 Share
Share

Las tablas de precios pueden ser un medio muy eficaz para mostrar información y ayudar a los usuarios a diferenciar las opciones disponibles para ellos. En última instancia, las tablas de precios pueden convertir a los visitantes que pasan a clientes valiosos, por lo que es importante que consideremos cómo funcionan en diferentes pantallas y dispositivos..
Vamos a hacer una tabla de precios fluidos, y luego modificaremos la forma en que se muestra en diferentes tamaños de vista usando consultas de medios. Empecemos!
Vamos a apoyarnos en un marco preexistente para clasificar nuestras mediciones de red y consultas de medios. Esto no es vital, pero nos ahorrará algo de tiempo..
Tenemos un par de opciones aquí, la más fundamental entre diseños adaptativos y adaptativos..
Prefiero el Marco de esqueleto para crear diseños receptivos, pero el Marco de esqueleto predeterminado usa un rango de diseños fijos. En su lugar, voy a utilizar una versión fluida de Skeleton por Ian Yates, a lo largo de este tutorial..
Tradicionalmente, al diseñar para una computadora de escritorio o portátil, confiamos en 960px como el ancho estándar. Para mayor facilidad, así es como vamos a saltar aquí, así que veamos cómo podemos diseñar nuestra tabla de precios para pantallas más grandes..
Tabla de Precios Responsiva
- BASIC
- $ 9.99
- Ver
- Compra ahora
Inicialmente, tenemos que incluir todos los archivos CSS necesarios para Skeleton Framework y estilos personalizados para la tabla de precios..
En esta maqueta, he incluido HTML para solo una parte de la tabla de precios (todos los demás son similares). Tendrás que crear un contenedor para tus elementos. En Skeleton puedes asignar clase. envase A todos los contenedores principales. Todas las columnas deben ir dentro de ese elemento..
Skeleton divide el contenedor principal en 16 columnas. He usado 4 columnas para cada uno de los 4 paquetes de precios. Echa un vistazo al div con una clase cuatro columnas.
Para los datos, he usado una lista de descripción simple para mostrar las características del paquete de precios.
Agreguemos algunos estilos básicos para mejorar la apariencia de la tabla de precios:
.plan_features: nth-child (impar) background: none repita scroll 0 0 # F7F7F7; tamaño de fuente: 13px; font-weight: negrita; relleno: 10px 5px; .plan_features: nth-child (even) background: none repita scroll 0 0 #fff; tamaño de fuente: 13px; font-weight: negrita; relleno: 10px 5px; .plan_price color: #FFFFFF; tamaño de fuente: 35px; font-weight: negrita; relleno: 30px; text-align: center; # pricing_plan1 .plan_price, # pricing_plan1 .buy background: none repita scroll 0 0 # B71A1A; borde superior: 1px sólido # F83333; # pricing_plan2 .plan_price, # pricing_plan2 .buy background: none repita scroll 0 0 # 1A7BB7; borde superior: 1px sólido # 4BA3FF; # pricing_plan3 .plan_price, # pricing_plan3 .buy background: none repita scroll 0 0 # 2D964B; borde superior: 1px sólido # 5AD540; # pricing_plan4 .plan_price, # pricing_plan4 .buy background: none repita scroll 0 0 # 909092; borde superior: 1px sólido # B1ACAC;
Este primer trozo diseña las franjas de cebra alternas para las filas de datos, le da a cada paquete un esquema de color único y establece algunas reglas tipográficas.
.plan_title fondo: ninguno repita el desplazamiento 0 0 # 000000; radio del borde: 3px 3px 0 0; color: #FFFFFF; Familia tipográfica: helvética; tamaño de fuente: 20px; font-weight: negrita; relleno: 20px; text-align: center; text-shadow: 1px 1px 1px # 5E5858; .plan border: 1px solid #eee; margen inferior: 15px; .plan_buy fondo: ninguno repita el desplazamiento 0 0 # 000000; radio del borde: 0 0 3px 3px; relleno: 20px; .plan_buy a border-radius: 4px 4px 4px 4px; color: #FFFFFF; bloqueo de pantalla; tamaño de fuente: 15px; font-weight: negrita; margen: auto; relleno: 10px 5px; text-align: center; texto-decoración: ninguno; ancho: 90px; .plan_more fondo: ninguno repita el desplazamiento 0 0 #fff; tamaño de fuente: 13px; font-weight: negrita; relleno: 10px 5px; pantalla: ninguna; borde izquierdo: 2px sólido # 302C2C; borde derecho: 2px sólido # 302C2C; borde inferior: 2px sólido # 302C2C; .more_icon background-image: url ("… /plus_minus_icons.png"); posición de fondo: 25px -3px; flotar derecho; altura: 25px; ancho: 25px; .more_icon: hover cursor: puntero; .less_icon background-image: url ("… /plus_minus_icons.png"); posición de fondo: 0px -3px; flotar derecho; altura: 25px; ancho: 25px; .less_icon: hover cursor: puntero; .plan_features img float: left; .feature_desc color: # 4E4E4E; Familia tipográfica: arial; text-align: center; . resaltar color: # 333233; Familia tipográfica: helvética; tamaño de fuente: 15px; font-weight: negrita; Los estilos restantes son bonitos, pero también tratan con algunos iconos que usaremos en pantallas más pequeñas. Como puedes ver, .plan_más tiene un pantalla: ninguna; establece, por lo que es invisible en tamaños de pantalla más grandes, aunque hemos diseñado el ícono dentro de él.
La siguiente imagen muestra cómo se muestra la tabla de precios en pantallas grandes.

Es peligroso comenzar a definir los tamaños de pantalla en términos de dispositivos (el hecho es que nunca sabemos con certeza qué dispositivo se está utilizando para ver nuestra página) pero, normalmente, las tabletas tendrán un ancho de pantalla entre 768px y 959px. Para dar cabida a este supuesto, escribiremos una consulta de medios para tratar los estilos necesarios.
En su estado actual, la demostración se mostrará perfectamente en pantallas de tabletas con ancho reducido. Por lo tanto, no codificaré ningún estilo personalizado para tabletas. En nuestro marco de esqueleto, la sección de consultas de medios para tabletas se verá así (un poco vacía):
/ * #Tablet (Portrait) ============================================ ======= * / / * Nota: Diseño para un ancho de 768px * / @media solo screen y (min-width: 768px) y (max-width: 959px)
La siguiente imagen muestra cómo se muestra la tabla de precios en las pantallas de "tableta":

Bien, entonces hemos diseñado la tabla de precios para pantallas más grandes. Ahora veremos las pantallas de retratos móviles, que son tan pequeñas de las que vamos a preocuparnos en este tutorial. Dado que tendrá alrededor de 320 píxeles de ancho, no podremos mostrar completamente ni un solo paquete en la pantalla. Vamos a tener que planear un diseño diferente para pantallas pequeñas basadas en lo siguiente:
Primero echemos un vistazo a nuestra estructura HTML inicial para la tabla de precios que presentamos en el Paso 1. Recuerde la sección con la clase plan_más ¿Qué se oculta en la vista de pantalla ancha predeterminada? Usaremos esto como la navegación Ver Características.
Echa un vistazo a los estilos para pantallas entre 320px y 767px de ancho:
Pantalla solo @media y (ancho mínimo: 320 px) y (ancho máximo: 767 píxeles) .plan_title ancho: 45%; flotador izquierdo; radio del borde: 3px 0 0 0; .plan_price ancho: 55%; relleno: 20px 2%; borde superior: ninguno! importante; flotador izquierdo; .plan_more display: block; Limpia los dos; .plan_buy padding: 10px; .plan> dd altura: 0; desbordamiento: oculto; relleno: 0! importante; opacidad: 0; filtro: alfa (opacidad = 0); / * IE6-IE8 * / -webkit-transition: opacidad 0.9s eas-in-out; -moz-transición: opacidad 0.9s facilidad de entrada-salida; -o-transición: opacidad 0.9s facilidad de entrada-salida; -ms-transición: opacidad 0.9s facilidad de entrada-salida; transición: opacidad 0.9s facilidad de entrada; .plan: target> dd padding: 10px 5px! important; altura: auto; opacidad: 1; filtro: alfa (opacidad = 100); / * IE6-IE8 * /
Asignamos anchos personalizados para los elementos de título y precio y configuramos el flotador izquierdo para convertir ambas secciones en una sola fila. Luego mostramos la sección Ver Características asignando bloqueo de pantalla al plan_más clase. Contendrá los iconos de más y menos para abrir y cerrar las funciones..
Una vez que el usuario haga clic en el ícono Más, tendremos que deslizar la lista de funciones y mostrarlo en la pantalla. Aunque se puede hacer fácilmente utilizando jQuery, vamos a buscar una solución basada en CSS para evitar scripts.
Voy a utilizar la técnica CSS demostrada por Ian Yates en el Consejo rápido: Darle a la Navegación de Orman el: tratamiento objetivo. Primero establecemos la altura de todas las características en 0 para ocultarlas. Luego asignamos algunos códigos de transición CSS específicos del navegador para obtener el efecto deslizante.
Una vez que se hace clic en el botón más, podemos obtener el elemento de destino utilizando el identificador de fragmento dentro de la url. Mostramos las características en el paquete seleccionado configurando la altura. Sencillo.
Ahora, cuando cambie a pantallas móviles más pequeñas, obtendrá el diseño con los títulos y los precios de cada paquete. Use el botón más y menos para mostrar y ocultar las funciones.

La siguiente imagen muestra cómo se muestran las funciones cuando las amplía utilizando los botones de navegación:

Nuevamente, estamos generalizando, pero asumiremos que el diseño horizontal de los móviles se especifica entre 480px y 767px. Dado que estamos utilizando un diseño basado en columnas, nuestra tabla de precios se muestra correctamente en la pantalla panorámica móvil sin realizar ningún cambio. Echar un vistazo:

Como puede ver, un paquete se muestra en todo el ancho. Realmente no necesitamos ese espacio para un solo paquete. Esta es otra cosa importante que debe considerar en el diseño responsivo. Primero, nos gustaría asegurarnos de que todos los contenidos se puedan navegar sin desplazarse. Entonces necesitamos optimizar el diseño para proporcionar una experiencia de usuario sólida.
En principio, este ancho móvil horizontal puede contener dos paquetes de nuestra tabla de precios. Así que vamos a jugar con un poco de CSS dentro de las consultas de medios para la sección de diseño móvil horizontal
Pantalla solo @media y (ancho mínimo: 480 píxeles) y (ancho máximo: 767 píxeles) # pricing_plan4, # pricing_plan3, # pricing_plan2, # pricing_plan1 width: 50%; .plan_title width: auto; flotar: ninguno; radio del borde: 3px 3px 0 0; .plan_price ancho: auto; flotar: ninguno; borde superior: 1px sólido # F83333; .plan_more mostrar: ninguno; .plan> dd padding: 10px 5px! important; altura: auto; opacidad: 1; filtro: alfa (opacidad = 1); / * IE6-IE8 * / -webkit-transition: opacidad 0.9s eas-in-out; -moz-transición: opacidad 0.9s facilidad de entrada-salida; -o-transición: opacidad 0.9s facilidad de entrada-salida; -ms-transición: opacidad 0.9s facilidad de entrada-salida; transición: opacidad 0.9s facilidad de entrada;
Hemos dado a los paquetes de precios un ancho de 50% y, por lo tanto, podremos ver dos paquetes en lugar de un paquete en el diseño predeterminado.
He usado algunos estilos personalizados para el precio del plan y el título del plan, pero lo importante a tener en cuenta es que float se establece en ninguno. Inicialmente no teníamos flotadores, pero en el diseño móvil de Portrait necesitábamos establecerlos. Esto se usa para limpiar esos flotadores para la pantalla móvil de Landscape.
No queremos la sección Ver características en este diseño. Asi que pantalla: ninguna se utiliza en la clase plan_more para ocultar la sección.
Entonces necesitamos las características para mostrar automáticamente. Todas las funciones tienen una altura automática utilizando la técnica CSS descrita en la sección anterior.
¡Por lo que entonces! Hemos completado el diseño de diseño para diferentes dispositivos con diferentes tamaños de pantalla. Deberías tener algo que se vea así:

vs. Los más agudos notarán que hemos utilizado un diseño basado en div con listas de descripción, aunque estamos tratando con datos tabulares. Podríamos haber optado por un diseño de tabla adaptable para este tutorial, como lo demuestra Chris Coyier en este artículo..
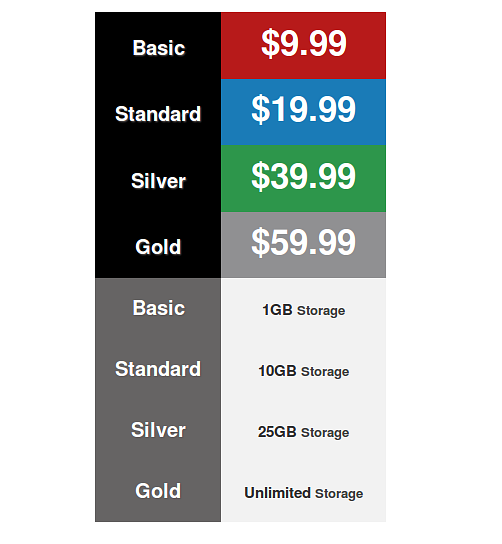
Claro, deberíamos pensar en hacer que el diseño responda, pero también debemos considerar el tipo de datos utilizados en el diseño. Generalmente, los datos relacionados se muestran en filas de la tabla; obtenemos información sobre una entidad al leer una sola fila. Sin embargo, en nuestro escenario, los datos relacionados se muestran dentro de una sola columna. Si utilizáramos una tabla y luego la mostramos utilizando la técnica de respuesta de Chris, obtendríamos un diseño como el que se muestra a continuación:

Todos los precios se muestran con los nombres de los paquetes en la parte superior. Luego, la capacidad de almacenamiento de cada paquete se muestra con los nombres de los paquetes. Entonces, para obtener información sobre cualquier paquete individual, tendrá que desplazarse hasta el final. Teniendo en cuenta este escenario, elijo no ir con el diseño basado en tablas.
Envolver
A lo largo de este tutorial, aprendimos cómo crear una tabla de precios receptiva que se adapte a todo tipo de dispositivos. Gracias por leer y buena suerte con sus tablas de precios sensibles!
