 Share
Share

¡Hola! Tengo un consejo rápido para ti. ¿Qué tal algunos botones de medios sociales realmente impresionantes con capacidad de impresión que utilizan CSS3 puro? Suena bien ¿no? Bueno, eso es lo que te espera hoy. Voy a mostrarte cómo crear algunos botones realmente geniales que puedes colocar en cualquier proyecto, ¡así que comencemos! ~
El marcado aquí es muy simple, limpio y solo requiere unas pocas líneas de código.
Para nuestra clase principal, usaremos un .container que solo se usa si quieres que el tuyo se vea exactamente igual a este tutorial. Lo usamos para colocar los botones en el centro de nuestro lienzo..
A continuación, usaremos un intervalo para ajustar nuestro botón y usar la clase, .button para crear un cierto espacio usando un margen en nuestro archivo CSS.
Por último, simplemente agregaremos un enlace, un icono y un texto para poner en el botón.
Gusta
Tuitealo
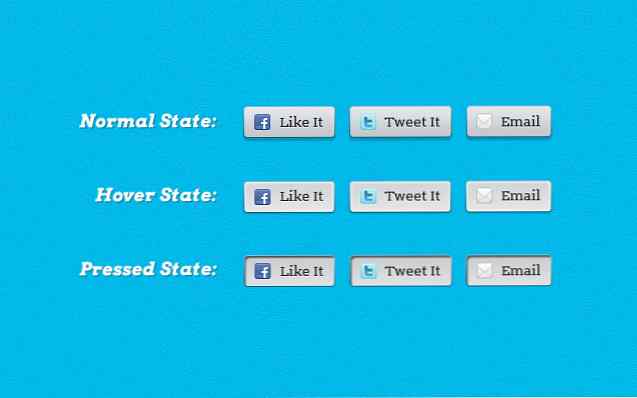
Eso es todo lo que hay en el marcado HTML para los botones CSS3 y ahora debería tener algo como esto?

Lo primero que vamos a agregar es un cuerpo con un bonito fondo de grava azul que se puede encontrar en los archivos de origen. Luego, pondremos un color en nuestros enlaces y diseñaremos el contenedor para centrar nuestros botones en el lienzo usando el margen: 0 auto.
No se requiere ninguno de estos tres estilos al colocar los botones en su propio proyecto, pero puede que desee crear un estilo de enlace específico para ellos y, para hacerlo, puede orientarlo utilizando .button> a
body background: url (? /images/bg.jpg) repetir 0 0; a texto-decoración: ninguno; color: # 333333; .container ancho: 420px; margen: 10% auto 0; / * botones empujados desde la parte superior en un 10% * /
Ahora vamos a crear un espacio entre los botones como tal?
.botón margen: 8px;
"¿Diseñe sus botones de forma que los usuarios quieran presionarlos?"
Ahora que tenemos un espacio agradable, podemos comenzar a diseñar nuestros botones de manera que los usuarios quieran presionarlos..
Al crear un degradado agradable y una sombra de cuadro, podemos hacer que los botones se abran un poco para que sean más fáciles de hacer clic. Luego, agregamos algo de relleno en la parte superior, inferior y en los lados para que los botones sean mucho más fáciles de leer.
.botón a fuente-familia: familia de fuentes: 'Arvo', arial, serif ;; tamaño de fuente: 16px; fondo: #ffffff; / * Navegadores antiguos * / fondo: -moz-linear-gradient (top, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / background: -webkit-gradient (linear, left top, left inferior, color-stop (0%, # ffffff), color-stop (100%, # dfdfdf)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (superior, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / background: -o-gradiente lineal (arriba, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / background: -ms-linear-gradient (top, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / background: gradiente lineal (arriba, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-border-radius: 3px; -webkit-border-radius: 3px; radio del borde: 3px; -moz-box-shadow: 0 3px 4px -1px # 464646; -webkit-box-shadow: 0 3px 4px -1px # 464646; cuadro de sombra: 0 3px 4px -1px # 464646; relleno: 6px 12px;
Ahora avancemos y aplanemos un poco el botón para que se vea a medias presionando con el selector: hover. También usaremos: selector de enfoque para poder conservar estos estilos en lugar de tener que duplicar el código para ese estado.
.botón a: desplazarse, .button a: focus background: #dfdfdf; / * Navegadores antiguos * / fondo: -moz-linear-gradient (arriba, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / background: -webkit-gradient (linear, left top, left inferior, color-stop (0%, # dfdfdf), color-stop (100%, # ffffff)); / * Chrome, Safari4 + * / background: -webkit-linear-gradient (arriba, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / background: -o-gradiente lineal (arriba, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / background: -ms-linear-gradient (arriba, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / background: gradiente lineal (arriba, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-shadow: 0 1px 1px 0 # 666666; -webkit-box-shadow: 0 1px 1px 0 # 666666; cuadro de sombra: 0 1px 1px 0 # 666666;
El botón de la derecha es el aspecto del estado de desplazamiento.

Después de crear los efectos de desplazamiento, agregaremos un poco de inserción a los botones cuando un usuario haga clic con el mouse para que aparezca como si el usuario presionara el botón en el fondo. En esta técnica necesitamos usar dos sombras y para hacerlo simplemente colocamos una coma entre cada una. Soporte para más de una sombra.
.botón a: foco -moz-box-shadow: 2px 3px 2px -1px # 464646 inserción, 0 1px 1px 0 # 666666; -webkit-box-shadow: 2px 3px 2px -1px # 464646 inserción, 0 1px 1px 0 # 666666; caja-sombra: 2px 3px 2px -1px # 464646 inserción, 0 1px 1px 0 # 666666;
En este punto, debe tener algo como la imagen de abajo con el botón de inserción o el estado de enfoque (el botón de la izquierda del ejemplo).

Por último, colocamos un relleno a la derecha para crear un espacio entre los iconos y el texto del botón, luego necesitamos mover el icono hacia abajo para alinearlo y hacerlo sin molestar a otros elementos, la mejor solución es colocar una posición relativa para mantener contenía dentro de .button y luego lo empuja hacia abajo desde la parte superior por 2 píxeles. Al usar top en lugar de padding-top o margin-top, solo afectamos la imagen en lugar de todo el botón.
.botón a> img padding-right: 8px; posición: relativa; arriba: 2px;
Ok, eso es todo para el estilo y deberías terminar con algo como esto?

Si la tuya no se parece exactamente a la imagen de arriba, vuelve y revisa tu trabajo.
¡Gran trabajo! Has creado algunos botones CSS3 realmente impresionantes que hacen que los usuarios quieran actuar. Gracias por participar y sinceramente espero que haya aprendido algo nuevo y valioso en esta lección..
Estén atentos para más tutoriales que se presenten en su camino. También puedes ver algunos de mis productos en los mercados de Envato justo debajo del perfil del autor.
Por favor deje cualquier pregunta o comentario a continuación.
