 Share
Share
En este tutorial, aprenderá cómo crear un complemento que use la API de Google Static Maps para mostrar un mapa. También veremos las diferencias entre los códigos cortos incluidos y los no incluidos..
Google proporciona dos versiones de su API de Google Maps para desarrolladores: dinámico, que requiere JavaScript y estático, que simplemente devuelve una imagen y no requiere JavaScript..
Los mapas dinámicos le permiten hacer zoom y desplazar el mapa, así como manipular el mapa de manera programática en respuesta a los eventos generados por el usuario. Todo eso es genial, pero si simplemente necesita colocar una imagen de mapa básica en su página, estará mucho mejor usando la API de mapa estático.
La url base para un mapa estático es: http://maps.googleapis.com/maps/api/staticmap? más algunos parámetros.
Aquí hay una URL en vivo para Chicago, Illinois que utiliza los parámetros requeridos: centro, tamaño, zoom y sensor:
http://maps.googleapis.com/maps/api/staticmap?center=chicago,illinois&size=500x300&zoom=12&sensor=false
Esto es lo que deberías ver en tu navegador:

Limpio y rapido!
Nuestro complemento tomará los argumentos de un código abreviado, los agregará a la URL base y devolverá la URL completa a nuestras publicaciones y páginas..
Haremos uso de los siguientes parámetros:
Vamos a hacerlo.
La carpeta del complemento de WordPress se encuentra en su carpeta de instalación de WordPress en wp-content / plugins
Crea una carpeta dentro de la carpeta de complementos. Llamémoslo google-static-map
Ahora, crea el archivo del complemento. Llamémoslo google_static_map.php
La ruta a su archivo de complemento ahora debería ser: wp-content / plugins / google-static-map / google_static_map.php
Cada complemento de Wordpress necesita información de encabezado para que WordPress pueda identificarlo y ponerlo a disposición en su página de complemento del panel. Coloque este código en la parte superior de su archivo de complemento y guárdelo.
Puede editar esta información según sus propios requisitos.
Ahora, vaya a su panel de WordPress y seleccione el menú Complementos. Verás el plugin listado así:

No lo actives todavía.
Paso 2 Configuración de código abreviado
Los códigos cortos de WordPress le permiten colocar la salida del complemento en sus publicaciones y páginas.
El shortcode
El código corto de WordPress se utilizará en publicaciones y páginas como esta:
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Debido a que estamos usando un código abreviado, debemos informar a WordPress al respecto. Para ello utilizamos la función de WordPress.
add_shortcode.Coloque el siguiente código en su archivo de complemento:
add_shortcode ('gsm_google_static_map', 'gsm_google_static_map_shortcode');El primer parametro
gsm_google_static_mapdefine el nombre del shortcode que usaremos en nuestras publicaciones y páginas. El segundo parametrogsm_google_static_map_shortcodees el nombre de la función que es llamada por el shortcode.Las funciones de shortcode y plugin están prefijadas con
gsm(mapa estático de Google) para evitar cualquier posible colisión de nombres con cualquier otra función que WordPress pueda estar usando. Hay pocas posibilidades de que WordPress o cualquier plugin tenga una función llamadagoogle_static_mappero vale la pena jugar a lo seguro.Paso 3 La función de código corto
Aquí está la función llamada por
gsm_google_static_map. Coloque el siguiente código en su archivo de complemento:función gsm_google_static_map_shortcode ($ atts) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' scale '=>' 1 ',' sensor '=>' false ',' maptype '=>' roadmap ',' format '=>' png ',' markers '=> $ atts [' center ']), $ atts); $ map_url = ''; devolver $ map_url;
Obteniendo buenos datos
Nuestra función shortcode
gsm_google_static_map_shortcodeacepta atributos de shortcode (parámetros) contenidos en el$ attsformación. Estos atributos deben ser un conjunto sólido de parámetros de mapa. Pero ¿y si no lo son? La API de código corto nos proporciona una manera de proporcionar valores predeterminados para estos atributos esperados, lashortcode_attsfunción.Shortcode_atts tiene dos argumentos. El primero es una matriz de pares nombre => valor. Nombre es el atributo de código corto esperado y valor es su valor predeterminado. Si el nombre no está presente en $ atts, se crea con el valor predeterminado. Esto nos permite asegurarnos de que nuestra función tenga los atributos esperados con valores predeterminados.
Lo que realmente estamos diciendo aquí es: compara el
$ attscon el nombre listado => pares de valores y si alguno de ellos no existe en$ attsluego créalos y usa el valor por defecto.$ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' tamaño '=>' 400x400 ',' scale '=>' 1 ',' sensor '= > 'false', 'maptype' => 'roadmap', 'format' => 'png', 'markers' => $ atts ['center']), $ atts);Tenga en cuenta que para el parámetro de marcadores hemos asignado el valor central que se ha pasado desde el código abreviado.
Hacer una URL agradable
Ahora eso
shortcode_attsse ha asegurado de que tengamos un buen conjunto de parámetros, todo lo que tenemos que hacer es crear una buena url de mapas estáticos para volver a nuestra publicación o página.Usamos
para cadapara recorrer el nombre => pares de valores en$ argsconcatenándolos con los elementos adecuados para hacer una url correctamente formada.$ map_url = '';
El truco con esto es asegurarse de que el suministrado
$ argslos nombres de los elementos (centro, zoom, etc.) son exactamente los mismos que los nombres de los parámetros esperados en la solicitud de Google Maps.Usamos
urlencodeen los valores para asegurarse de que cualquier carácter no estándar se convierta de forma segura. Por ejemplo, los espacios se convierten al carácter +.
Paso 4 Prueba
Activa el plugin en tu página de plugin..
Agregue este shortcode a una publicación o página:
[gsm_google_static_map center = 'sydney, australia' zoom = '10' size = '600x350']Deberías ver este mapa:

Juega con los atributos de shortcode para ver diferentes mapas. Quizás esto:
[gsm_google_static_map center = 'auckland, nz' zoom = '6' size = '600x350' maptype = 'terrain']
Paso 5 Un Plugin Mejor
Valor Agregado: Encierrando Shortcodes
La forma de código abreviado que hemos utilizado anteriormente se conoce como código abreviado de cierre automático. Esto significa que el nombre del código corto y sus atributos están contenidos entre un par de corchetes.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Pero hay una variación en esta forma conocida como códigos cortos adjuntos.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10'] Mapa de Chicago, Illinois [/ gsm_google_static_map]El texto "Mapa de Chicago, Illinois" está encerrado entre las etiquetas de apertura y cierre del código corto. Esto se denomina "contenido", y podemos utilizarlo para nuestro beneficio..
Mejor SEO y un Fallback
La API de shortcode nos permite capturar el contenido como un segundo parámetro de la función de shortcode, en nuestro caso el
gsm_google_static_map_shortcodefunción.Vamos a actualizar / reemplazar esa función con esto:
función gsm_google_static_map_shortcode ($ atts, $ content = NULL) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' scale '=>' 1 ',' sensor '=>' false ',' maptype '=>' roadmap ',' format '=>' png ',' markers '=> $ atts [' center ']), $ atts); $ map_url = ''; devolver $ map_url;
Ahora tenemos un
$ contenidoargumento que podemos utilizar. ¿Pero para qué? Bueno, ¿qué tal un valor para nuestros atributos de etiqueta IMG, ALT y TITLE??El código anterior no hace ninguna diferencia en la visualización del mapa en sí, pero si se desplaza sobre el mapa, verá una información sobre herramientas que muestra información útil, "Mapa de Chicago, Illinois". Y si ve la fuente de la página, verá que los atributos ALT y TITLE tienen el mismo valor. Esto es útil para SEO ya que los robots de los motores de búsqueda no pueden interpretar imágenes pero pueden, y lo hacen, leer las etiquetas ALT y TITLE. Además, si las imágenes están deshabilitadas o no funcionan en el navegador de un usuario, al menos verán una descripción de su mapa en su navegador..
Incluso podría usarlo para mostrar un encabezado sobre el mapa comprobando $ contenido no NULL y agregándolo a una etiqueta de encabezado:
if ($ content! = NULL) $ map_url = ''. $ contenido. '
'; $ map_url. = '';
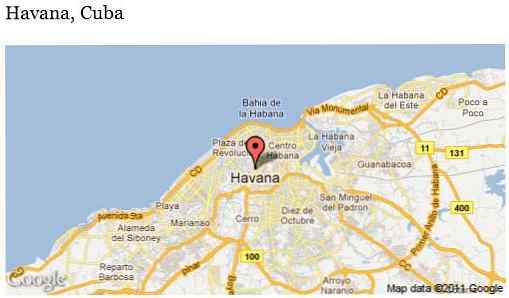
Shortcode para La Habana, Cuba con encabezamiento:
[gsm_google_static_map center = "havana, cuba" zoom = "11" scale = "1" size = "500x250"] La Habana, Cuba [/ gsm_google_static_map]
Nota: la API de código corto de Wordpress es muy tolerante. Puede utilizar las formas de cierre automático o de cierre de un código abreviado y la API corregirá las variaciones. Ver la documentacion.
Uso de códigos cortos en los archivos de plantilla
Los códigos cortos están diseñados para usarse en publicaciones y páginas, pero se pueden usar en sus archivos de plantilla si están envueltos en el
do_shortcodefunción.Abre el
footer.phparchivo en la carpeta de tema de su sitio. Agregue lo siguiente justo después de
echo do_shortcode ('[gsm_google_static_map center =' chicago, illinois 'zoom =' 8 'size =' 300x250 ']');Actualice su página y debería ver un mapa en el pie de página.
Límites de uso de mapas estáticos
Desde la sección Límites de uso de la API de Static Maps:
"El uso de la API de Google Static Maps está sujeto a un límite de consulta de 1000 solicitudes de imagen únicas (diferentes) por usuario por día. Dado que esta restricción es una cuota por usuario, la mayoría de los desarrolladores no deben preocuparse por superar su cuota".
Además, los tamaños del mapa están restringidos a 640x640, pero al usar el parámetro de escala establecido en 2, puede duplicar efectivamente el tamaño del mapa..
Enlaces útiles
- API de Google Static Maps
- Escribiendo un Plugin de WordPress
- Wordpress Shortcodes
- Código abreviado versus códigos cortos de cierre automático
- Función wordpress do_shortcode
