuestra página. Entonces podemos manipular ese elemento como cualquier otro, teniendo en cuenta que hereda las propiedades de su elemento principal. En nuestro caso, debido al estilo extenso del objeto principal, optamos por la posición absoluta que nos permite identificar dónde aparece el resaltado.
Algunos estilos adicionales para ordenar el contenido de la página, entonces hemos terminado..
¡Excelente! Hemos alcanzado el hito n.º 5, la línea de llegada, a menos que desee atender navegadores más antiguos..
Paso 17: Compatibilidad hacia atrás
Te voy a dejar esto a ti. Las técnicas que hemos practicado fueron exactamente eso; Técnicas para practicar y he enumerado la compatibilidad del navegador en la introducción. Sin embargo, si quieres ir más lejos y asegurarte de que todo está bien en los navegadores más antiguos, tienes algunas opciones abiertas para ti. Nos aseguramos de que nuestros gradientes estuvieran cubiertos al incluir imágenes de respaldo en la hoja de sprites. Sin embargo, corregir múltiples imágenes de fondo, sombras de cuadro, sombras de texto y radio de borde no es tan sencillo.
Emplear CSS3PIE te ayudará con la mayoría de esas cosas (todas aparte de text-shadow), o puedes agregar los botones a la hoja de datos (en realidad, ya lo he hecho por ti) y aplicarlos usando una hoja de estilo específica del navegador. . Apunte IE8 e inferior con una declaración condicional como la que se encuentra a continuación y los navegadores modernos no serán lo más inteligente.
Conclusión
Gracias por seguirme, espero que logren extraer algunas ideas útiles de lo que han leído. También, muchas gracias a Remy por ser voluntario de jPaginator como conejillo de indias - recuerde revisar su desarrollo en GitHub!
