 Share
Share
Ser un diseñador web capaz significa tener una sólida comprensión de las redes, especialmente si desea desarrollar un diseño web sensible. En este tutorial, analizaremos un script de Photoshop para generar tus propias cuadrículas personalizadas, además abriremos el capó y veremos cómo se crea el script..
Es muy probable que ya hayas usado archivos psd de un sistema de rejilla u otro. Probablemente haya abierto el psd, completo con todas sus guías, luego habrá alterado el tamaño del documento para darle un poco de espacio para respirar.
En el caso de nuestro script, generará guías de Photoshop independientemente del tamaño del documento. Nos permitirá especificar el número de columnas, el tamaño del canal y el ancho del diseño. Bueno, basta con las introducciones, vamos a bucear.
Número() Función para asegurar el tipo de datos Número solamente.Guides.add () Añadir guías a nuestro documento..Antes de pasar al proceso de desarrollo, primero veamos cómo instalar y usar el script en Adobe Photoshop..
Este script es compatible con Photoshop CS5 y superior. Puede descargar el script desde el enlace anterior "Descargar: Código fuente" o puede descargar versiones actualizadas del script desde mi sitio web. Una vez que haya descargado el script (el archivo .jsx), copie el archivo en [Photoshop raíz] \ Presets \ Scripts.
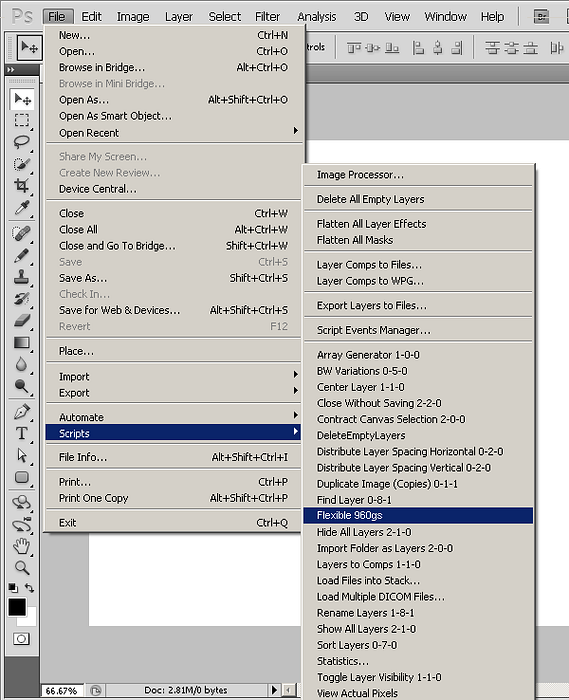
Luego, podrá acceder al guión dentro de Photoshop yendo a Archivo> Guiones como se muestra a continuación.

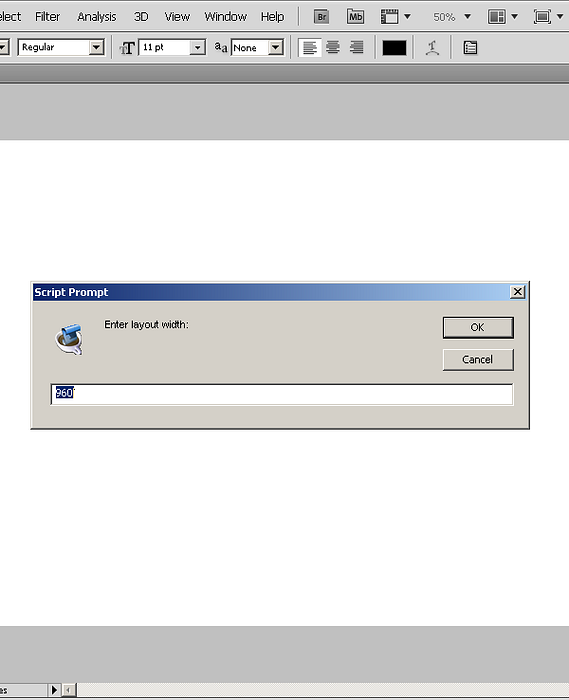
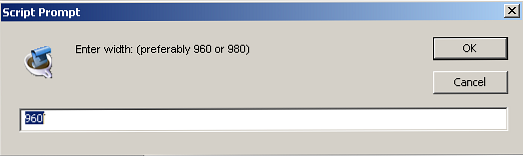
Antes de iniciar este script, deberá tener al menos un documento activo abierto (actualmente el script no se ejecutará y generará un error). Después de iniciar con éxito la secuencia de comandos, se mostrará su primer mensaje. Le pedirá que ingrese el ancho del diseño que se utilizará para su diseño web.

He usado un ancho de 960 píxeles por defecto, por lo que si no ingresa un valor específico en este punto, irá con 960 píxeles. Puede ingresar cualquier ancho, pero idealmente debería ser un número par. Si ingresa un valor impar, digamos 955, los cálculos dentro del script generarán números fraccionarios. Eso significa, fracción de un píxel, que no es posible cuando se trata de guías de posicionamiento. Incluso si tuviéramos que redondear ese valor fraccionario, no tendríamos posiciones 100% precisas para las guías.
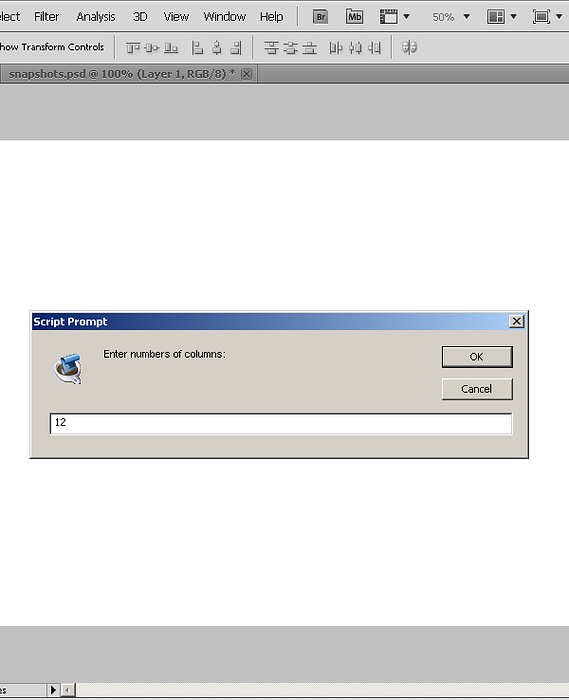
Después de presionar "Enter" en el primer mensaje (o presionar OK después de configurar el ancho del diseño), aparece el siguiente mensaje que le pide que ingrese el número de columnas que desea usar en su diseño. Por defecto estoy usando 12 columnas.

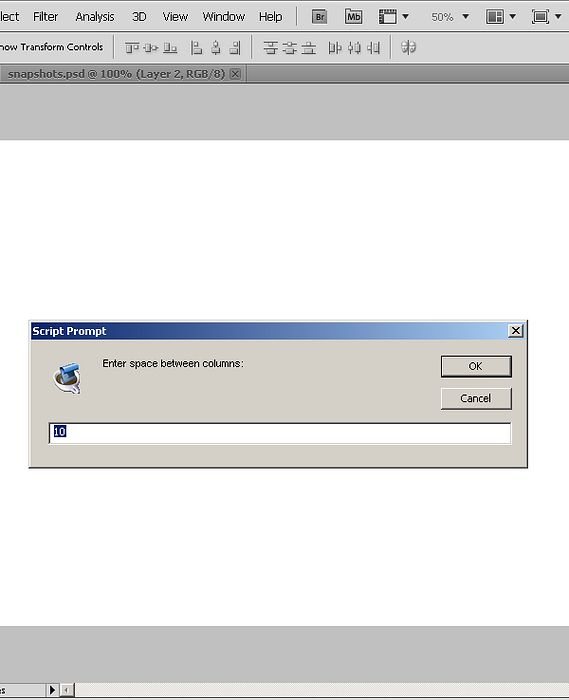
Finalmente, aparece un tercer indicador que requiere un valor para los márgenes (el espacio entre los límites y las columnas externas). Este valor luego se duplica para obtener el espacio de desagüe, como suele ser el caso en sistemas de cuadrícula 960..

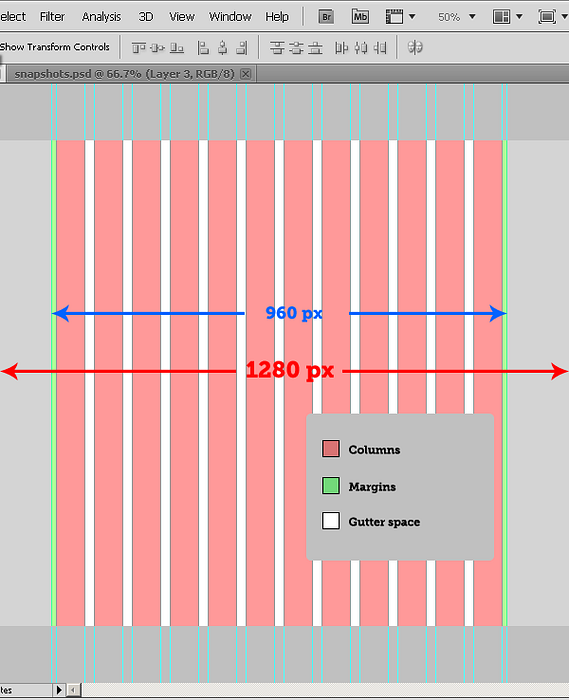
Una vez que haya proporcionado los valores en las tres indicaciones, verá guías en su documento organizadas en forma de columnas. Si no ve ninguna guía allí, probablemente haya desactivado la visibilidad de las guías. Puedes restaurar su visibilidad yendo a Ver> Mostrar> Guías (Ctrl +;).

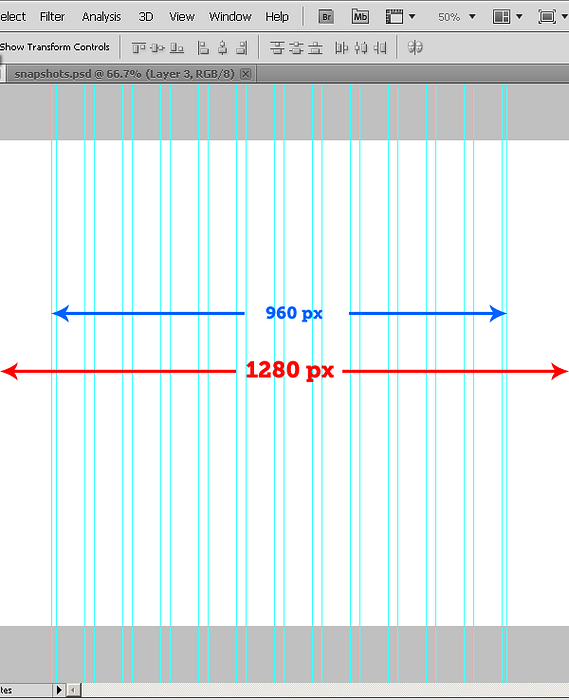
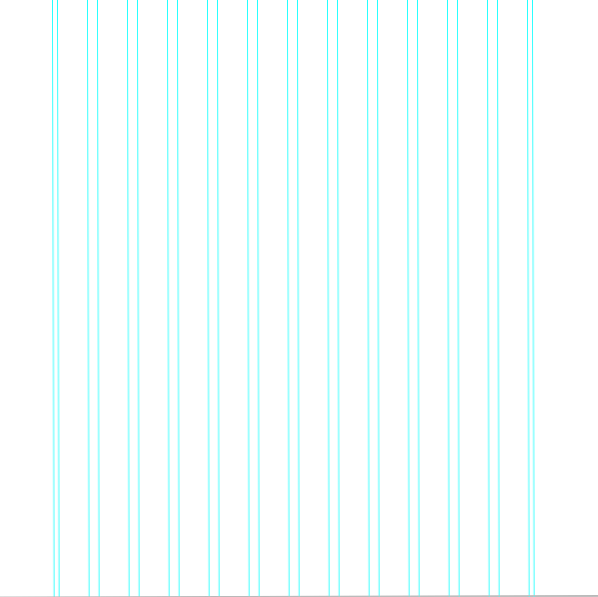
En la imagen de arriba puedes ver columnas, márgenes y espacios de canal. Estos colores son solo para ilustrar lo que es que. Los colores rojos muestran columnas; Blanco para canalón y verde para márgenes. En realidad no obtienes estos colores; Simplemente guía como en la siguiente imagen..

Ahora estamos familiarizados con cómo utilizar este guión, vamos a ver cómo podemos realmente escribir con JavaScript!
Antes de comenzar a crear secuencias de comandos, necesitamos saber si hay un documento de Photoshop abierto y activo en la aplicación. Lo comprobamos utilizando esta condición:
if (app.documents.length! = 0) // Todo nuestro código irá aquí else // No existe ningún documento activo
Pondremos todo el siguiente código dentro de estas primeras llaves y terminaremos nuestro guión con la llave como se muestra arriba.
Nuestra primera tarea será convertir las unidades de medida del documento de Photoshop en píxeles: debemos ser píxeles perfectos al diseñar para la web!
// Esto establecerá las unidades de medida del documento a píxeles. preferences.rulerUnits = Units.PIXELS;
A continuación determinaremos las dimensiones del documento de Photoshop..
var doc = app.activeDocument; // guardar la referencia del documento activo a la variable "doc" para facilitar su escritura más adelante en var docWidth = doc.width; // obtiene el ancho del documento y lo almacena en "docWidth"
Este sistema de cuadrícula es independiente de la altura del documento, por lo tanto no necesitamos recuperarlo.
Ahora necesitamos encontrar el centro horizontal del documento, o el ancho del documento. Cómo hacemos esto? Sencillo; dividir el ancho del documento por dos.
var docXcenter = docWidth / 2;
En este punto, puede que no esté claro por qué estoy evaluando este centro, pero a medida que avancemos, describiré su uso en nuestro script..
En este punto, debemos preguntarle al usuario sobre el ancho del diseño que quieren usar, el número de columnas y el espacio entre los canales..
Por ejemplo, 960gs usa las siguientes combinaciones fijas:
Obtendremos resultados más claros si usamos una de estas combinaciones (digamos la primera) como predeterminada.
// Obtener ancho de diseño del usuario. Predeterminado a 960px. var layoutWidth = Number (prompt ('Ingresar ancho de diseño:', 960)); // Esto obtiene el número de columnas del usuario. Lo más apropiado es 12,16 o 24. 12 columnas predeterminadas. var cols = Number (prompt ('Introduzca números de columnas:', 12)); // Obtiene márgenes de izquierda a derecha del usuario. Que luego se duplicará para obtener el canal. Valor predeterminado de 10px var margin = Number (prompt ('Ingresar espacio entre columnas:', 10)); De acuerdo, antes de continuar, veamos primero qué es exactamente "prompt".
prompt ("Mensaje al usuario aquí", "Valor predeterminado aquí"); El indicador muestra un diálogo al usuario con un mensaje y un cuadro de entrada como el siguiente:

El usuario ingresa la entrada requerida, en cuyo punto la solicitud devuelve esa entrada.
La primera parte de la solicitud (que aparece antes de la coma) coloca un mensaje en un diálogo para el usuario. Podemos guiar a los usuarios sobre el tipo de entrada, los valores válidos, etc. Por ejemplo;
prompt ("Ingrese el número de columnas. Los valores apropiados son 12, 16, 24.", 12); La segunda parte de la solicitud es el valor predeterminado para el diálogo de solicitud. En el caso de las columnas aquí, estamos usando 12 como valor predeterminado.
Número es un método que extrae números de la entrada dada. Si el usuario ha ingresado algo que no sea un número (como un nombre u otra cadena), el método devolverá un Yaya (No un número). Este saneamiento se asegura de que solo obtenga el número de tipo de datos que es esencial en ciertas situaciones donde solo funcionan los números.
La primera línea obtiene el valor del ancho del diseño. El verdadero asunto del sitio web estará dentro de ese ancho. Como estamos usando 960gs, el valor predeterminado para esto es 960px, pero puede cambiarlo al ancho que desee.
En la segunda línea, obtenemos el número de columnas que nuestro usuario desea tener en su diseño de diseño. 960gs usa 12, 16 o 24 columnas ya que funcionan de manera muy efectiva, pero de ninguna manera son obligatorias.
En la tercera línea obtenemos el espacio que se encuentra entre las columnas y en los límites del diseño. Este espacio usualmente se duplica entre las columnas como canalón..
var gutter = espacio * 2; // Calcula el centro horizontal del diseño y, por lo tanto, el centro del documento var layoutHalf = layoutWidth / 2;
Aquí, el espacio del canal se está calculando y asignando a la variable canal. En la segunda línea, estamos calculando la mitad del ancho del diseño que obtenemos a través de la entrada del usuario. En otras palabras, el centro horizontal de nuestro diseño..
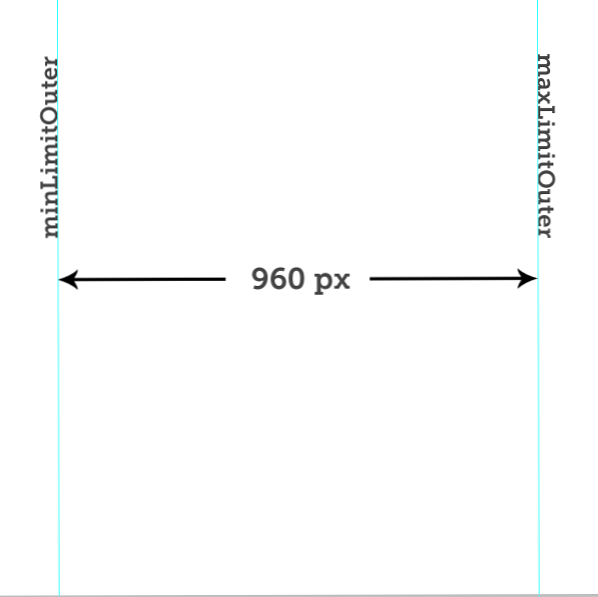
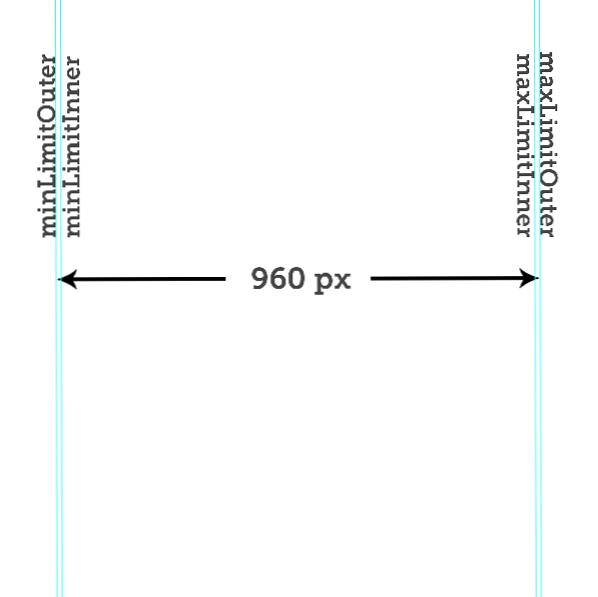
En las dos primeras líneas de esta sección del código, estamos calculando la posición de los límites izquierdo y derecho de nuestro diseño. Nos referimos a estos como límites externos; el límite izquierdo es minLimitOuter y el limite correcto es maxLimitOuter.
En las siguientes dos líneas, estamos calculando los límites internos de nuestro diseño. Este es efectivamente nuestro ancho de diseño menos el ancho del canal. Piense en ello como el margen que se encuentra directamente dentro del ancho del diseño.
// límites exteriores que es el ancho del diseño; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Límites internos para 960gs var minLimitInner = minLimitOuter + espacio; var maxLimitInner = maxLimitOuter - espacio;
Aquí viene la definición de docXcenter De lo que hablamos antes. docXcenter es el centro de todo el ancho de nuestro documento. Necesitamos evaluar eso para colocar las cosas alrededor del centro del documento. No colocaremos una guía en el centro, pero la necesitamos para colocar otros elementos.
Entonces que es diseño medio? Esto es la mitad del ancho del diseño definido por el usuario. Dividimos ese ancho en mitades para poder poner cada mitad a cada lado de docXcenter. Desde aquí podemos determinar la posición de las guías en los bordes izquierdo y derecho del diseño..
La posición de la guía izquierda sería (Centro del documento - la mitad del ancho del diseño) y, por lo tanto, la guía en el borde derecho sería (Centro del documento + la mitad del ancho del diseño).
Aquí calculamos el ancho de cada columna. Necesitaremos este valor más adelante cuando repetiremos el proceso de "agregar guía".
var colWidth = (layoutWidth - (cols * gutter)) / cols;
Finalmente, ¡llegamos a nuestro primer paso real de "agregar guía"! Aquí agregamos dos guías en los límites del diseño; nuestros límites exteriores.
doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter);
La primera línea agrega una guía vertical a nuestro documento en las posiciones de minLimitOuter, el borde izquierdo del diseño y maxLimitOuter el borde derecho del diseño.


Permítanme explicar un poco más sobre las líneas de código anteriores..
doc.guides.add (Dirección.VERTICAL / HORIZONTAL, posición)
Esta línea en realidad agrega guías a nuestro documento de Photoshop. "doc" es simplemente la referencia a nuestro documento actualmente activo. Las "guías" son un objeto de las guías de clase, que se encuentran dentro del documento y son responsables del comportamiento y las propiedades de las guías dentro de un documento de Photoshop. "agregar" es un método de guías de clase que agrega guías a nuestro documento.
doc.guides.add () Es un método que requiere solo dos parámetros. La primera es la dirección de la guía, que puede ser vertical u horizontal. El segundo parámetro es simplemente la posición de la guía. Si configura sus unidades en píxeles, asumirá que el valor pasado al segundo parámetro es píxeles, o cualquier otro, respectivamente..
El primer ciclo tratará con nuestro primer grupo de guías y límites internos:
para (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Vamos a ver en ello. Repetimos (repasamos) nuestro código "cols" veces, ya que esta es la cantidad de columnas que nuestro usuario quiere usar. En este fragmento de código también agregaremos nuestros límites internos..
La primera línea después de la línea "for" es una variable "guidPos" para la posición de guía. "minLimitInner" se asegura de que la posición de nuestra primera guía comience desde minLimitInner; Los límites internos. Luego seguimos multiplicando el colwidth y el gutter con "i" que se está iterando de 0 a "cols" veces. De esta manera agregamos nuestro primer grupo de guías al documento. Estas guías estarán a la izquierda de cada columna..
Luego, en la segunda línea, verificamos si el valor de guidPos excede al maxLimitInner; El límite interior derecho del documento. Si es así, se sale del bucle. Si esta condición no se cumple, el bucle continúa hasta que se cumple la condición.
La tercera línea de código simplemente agrega las guías al documento en la posición guidPos.
Tiempo para tratar con nuestro segundo grupo de guías..
para (j = 0; j < cols ; j++ ) if ( j == 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ) ; guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Con pocas diferencias menores, este fragmento de código agrega guías a los bordes derechos de nuestras columnas y al límite interior derecho.

Aquí está el código completo:
if (app.documents.length! = 0) preferences.rulerUnits = Units.PIXELS; var layoutWidth = Number (prompt ('Ingresar ancho de diseño:', 960)); var cols = Number (prompt ('Introduzca números de columnas:', 12)); var espacio = Número (solicitud ('Introduzca espacio entre columnas:', 10)); var doc = app.activeDocument; var docWidth = doc.width; var docXcenter = docWidth / 2; var gutter = espacio * 2; // gutter space var layoutHalf = layoutWidth / 2; // límites exteriores que es el ancho del diseño; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Límites internos para 960gs var minLimitInner = minLimitOuter + espacio; var maxLimitInner = maxLimitOuter - espacio; var colWidth = (layoutWidth - (cols * gutter)) / cols; doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter); para (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); para (j = 0; j < cols ; j++ ) if ( j== 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ); guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); // end-if app.documents.length else alert ("No existe ningún documento activo"); Aunque este script puede contener fallas e inconvenientes, el objetivo era enseñarle un poco sobre JavaScript para Photoshop en un ejemplo práctico. Puede que no lo hayas comprendido en absoluto, pero espero que al menos te haya cosquilleado tu curiosidad. Si tiene alguna pregunta, no dude en dejarla en los comentarios..
