 Share
Share
 Lo que vas a crear
Lo que vas a crearXD (Experience Design) es la solución integral de Adobe para diseñar experiencias de usuario para web y dispositivos móviles. En este tutorial, te mostraré cómo usarlo como una herramienta de armado de alambre para tu próxima aplicación móvil o sitio web.
Estaremos diseñando una aplicación hipotética simple, llamada "Bucket" que permitirá a los usuarios ver y agregar a la lista de cubo de su vida (también conocida como "Cosas que hacer antes de morir").
Siga adelante para aprender lo esencial de wireframing su propio proyecto.
User Experience Design es una disciplina extensa pero, para el alcance de este artículo (y para cualquier diseñador novato), quiero que siga un solo principio: haga una cosa (¡y hágalo bien!) En cada pantalla que alinee y diseñe.
Para hacer que su diseño de diseño y su flujo se centren en el usuario, piense en la necesidad básica del usuario que está tratando de satisfacer en cualquier pantalla y céntrese en la forma más sencilla y efectiva de hacerlo. Es un error de novato exprimir demasiadas funciones en una sola pantalla. En su lugar, agregue cuidadosamente más capas de funcionalidad una vez que la experiencia principal esté en su lugar.
Propina: para ver un buen ejemplo de acción, consulte la aplicación Shopify POS que simplifica el proceso de integración de una tienda en línea con una sin conexión..
Para nuestra aplicación Bucket, estaremos colocando una malla en su página de inicio de sesión, una pantalla que muestra la lista actual y una pantalla para agregar un nuevo elemento..
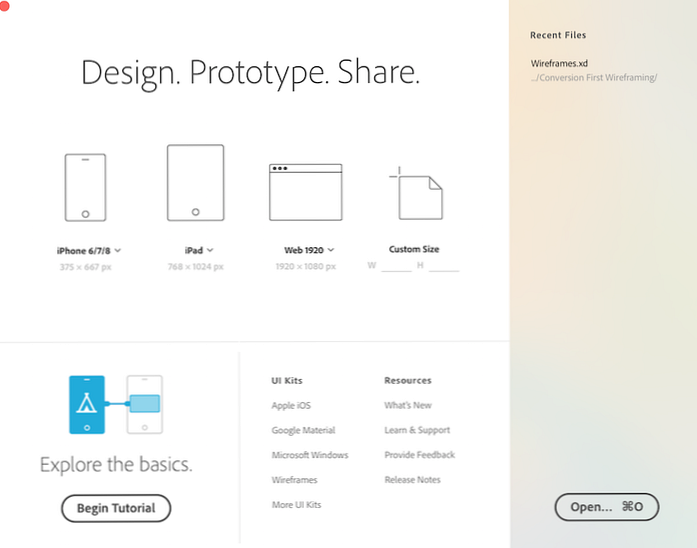
Cuando enciende Adobe XD, le pide que elija un tamaño de pantalla. Para este tutorial, seleccionaremos las dimensiones del iPhone 6/7/8 (375 x 667) pero puede comenzar fácilmente con iPad, Web o tamaños personalizados..

Por supuesto, puede comenzar por esbozar sus ideas (una práctica común para la mayoría de los diseñadores), pero personalmente me resulta útil diseñar en el entorno previsto desde el principio. Si está diseñando para una pantalla de 1920x1080, es más difícil obtener un sentido adecuado de la escala a partir de un boceto.
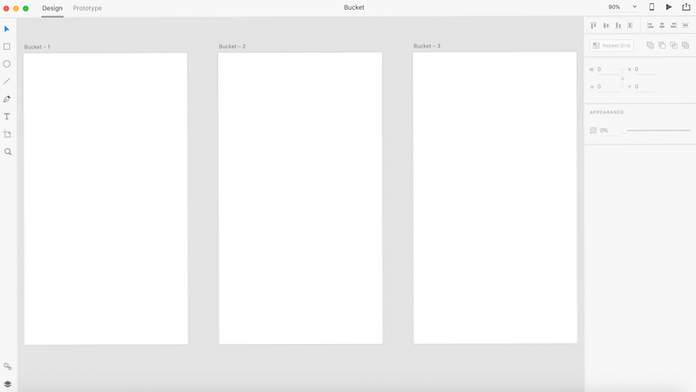
Una vez que realice su selección, será recibido por el espacio de trabajo XD y un lienzo completamente nuevo en el tamaño que elija..
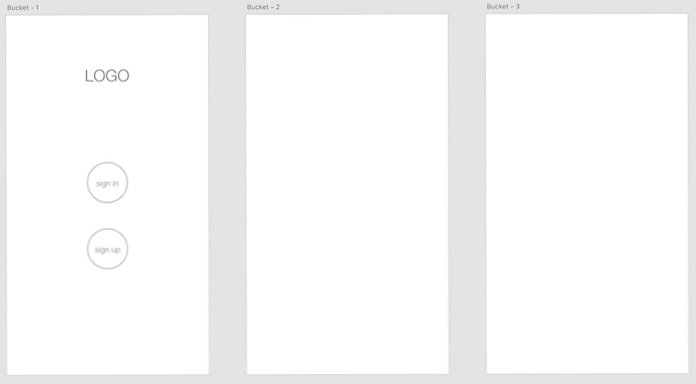
Empezaremos haciendo duplicados de la mesa de trabajo..
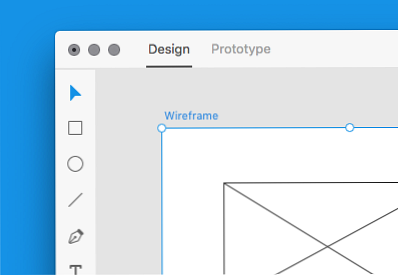
Haremos tres pantallas de cableado, así que cree dos tableros de anuncios más eligiendo la función de la mesa de trabajo en el panel izquierdo y haciendo clic en cualquier lugar al lado de su primera mesa de trabajo.
Alternativamente, también puede hacer clic en la primera mesa de trabajo para seleccionarla y luego ir Editar> Duplicar.
Puede cambiar el nombre de las pantallas tocando dos veces los títulos predeterminados, visibles en la parte superior izquierda de cada mesa de trabajo.

Para la primera pantalla, vamos a tener un marcador de posición para un logotipo y dos botones para registrarse (para usuarios no registrados) e iniciar sesión (para los registrados).
Selecciona el Texto en el panel de la izquierda y haga clic en el lugar que desee en la primera mesa de trabajo para comenzar a escribir. Necesitamos un marcador de posición para el logotipo de la aplicación, así que estoy comenzando desde la parte superior, pero puedes moverlo como desees haciendo clic y arrastrando. Para el texto en sí, puedes ingresar "Logo" por ahora. Cualquier gráfico para el logotipo de la marca puede ir más adelante en el proceso de diseño..
Bajo el texto del logo, use el Texto herramienta de nuevo para escribir "iniciar sesión" y "registrarse" uno encima del otro (pero deje suficiente espacio para dibujar círculos alrededor de ellos).
Selecciona el Elipse Herramienta del panel izquierdo y arrastre y dibuje círculos alrededor de sus botones. También puedes simplemente copiar y pegar tu primer círculo..
Utilizar Objeto> Organizar> Enviar al fondo colocar los círculos detrás del texto y no sobre ellos. Alternativamente, puede seleccionar los círculos individualmente y usar la Apariencia Sección en el panel derecho para eliminar su relleno, con el mismo efecto.

XD, al igual que otros productos de Adobe, tiene guías automáticas que lo ayudarán a colocar cualquier elemento. Si desea cambiar las coordenadas exactas, puede seleccionar cualquier elemento y usar el panel derecho para cambiar su posición (así como el tamaño y la rotación).
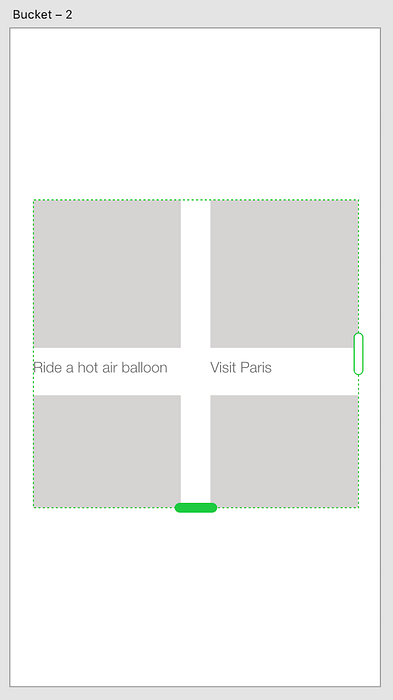
Para nuestra pantalla de lista, usaremos una función XD llamada Repetir la rejilla. Si su estructura alámbrica implica la repetición de elementos o listas de contenido, la función Repetir cuadrícula le permite hacerlo sin dejar de hacer cambios que se actualizan automáticamente en toda la cuadrícula..
Utilizar el Rectángulo herramienta del panel izquierdo para dibujar un rectángulo de 150px x 150px y luego usar el Llenar Herramienta del panel derecho para colorearla en gris claro para indicar que se trata de un marcador de posición de imagen. Agrega un título debajo de él usando el Texto herramienta. Seleccione ambos juntos y haga una copia junto a ellos para crear una fila de contenido.
Puede utilizar texto de marcador de posición (como el estándar del diseñador, Lorem Ipsum) para su lista de contenido, pero me gusta agregar un toque de personalización incluso a mis wireframes, ya que al hacerlo me ayuda a tener una idea general de la experiencia desde el primer momento. Ahora nuestra lista de deseos tiene artículos como "Montar en un globo aerostático" y "Visitar París".
Ahora seleccione todos los elementos en su fila juntos y haga clic en Repetir la rejilla en el panel derecho (o Objeto> Repetir cuadrícula). Un contorno verde y controles deslizantes verdes aparecerán alrededor de su selección, permitiéndole extender su lista de contenido en cualquier dirección (vertical en nuestro caso). Por ahora, haga clic y arrastre el tiempo suficiente para hacer una fila más (aunque, por supuesto, puede ir más lejos).

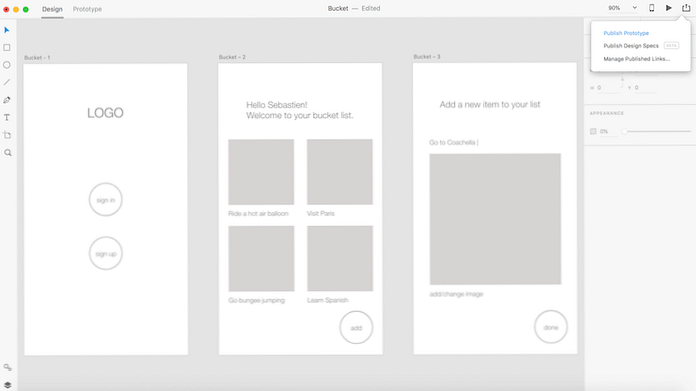
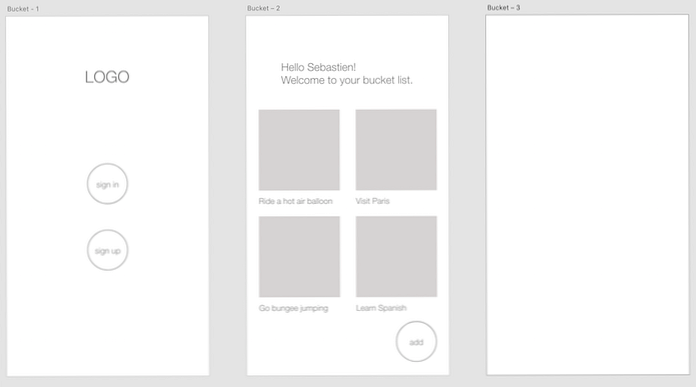
Puedes usar el Texto Haga clic nuevamente en la herramienta para escribir un mensaje de bienvenida (como en la imagen a continuación) y copie y pegue uno de los botones de la primera pantalla para reutilizarlo para el botón "agregar" (haga doble clic en el texto para cambiarlo). También puede cambiar el texto de cualquiera de los elementos en su cuadrícula.

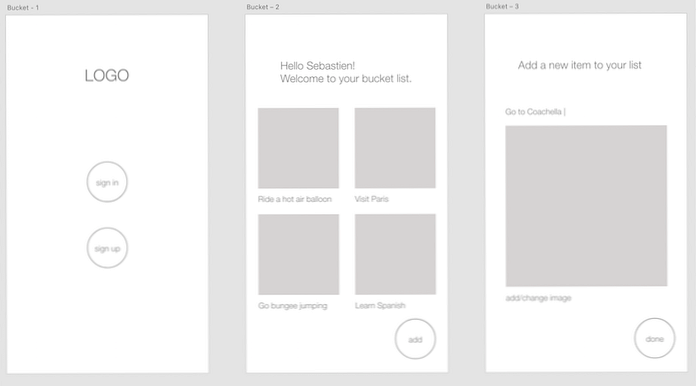
Finalmente, instalemos una pantalla para que nuestro usuario agregue un nuevo elemento a su lista de deseos..
La repetición es la clave para aprender nuevos conceptos, así que repitamos algunas de las habilidades que ya hemos usado. Utilizar el Texto herramienta para escribir un elemento en progreso ("Ir a Coachella" en la imagen de abajo) y, opcionalmente, inserte la barra vertical desde su teclado al final del texto para que se vea como un cursor (y comunique que este texto está siendo ingresado por el usuario).
Utilizar el Texto y Rectángulo Herramientas, como antes, para agregar el resto de los elementos en esta mesa de trabajo. Reutilice el botón de las pantallas anteriores para el botón "hecho" que permitirá al usuario terminar de agregar un nuevo elemento..

Y eso es todo: ahora puede marcar "aprender cómo cablear" en su lista de deseos!
Adobe XD le permite compartir de manera rápida y fácil todo lo que está trabajando con los colaboradores y otras partes interesadas..
Si está trabajando en una aplicación o sitio web para un cliente, puede compartir un enlace a su proyecto de diseño con ellos seleccionando Archivo> Compartir> Publicar prototipo. Esto es totalmente voluntario, pero la colaboración es una parte importante de wireframing, así que no tengas miedo de compartir lo que has hecho y recibir comentarios..
Wireframing es el ejercicio perfecto para aprender las herramientas de Adobe XD, y solo hemos cubierto los conceptos básicos de este tutorial. Para obtener más recursos de aprendizaje sobre este tema, consulte los enlaces a continuación.
