 Share
Share
La colaboración entre diseñadores y desarrolladores es esencial para el éxito de un proyecto web, y es una medida del éxito de un equipo. Si bien compartir el mismo espacio de trabajo es invaluable, tener una fuente de verdad en línea que ayude con esta colaboración es increíblemente útil. En este artículo vamos a ver Zeplin y cómo funciona en combinación con Sketch para unir a los equipos..
Hace unos seis meses, cuando me mudé de trabajo, me animaron a probar Sketch. Lo mejor de este software es que se centra específicamente en el diseño de interfaces e íconos; Desde carteles con tamaños específicos para web, dispositivos móviles e íconos, hasta características que ayudan a mejorar el proceso de diseño, Sketch es una necesidad para los diseñadores..
Además, la curva de aprendizaje si usted es un usuario intermedio de Photoshop o Illustrator es casi ninguno.
Aquí hay algunos ejemplos que le dan una visión general de lo que puede hacer con el boceto:

En los últimos años, los diseñadores han aprendido a colaborar entre sí utilizando herramientas como InVision, pero esta plataforma aún carece de características que permitan un rápido diseño del diseño para el equipo de desarrollo..
No debemos pedir a los desarrolladores que sean competentes en las mismas herramientas que los diseñadores usan para maquinar productos. Dicho esto, tampoco debemos exigir a los diseñadores que se alejen de lo que hacen mejor: ¡diseñar! Crear un "documento de especificaciones" cada vez que entregan un diseño está lejos de ser "ágil", y puede significar una gran cantidad de tiempo perdido entre la entrega de diseños y tener que iterar si es necesario..
Aquí es donde Zeplin entra en escena..
Zeplin es una herramienta de colaboración para diseñadores de UI y desarrolladores front-end. Va más allá del flujo de trabajo de diseño y ayuda a los equipos con el traspaso de diseño..
Permite a los diseñadores subir sus wireframes o diseños visuales directamente desde Sketch y agregarlos a las carpetas de proyectos en Zeplin. ¿Lo mejor? Las anotaciones se agregarán automáticamente a los diseños (tamaños, colores, márgenes e incluso sugerencias de CSS para ciertos elementos), lo que lo dejará con un repositorio en línea al que todo el equipo puede contribuir..
"Zeplin funciona muy bien como una fuente única de verdad, cuando se usa como tal.
Además, dado que está disponible como una aplicación independiente y también como una aplicación web, puede acceder a ella prácticamente desde cualquier lugar. Facilita la verificación de diseños y cosas como el espaciado, tamaños, colores, etc. ”- Daniel Setas Pontes, desarrollador de Javascript @NOW TV, Sky
Zeplin funciona como un complemento dentro de Sketch, por lo que cargar diseños es un trabajo de un solo clic.
Aquí es cómo comenzar un proyecto:
 Comenzando un proyecto Zeplin
Comenzando un proyecto Zeplin Exportando desde Sketch
Exportando desde SketchDentro de Sketch, selecciona objetos individuales y hazlos exportables. Esto permitirá a su equipo de desarrollo exportar cada elemento más adelante desde Zeplin. Así es como funciona:

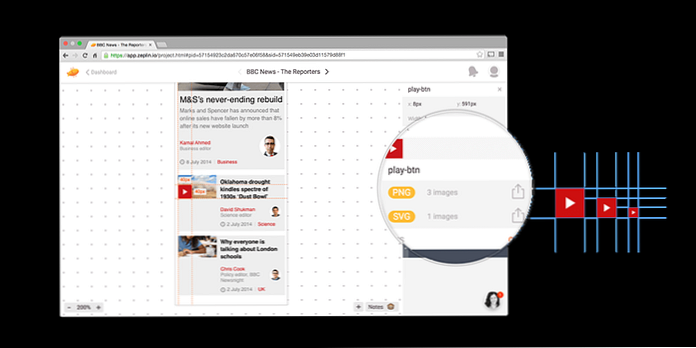
Una vez en Zeplin, puede navegar entre proyectos y explorar fácilmente todos los componentes dentro de ellos. Descubrir las especificaciones de ciertos elementos también es intuitivo; seleccione el elemento que desea, luego toda la información relevante aparecerá en la columna del lado derecho.

Desarrolladores: así es como funciona, una vez que haya abierto la herramienta basada en web y haya iniciado sesión:

Si el equipo de diseño permitió elementos exportables al importar los diseños a Zeplin, el equipo de desarrollo debería poder exportar activos individuales. Los activos estarán disponibles para descargar en formato SVG y en tres tamaños PNG diferentes.

Trabajar con Zeplin tiene muchas ventajas, aquí hay algunos ejemplos:
Trabajar con Sketch y Zeplin es una excelente manera para que los diseñadores colaboren en armonía con los desarrolladores. A mi equipo le encanta trabajar de esta manera; me encantaría escuchar sus opiniones y experiencias al trabajar con estas herramientas!
