
 Share
Share
 Lo que vas a crear
Lo que vas a crearEn mi último tutorial, vimos cómo se puede usar Adobe XD para cablear una aplicación móvil. Esta vez compartiré cómo puedes diseñar una maqueta visual y un prototipo.
Adobe XD se puede usar para diseñar tanto para la web como para dispositivos móviles, y ofrece un espacio de trabajo optimizado para diseñar su experiencia a la vez que incluye una interactividad simple que luego se puede enviar a un desarrollador o presentar a un cliente.
Estaremos diseñando un sitio web para una tienda de ropa en línea simple; una marca ficticia llamada "Lo-Key", que vende una línea de elementos básicos de temática urbana. Siga adelante para aprender, y siéntase libre de modificar y experimentar con los resultados si está utilizando este tutorial para diseñar su propia tienda..
Este tutorial asume que ya has hecho tu tarea. Si usted es un negocio, eso significa que ya sabe quién es su cliente y qué tipo de experiencia web sería la mejor para ellos. Como diseñador, usted habrá investigado a los usuarios, diseñado o establecido la identidad de la marca, y habrá dedicado una buena cantidad de tiempo al cableado y revisión..


Por supuesto, si solo quieres probar Adobe XD y usar este tutorial para aprender lo básico para diseñar un prototipo, también puedes hacerlo. Simplemente no asuma que el proceso descrito aquí es la totalidad de un proceso de diseño de UX real!
Una vez que esté listo para comenzar a desarrollar una maqueta visual e interactiva, puede pasar al siguiente paso.
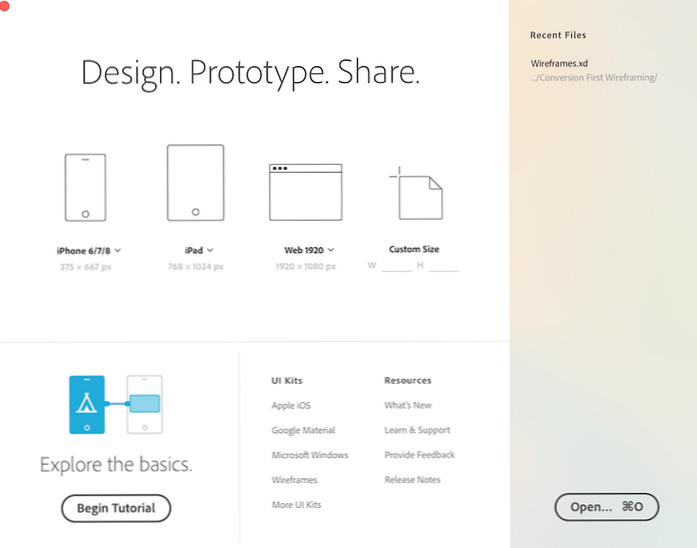
Lo primero que Adobe XD te pide es que elijas un tamaño de pantalla. El valor predeterminado para web es Web 1920 (1920 X 1080 px) pero también puede elegir una de las otras opciones (Web 1280 o Web 1366) O elige un tamaño personalizado.

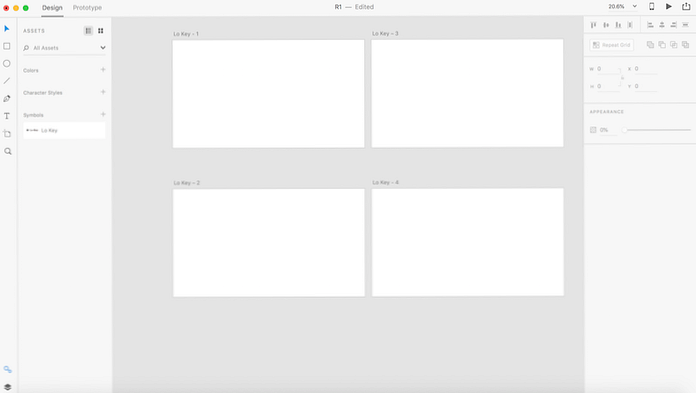
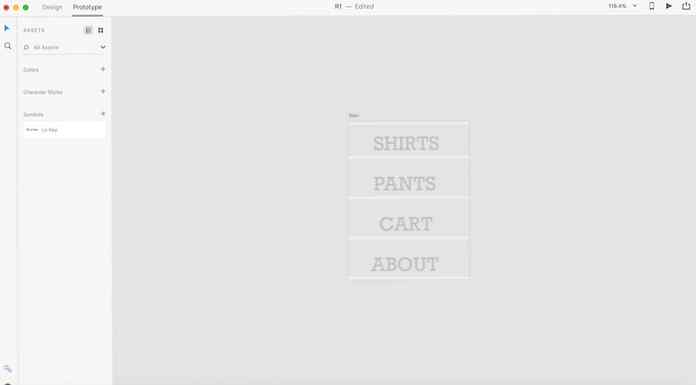
Una vez que haya hecho su selección, el espacio de trabajo de XD le dará la bienvenida, en la vista Diseño de forma predeterminada, y un lienzo blanco limpio ("mesa de trabajo") en el tamaño que elija..
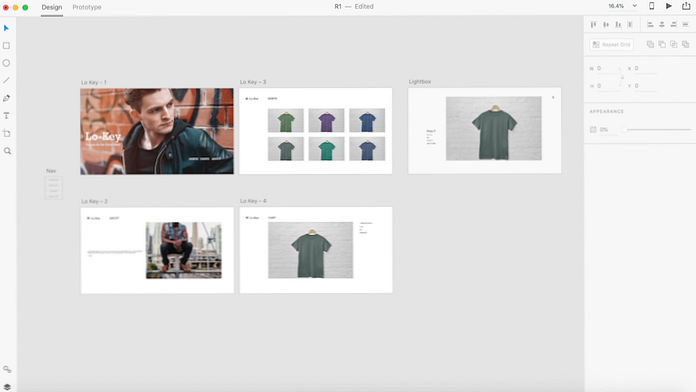
Nos burlaremos de cuatro páginas estándar para una tienda en línea:
También necesitaremos cartulinas para un menú desplegable, así como una ventana emergente que muestre más detalles para un producto seleccionado (el efecto "lightbox"), pero podemos crearlos más adelante..
Por ahora, cree tres mesas de trabajo más eligiendo la función de la mesa de trabajo en el panel izquierdo y haciendo clic en cualquier lugar al lado de su primera mesa de trabajo.

Alternativamente, también puede hacer clic en la primera mesa de trabajo para seleccionarla y elegir Editar> Duplicar. Renombra cada uno tocando dos veces los títulos predeterminados (visibles en la parte superior izquierda de cada mesa de trabajo).
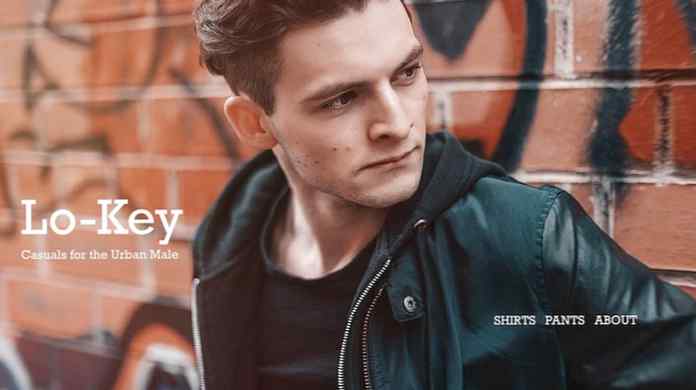
Para nuestra página de inicio, vamos a hacer algo que es bastante popular entre los sitios web de la industria de la moda y el comercio minorista. Elegiremos una imagen grande para ser todo nuestro fondo..
Propina: Puede informar a Adobe XD que una mesa de trabajo es su página de inicio seleccionando la mesa de trabajo completa y haciendo clic en la etiqueta gris que aparece en la parte superior izquierda. Se volverá azul para mostrar que esta es la página de inicio o de aterrizaje para su experiencia.
Una vez que haya decidido la imagen que desea utilizar, seleccione Archivo> Importar (alternativamente, pulsa Cmd + Shift + I) para ubicar esa imagen en su disco e importarla a su lienzo. Si su imagen es más grande que la cartulina, manténgala presionada y arrástrela para encontrar la posición que desee..
Continuando con nuestra estética minimalista, mantendremos nuestro texto corto y limpio, solo el nombre de la marca (o el logotipo), un eslogan y una barra de navegación..
Selecciona el Texto en el panel de la izquierda y haga clic en el lugar que desee en la primera mesa de trabajo para comenzar a escribir. Para el texto de nuestro logotipo, estoy empezando por debajo de la mitad, pero puedes moverlo como desees haciendo clic y arrastrando. Por supuesto, también puede importar una imagen de logotipo de la misma manera que importamos nuestra imagen de fondo..
Bajo el texto del logotipo, puede utilizar el Texto herramienta de nuevo para escribir el lema de su marca.

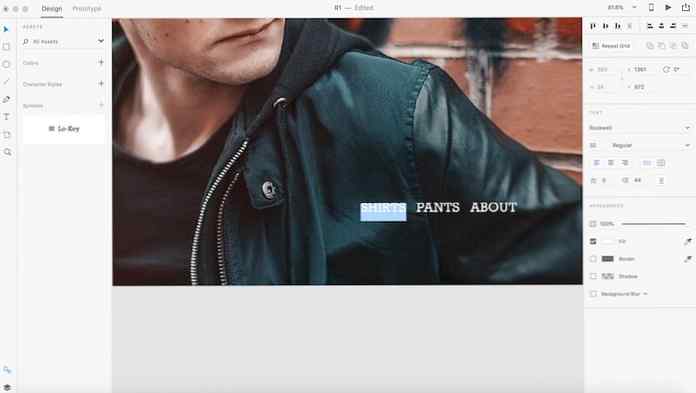
Adobe XD ofrece muchas opciones de formato estándar para su texto. Puede seleccionar cualquier bloque de texto y cambiar su fuente, estilo, color, tamaño y otros atributos. La siguiente captura de pantalla muestra el formato del texto de navegación en la página de inicio.

Las fuentes en este ejemplo siguen una escala armónica 1: 2 que puede aprender en esta guía sobre tipografía efectiva para la web:

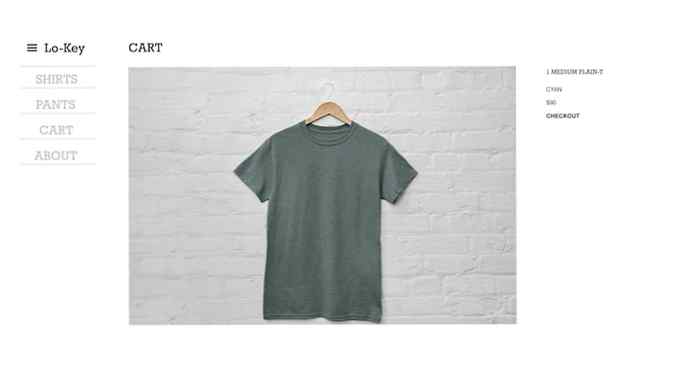
Use lo que ha aprendido en esta sección para agregar los títulos de las páginas de las cuatro páginas restantes y colocar las imágenes y el texto del cuerpo para el Carro y Acerca de páginas.

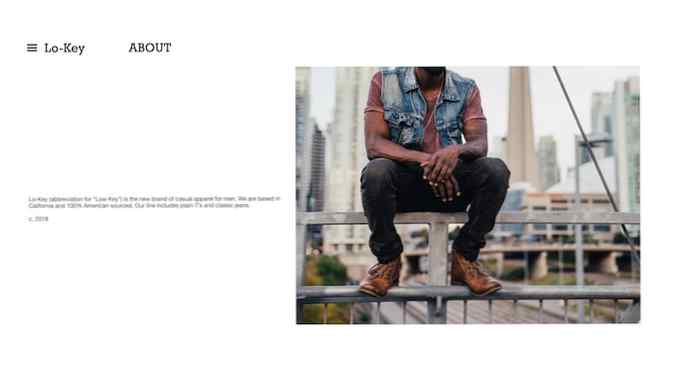
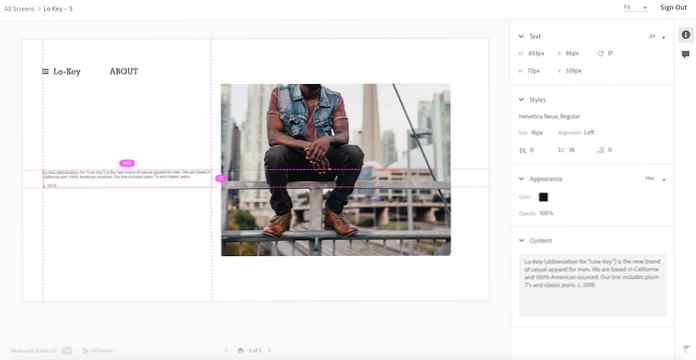
Vayamos a la Acerca de página.
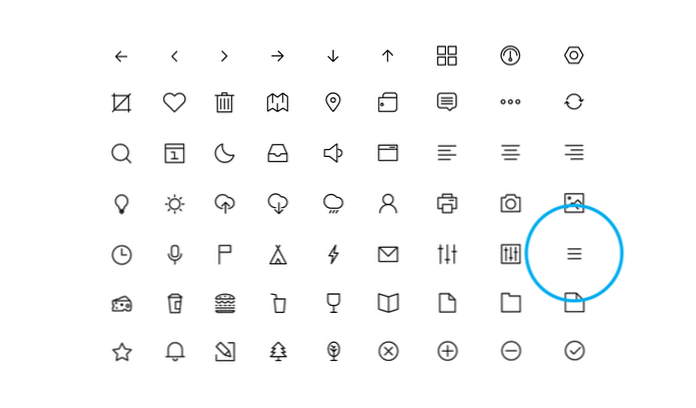
Encuentre un icono de navegación que le guste (como el que se encuentra en este conjunto) y colóquelo junto al logotipo, en la esquina superior izquierda, en la Acerca de página (o cualquiera de las otras dos páginas, además de la página de inicio).
 Ejemplo de icono de menú
Ejemplo de icono de menú
Como también necesitará su icono y logotipo para las otras páginas, puede convertirlos en un Símbolo. Haga clic derecho y seleccione Hacer simbolo (o golpear Cmd + K). Puedes acceder a cualquier símbolo que hayas hecho haciendo clic en el Bienes Icono en la página izquierda. Desde allí, puede arrastrar y soltar un símbolo en cualquiera de sus mesas de trabajo. De esta forma, no tendrás que copiar y pegar cada vez..
Puedes vincular tu Lo-Key Símbolo a la página de inicio usando el método en el siguiente paso.
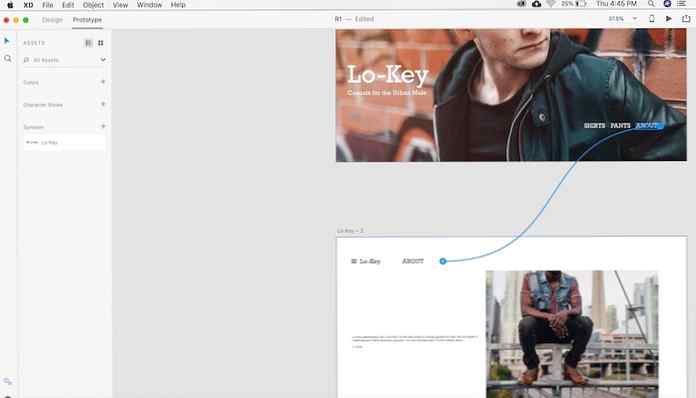
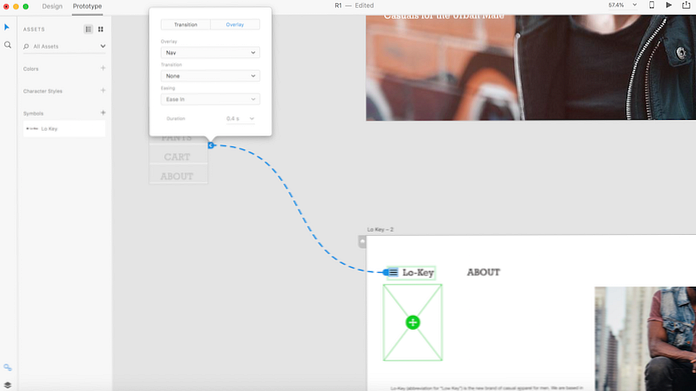
Cambiar a Prototipo Modo desde la barra de arriba. Zoom en su primer tablero de arte (Inicio) y seleccione el Acerca de texto. Una flecha azul aparecerá junto a ella. Presiona hacia abajo y arrástrala hacia afuera. Un alambre azul seguirá obedientemente donde sea que vaya tu cursor ...

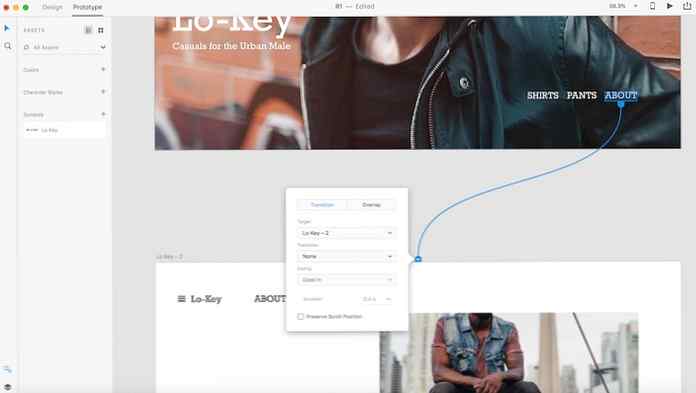
Arrástrelo a su segundo tablero de arte (Acerca de) y dejarlo ahí. Ahora ha creado un enlace entre las dos páginas y, asegurándose de que Transición pestaña está seleccionada, puede elegir el tipo de transicióny facilitando usando la ventana emergente que aparece cuando sueltas el cable. Por ahora, puedes mantener el transición a ninguna porque queremos el Acerca de página para reemplazar inmediatamente la página de inicio tan pronto como la Acerca de se presiona el botón.

Puedes repetir este método para agregar enlaces a cualquier otra página..
Añadamos ahora nuestro menú desplegable de navegación..
Crear un nuevo tablero de arte, titulado Nav, y modifique sus dimensiones a sus requerimientos utilizando el Anchura y Altura Los controles se muestran en el panel derecho. La mesa de trabajo de Nav que se muestra abajo es 210px X 275px.
Utilizando la Texto y, opcionalmente, Línea En el panel izquierdo, diseñe su menú desplegable. Este menú aparecerá cuando su cliente haga clic en el ícono de la hamburguesa..

Regreso en el Prototipo modo, arrastre un cable desde el menú de hamburguesas al tablero de arte de navegación. En el cuadro que aparece, cambie a la Cubrir lengüeta. Aparecerá un cuadro verde que muestra dónde aparecerá la superposición. Arrastre para moverlo hasta que esté debajo de su menú de hamburguesas. Escoger Ninguna como su configuración de transición (o experimentar con las otras opciones).

Ahora haga clic en el Jugar Icono en la ventana superior derecha. Tu página de inicio aparecerá en una ventana de vista previa. Haga clic en el Acerca de botón para ir a la Acerca de página. Ahora, haga clic en el icono de la hamburguesa. Se mostrará su menú desplegable. Haz clic en él de nuevo y desaparecerá..
Puede vincular los artículos / títulos de página en el menú desplegable a sus respectivas páginas usando el mismo método que en el Paso 6. Esto lo convertirá en una navegación funcional para todas las páginas en su prototipo.
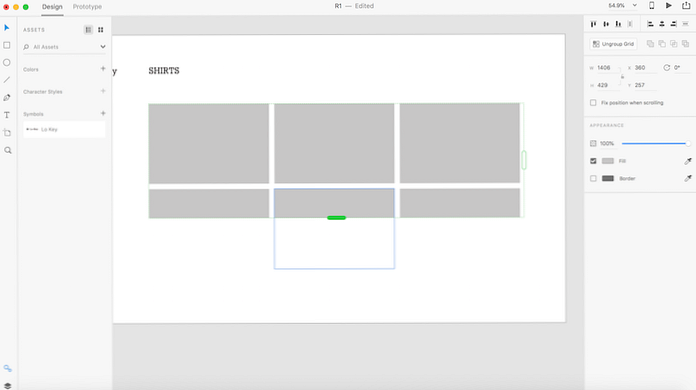
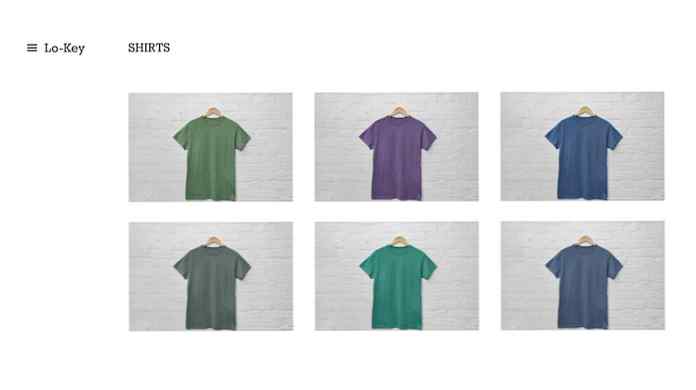
Para nuestro Camisetas Página, necesitamos múltiples filas de productos..
Para eso, estaremos usando una característica XD llamada Repetir la rejilla. Si su diseño implica la repetición de elementos o listas de contenido, la función Repetir cuadrícula le permite hacerlo sin dejar de hacer cambios que se actualizan automáticamente en toda la cuadrícula..
Utilizar el Rectángulo herramienta del panel izquierdo para dibujar un rectángulo de 450px x 300px y luego usar el Llenar Herramienta del panel derecho para colorearla en gris claro para indicar que se trata de un marcador de posición de imagen..
Ahora selecciona el rectángulo y haz clic en Repetir la rejilla en el panel derecho (o Objeto> Repetir cuadrícula). Un contorno verde y controles deslizantes verdes aparecerán alrededor de su selección, permitiéndole extender su lista de contenido en cualquier dirección (tanto vertical como horizontal en nuestro caso). Por ahora, haga clic y arrastre el tiempo suficiente para hacer dos filas con tres columnas cada una.

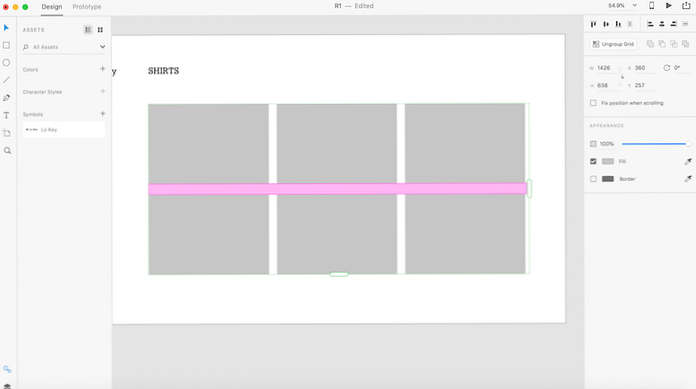
Seleccione su cuadrícula de repetición y luego coloque el cursor sobre los espacios en blanco entre sus rectángulos. Cuando se vuelven de color rosa, puede arrastrar hacia arriba y hacia abajo para cambiar el relleno entre las celdas.

Para llenar su cuadrícula con imágenes de productos, arrastre las fotos de sus productos desde una sola carpeta a su cuadrícula en XD. Ellos llenarán la cuadrícula automáticamente.

Puede usar el mismo método de superposición del Paso 7 para crear la caja de luz de su producto que aparece cuando hace clic en una camisa / producto.

Adobe XD le permite compartir rápida y fácilmente todo lo que esté trabajando con colaboradores y otras partes interesadas..
Si está trabajando en una aplicación o sitio web para un cliente, puede compartir un enlace a su proyecto de diseño con ellos seleccionando Archivo> Compartir> Publicar prototipo.

También puedes publicar. Especificaciones de diseño que permiten a los desarrolladores (o cualquier otra persona) ver el formato y otras configuraciones de su prototipo en un navegador. También pueden descargar cualquier elemento, como imágenes o gráficos, que marque para exportar (vaya a Ver> Capas. Puede seleccionar cualquier elemento y hacer clic en el ícono que se encuentra a su lado, o hacer clic con el botón derecho en cualquier elemento de la lista y seleccionar Marca para exportación por lotes).
 Especificaciones de diseño en un navegador web
Especificaciones de diseño en un navegador web¡Y hemos terminado! Ahora ha diseñado un prototipo para una tienda en línea simple. Se puede compartir con las partes interesadas, o desarmarse y construirse por los desarrolladores. Echa un vistazo a los enlaces a continuación para obtener más información sobre Adobe XD!
